Maison >Applet WeChat >Développement de mini-programmes >Construction d'un cadre https pour le développement du mini-centre commercial WeChat et mise en œuvre de la navigation supérieure et inférieure
Construction d'un cadre https pour le développement du mini-centre commercial WeChat et mise en œuvre de la navigation supérieure et inférieure
- 不言original
- 2018-08-16 16:29:194193parcourir
Le contenu de cet article concerne la construction du framework https et la mise en œuvre de la navigation haut et bas pour le développement du mini centre commercial WeChat. J'espère qu'il a une certaine valeur de référence. vous sera utile aidé.
La série précédente de mini-centres commerciaux a été mise à jour vers le module de panier d'achat, mais de nombreux lecteurs ont rapporté comment il peut être plus proche des scénarios de combat réels, obtenir dynamiquement des données et les afficher ! Ainsi, après cette période de préparation, nous avons commencé à créer une nouvelle version du micro-centre commercial, qui a été entièrement développée selon le scénario de travail.
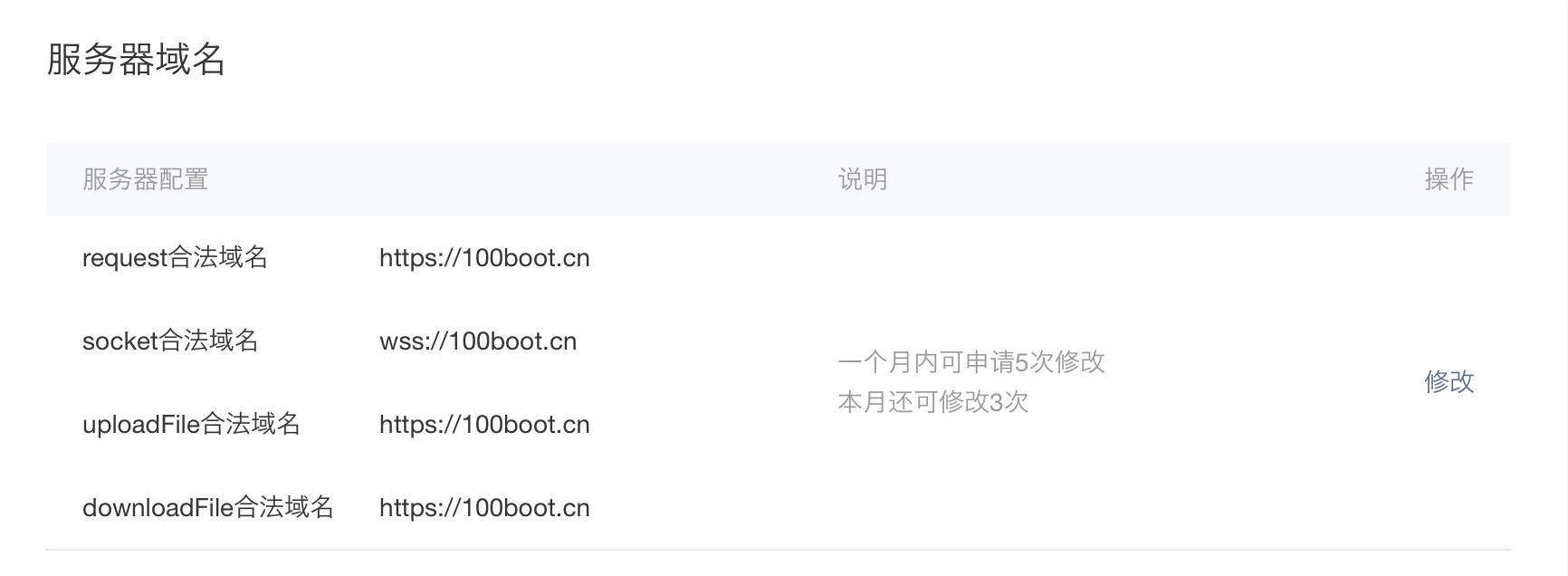
Configuration du nom de domaine https du mini programme
Connectez-vous au compte officiel du mini programme WeChat enregistré et connectez-vous à la plateforme -> Paramètres -> Paramètres de développement, comme indiqué dans la figure ci-dessous :

Remarque : https://100boot.cn est un nom de domaine certifié, vous pouvez l'utiliser en toute confiance.
Créer un mini projet de programme et encapsuler les requêtes ajax
Pour créer un mini projet de programme, vous pouvez vous référer à l'article WeChat Mini Program E-commerce Practice - Getting Started
Créer ajax.js
#目录结构-pages --utils ---ajax.js
Déclarer l'adresse d'appel de la variable globale de l'API
const api = 'https://100boot.cn/wxShop/';
Encapsuler la demande de requête
wx.request({
method: opt.method || 'GET',
url: api + opt.url,
header: {
'content-type': 'application/json' // 默认值
},
data: opt.data,
success: function (res) {
if (res.data.code == 100) {
if (opt.success) {
opt.success(res.data);
}
} else {
console.error(res);
wx.showToast({
title: res.data.message,
})
}
}
})
}module.exports.request = requestConfigurer la clé de développeur
Ouvrez utils/util.js et ajoutez la clé
module.exports = {
formatTime: formatTime,
key: '开发者key'
}WeChat Mini Program Micro Mall : Obtenez la clé de développeur
app.json
{
"pages": [
"pages/home/home",
"pages/cart/cart",
"pages/detail/detail",
"pages/classify/classify",
"pages/mine/mine",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#f0145a",
"navigationBarTitleText": "微商城",
"backgroundColor": "#f0145a"
},
"tabBar": {
"color": "#858585",
"selectedColor": "#f0145a",
"backgroundColor": "#ffffff",
"borderStyle": "#000",
"list": [
{
"pagePath": "pages/home/home",
"iconPath": "images/home.png",
"selectedIconPath": "images/home_select.png",
"text": "首页"
},
{
"pagePath": "pages/classify/classify",
"iconPath": "images/classify.png",
"selectedIconPath": "images/classify_select.png",
"text": "分类"
},
{
"pagePath": "pages/cart/cart",
"iconPath": "images/cart.png",
"selectedIconPath": "images/cart_select.png",
"text": "购物车"
},
{
"pagePath": "pages/mine/mine",
"iconPath": "images/mine.png",
"selectedIconPath": "images/mine_select.png",
"text": "我的"
}
]
}
}app.wxss
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}home.wxml
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbars}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item.navbarName}}</text>
</view>home.wxss
page{
display: flex;
flex-direction: column;
height: 100%;
} .navbar{
flex: none;
display: flex;
background: #fff;
} .navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
font-size:14px;
}
/* 顶部导航字体颜色 */
.navbar .item.active{
color: #f0145a;
}
/* 顶部指示条属性 */
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 6rpx;
background: #f0145a;
}home.js
Référence ajax et utils public js
const ajax = require('../../utils/ajax.js'); const utils = require('../../utils/util.js');
page Initialiser les données de navigation
data: {
navbars:null,
currentTab: 0,
},Fonction d'initialisation de la page charger les données de navigation
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
//加载navbar导航条
that.navbarShow();
},ajax obtient les données de navigation<code><br>
navbarShow:function(success){
var that = this;
ajax.request({
method: 'GET',
url: 'home/navBar?key=' + utils.key,
success: data => {
that.setData({
navbars: data.result
})
console.log(data.result)
}
})
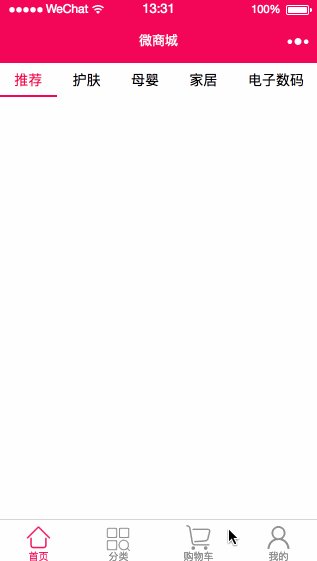
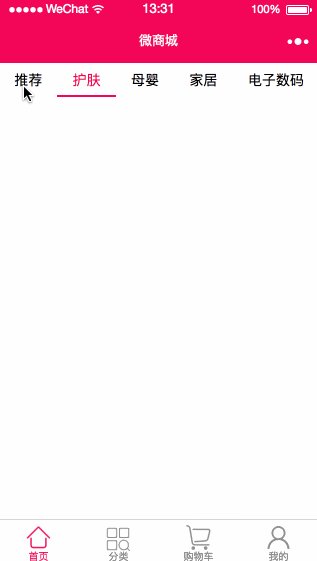
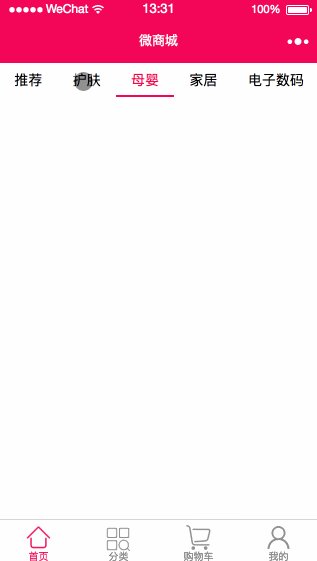
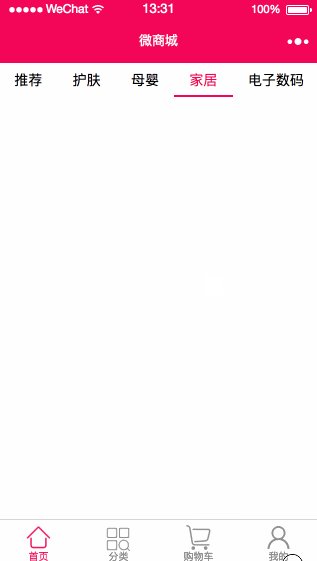
},L'effet de mise en œuvre est le suivant

Recommandations associées :
Série de développement de systèmes de centres commerciaux WeChat Mini Program - Outils
Démo de développement WeChat et développement réel du centre commercial
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

