Maison >interface Web >Tutoriel H5 >Que savez-vous de l'utilisation de la balise HTML5
Que savez-vous de l'utilisation de la balise HTML5 ? Explication détaillée des attributs de la balise HTML5
- 寻∝梦original
- 2018-08-16 14:09:314076parcourir
Que savez-vous de l'utilisation de la balise
HTML5
Définition et utilisation de la balise HTML5
la balise
HTML5

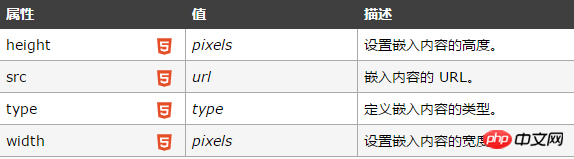
Explication détaillée de l'utilisation et des attributs de la balise d'intégration HTML5 :
Syntaxe de base
Le code est le suivant :
embed src=url
Description : embed peut être utilisé pour insérer divers multimédias. Les formats peuvent être Midi, Wav, AIFF, AU, MP3, etc. Netscape et les nouvelles versions d'IE le prennent en charge. L'url est le fichier audio ou vidéo et son chemin, qui peut être un chemin relatif ou un chemin absolu.
Exemple, le code est le suivant :
<embed src="your.mid">
1.
Syntaxe : height=# width=#
Description : La valeur est un entier ou un pourcentage positif et l'unité est le pixel. Cette propriété spécifie la hauteur et la largeur du panneau de contrôle.
hauteur : la hauteur du panneau de commande ;
largeur : la largeur du panneau de commande.
Exemple, le code est le suivant :
<embed src="your.mid" height=200 width=200>
2.
Syntaxe : palette =color |color
Description : Cet attribut représente la couleur de premier plan et la couleur d'arrière-plan du fichier audio ou vidéo intégré. La première valeur est la couleur de premier plan, la deuxième valeur est la couleur d'arrière-plan, séparées par |. La couleur peut être une couleur RVB (RRGGBB), un nom de couleur ou transparente.
Exemple, le code est le suivant :
<embed src="your.mid" palette="red|black">
3.
Syntaxe : align=top, bottom, center, baseline, left, right, texttop, middle, absmiddle, absbottom
Description : Cet attribut spécifie l'alignement du panneau de contrôle et des objets dans la ligne actuelle.
centre : le panneau de commande est au centre ;
gauche : le panneau de commande est à gauche
droite : le panneau de commande est à droite
haut : le haut du panneau de contrôle et le haut de l'objet le plus haut de la ligne actuelle sont alignés bas : le bas du panneau de contrôle est aligné avec la ligne de base de l'objet dans le ; ligne actuelle ; baseline : le bas du panneau de contrôle est aligné avec la ligne de base du texte ; texttop : le haut du panneau de contrôle est aligné avec le haut du texte le plus haut de la ligne actuelle ; middle : Le milieu du panneau de contrôle est aligné avec la ligne de base de la ligne actuelle ; absmiddle : Le milieu du panneau de contrôle est aligné avec le milieu de la ligne actuelle ; texte ou objet ; absbottom : Le bas du panneau de contrôle est aligné avec le bas du texte. Exemple, le code est le suivant :<embed src="your.mid" align=top> <embed src="your.mid" align=center>
4.
Description : # est le texte de la description. Cet attribut spécifie le texte de description du fichier audio ou vidéo. Exemple, le code est le suivant :
<embed src="your.mid" title="第一首歌">
5.
<embed src="your.mid" controls=smallconsole> <embed src="your.mid" controls=volumelever>
6.
<embed src="your.mid" autostart=true> <embed src="your.mid" autostart=false>
7.
<embed src="your.mid" autostart=true loop=2> <embed src="your.mid" autostart=true loop=true> <embed src="your.mid" autostart=true loop=false>
Conseils et commentaires pour la balise HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

