Maison >Applet WeChat >Développement de mini-programmes >Exemple de mini-programme WeChat : implémentation de code en introduisant le framework WeUI
Exemple de mini-programme WeChat : implémentation de code en introduisant le framework WeUI
- 不言original
- 2018-08-16 16:20:468750parcourir
Le contenu de cet article concerne des exemples d'applets WeChat : l'implémentation du code du framework introduit WeUI, qui a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
Tout d'abord, jetons un coup d'œil à l'introduction officielle de WeUI :
WeUI est un ensemble de bibliothèques de styles de base qui sont cohérentes avec l'expérience visuelle native de WeChat. L'équipe de conception officielle de WeChat conçoit le Web WeChat. pages et applets WeChat. La conception personnalisée rend la perception d'utilisation de l'utilisateur plus unifiée. Dans le processus de développement des mini-programmes WeChat, lorsqu'il s'agit de problèmes complexes d'interface de style frontal, vous devez utiliser un cadre d'interface utilisateur, ce qui peut éviter bien des problèmes à l'avenir.
WeUI est un framework d'interface utilisateur mobile open source puisqu'il est officiellement fourni par WeChat, sa compatibilité avec WeChat ne pose pas beaucoup de problèmes, et les styles de chaque composant sont les mêmes que ceux de WeChat, donc cela peut être bien. intégré à WeChat Ensemble, nous offrons aux utilisateurs une meilleure expérience.
Étapes d'utilisation
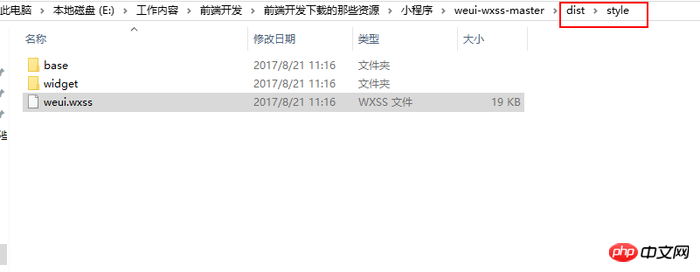
1. Téléchargez le code du programme sur GitHub https://github.com/weui/weui-wxss/ Après la décompression, vous pouvez voir le répertoire suivant :
.
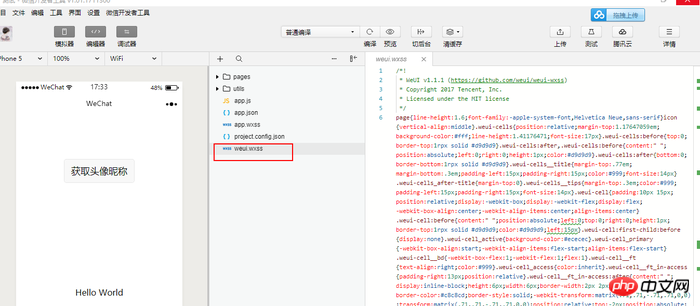
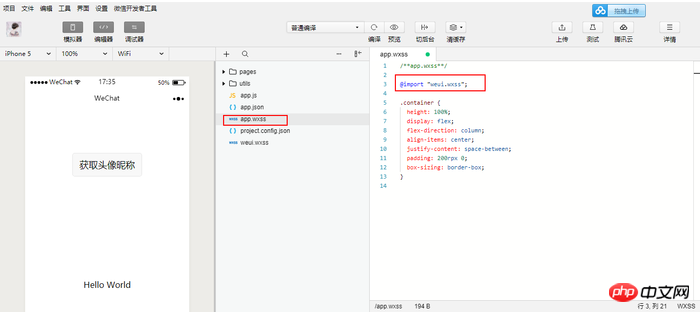
2. Il suffit d'importer le fichier weui-wxss-masterdiststyleweui.wxss dans le répertoire racine du mini projet de programme :

3 . Créez un nouveau projet d'applet WeChat et importez le fichier weui.wxss dans le répertoire racine du projet d'applet :



<view class="page"></view>6 Squelette de page
<view class="page"> <view class="page__hd"></view><!--页头--> <view class="page__bd"></view><!--主体--> <view></view><!--未设置页脚--> </view>7 A part ça, tout commence par weui- suivi du nom du composant, tel que class="weui- footer"
<view class="weui-footer">我是页脚</view>8 Le style de sous-composant du composant, tel que le composant view.weui-footer, contient également des liens et des informations de droits d'auteur.
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">上海物联网科技有限公司</navigator>
</view>
<view class="weui-footer__text">Copyright © 程序媛专用</view>
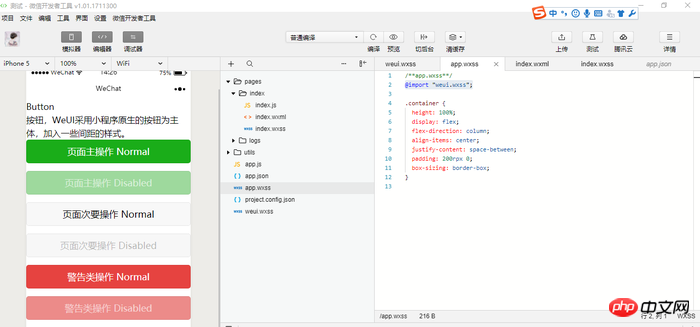
</view>9. Pour des composants spécifiques, créez un nouveau projet dans le mini programme et pointez l'adresse vers weui-wxss-masterdist. Vous pourrez ensuite trouver l'effet que vous souhaitez à tout moment. copier et coller, ou importer depuis github Utilisez l'exemple dans le code de téléchargement Le style d'utilisation de weui dans le projet est le suivant :

<view class="page">
<view class="page__hd">
<view class="page__title">Button</view>
<view class="page__desc">按钮,WeUI采用小程序原生的按钮为主体,加入一些间距的样式。</view>
</view>
<view class="page__bd page__bd_spacing">
<button class="weui-btn" type="primary">页面主操作 Normal</button>
<button class="weui-btn" type="primary" disabled="true">页面主操作 Disabled</button>
<button class="weui-btn" type="default">页面次要操作 Normal</button>
<button class="weui-btn" type="default" disabled="true">页面次要操作 Disabled</button>
<button class="weui-btn" type="warn">警告类操作 Normal</button>
<button class="weui-btn" type="warn" disabled="true">警告类操作 Disabled</button>
<view class="button-sp-area">
<button class="weui-btn" type="primary" plain="true">按钮</button>
<button class="weui-btn" type="primary" disabled="true" plain="true">按钮</button>
<button class="weui-btn" type="default" plain="true">按钮</button>
<button class="weui-btn" type="default" disabled="true" plain="true">按钮</button>
<button class="weui-btn mini-btn" type="primary" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="default" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="warn" size="mini">按钮</button>
</view>
</view>
</view>Recommandations associées :
Bibliothèque de styles de base pour les mini-programmes - WeUI
Introduction au framework Labrador pour le développement de composants de Mini-programmes WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

