Maison >interface Web >tutoriel CSS >Que signifie l'effondrement en hauteur de l'élément parent en CSS et comment le résoudre ? (avec code)
Que signifie l'effondrement en hauteur de l'élément parent en CSS et comment le résoudre ? (avec code)
- 不言original
- 2018-08-14 14:32:369302parcourir
Le contenu de cet article explique ce que signifie l'effondrement en hauteur de l'élément parent en CSS et comment le résoudre ? , a une certaine valeur de référence, les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
Tout d'abord, nous devons répondre quelle est la hauteur d'effondrement de l'élément parent :
Dans le flux de documents, la hauteur de l'élément parent est étirée par les éléments enfants par défaut, c'est-à-dire la hauteur de l'élément enfant, le parent est aussi haut que l'élément. Cependant, lorsque l'élément enfant est défini sur flottant, l'élément enfant se détachera complètement du flux de documents. À ce stade, l'élément enfant ne sera pas en mesure de supporter la hauteur de l'élément parent, ce qui entraînera la hauteur de l'élément parent. s'effondrer.
Ce qui suit est un exemple :
<p class="box1">
<p class="box2"></p>
</p><style type="text/css">
.box1{
border: 10px red solid;
}
.box2{
background-color: yellow;
width: 100px;
height: 100px;
float: left;
}
</style>
Explication détaillée du dégagement des flotteurs
Effacer le flottant principal Il s'agit de résoudre le problème du chevauchement des éléments ou de l'effondrement de la hauteur de l'élément parent causé par la rupture des éléments flottants du flux de texte. Ces deux problèmes correspondent respectivement aux deux situations où les flottants doivent être effacés : effacer les flottants du frère précédent. éléments et fermer les flotteurs des éléments enfants (pour résoudre le problème de l'effondrement de la hauteur des éléments parents).
Effacer le flottement des éléments frères précédents
Effacer le flottement des éléments frères précédents est très simple Il vous suffit d'utiliser clear:both sur les éléments qui ne veulent pas être affectés par le flottement. éléments. Le code HTML & CSS est le suivant :
<p class="fl">我是左浮动元素</p> <p class="fr">我是右浮动元素</p> <p class="cb">我不受浮动元素的影响</p>
.fl {
float: left;
}
.fr {
float: right;
}
.cb {
clear: both;
}Avant CSS2, le principe de clear était d'augmenter automatiquement la valeur de la marge supérieure (margin-top) de l'élément pour qu'il soit enfin tombe en dessous de l’élément flottant. Introduit dans CSS 2.1, le dégagement est un espace supplémentaire ajouté au-dessus des marges d'un élément afin qu'il se retrouve en dessous de l'élément flottant. Par conséquent, si vous devez définir la distance entre un élément flottant et un élément transparent, vous devez définir la marge inférieure de l'élément flottant au lieu de la marge supérieure de l'élément transparent.
démo visible : clear clear float
élément enfant fermé float
Nous savons que lors du calcul de la mise en page, si la hauteur de l'élément parent n'est pas définie, alors le parent element La hauteur de est augmentée de la hauteur de ses éléments enfants. Cependant, si l'élément enfant est défini sur flottant et est séparé du flux de documents, l'élément enfant sera ignoré lors du calcul de la hauteur de l'élément parent. Même lorsque tous les éléments enfants sont flottants, la hauteur de l'élément parent sera 0. C'est ce qu'on appelle le problème d'effondrement de la hauteur de l'élément parent. Pour que l'élément parent enveloppe correctement la hauteur de l'élément enfant sans s'effondrer, nous devons fermer le flotteur de l'élément enfant.
Généralement, nous avons deux façons de fermer le sous-élément flottant :
-
Définir le dernier élément
clear: both Créez un nouveau BFC (Block Formatting Context) pour l'élément parent
clear:both
Puisque notre dernier élément utilise clear:both , donc l'élément peut apparaître au bas de l'élément parent sans être affecté par l'élément flottant. L'élément parent doit prendre en compte la position de cet élément normal lors du calcul de la hauteur, de sorte que la hauteur est naturellement enroulée vers le bas, et là. il n’y a pas d’effondrement.
Pour cette méthode, nous avions l'habitude d'ajouter un élément vide (a4b561c25d9afb9ac8dc4d70affff419 ou 45a2772a6b6107b401db3c9b82c049c2 ou e388a4556c0f65e1904146cc1a846bee, etc.) pour l'implémenter, comme suit :
<p class="container">
<p class="box"></p>
<span class="clear-box"></span>
</p>.box {
float: left;
}
.clear-box {
clear: both;
}Bien que cette méthode soit plus intuitive, elle n'est pas très élégante car elle ajoute une étiquette vierge inutile, redondante et peu pratique pour une maintenance ultérieure (cette méthode est généralement déconseillée). Ainsi, plus tard, il y a eu la célèbre méthode clearfix implémentée via le pseudo-élément (::after) de l'élément parent. Le code est le suivant :
<p class="container clearfix">
<p class="box"></p>
</p>.clearfix::after {
content:"";
display:table;
clear: both;
}La méthode ci-dessus ajoute un. élément à l'élément parent spécifiquement pour le traitement des éléments enfants fermés. Nom de classe flottant clearfix Cette classe utilise le sélecteur de classe de pseudo-élément ::after pour ajouter une structure avec un contenu vide afin d'effacer le flottant. display:table L'attribut est défini. Cela implique en fait une comparaison. Pour plus de détails sur le processus évolutif complexe, veuillez vous référer à la référence - Clearfix Floating Evolution History
Nouveau BFC
Le principe de cette méthode est le suivant. : lorsque l'élément parent crée un nouveau BFC, sa hauteur flottera lors du calcul. Le paquet d'éléments enfants entre.
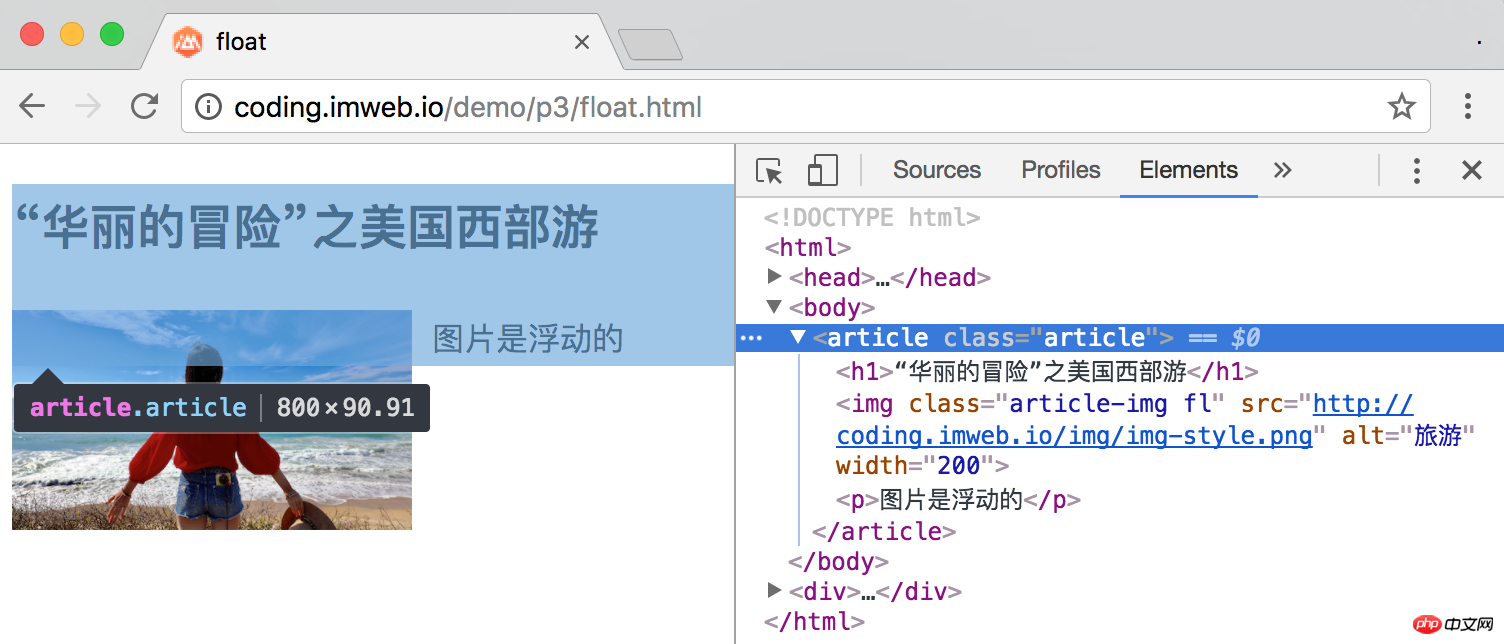
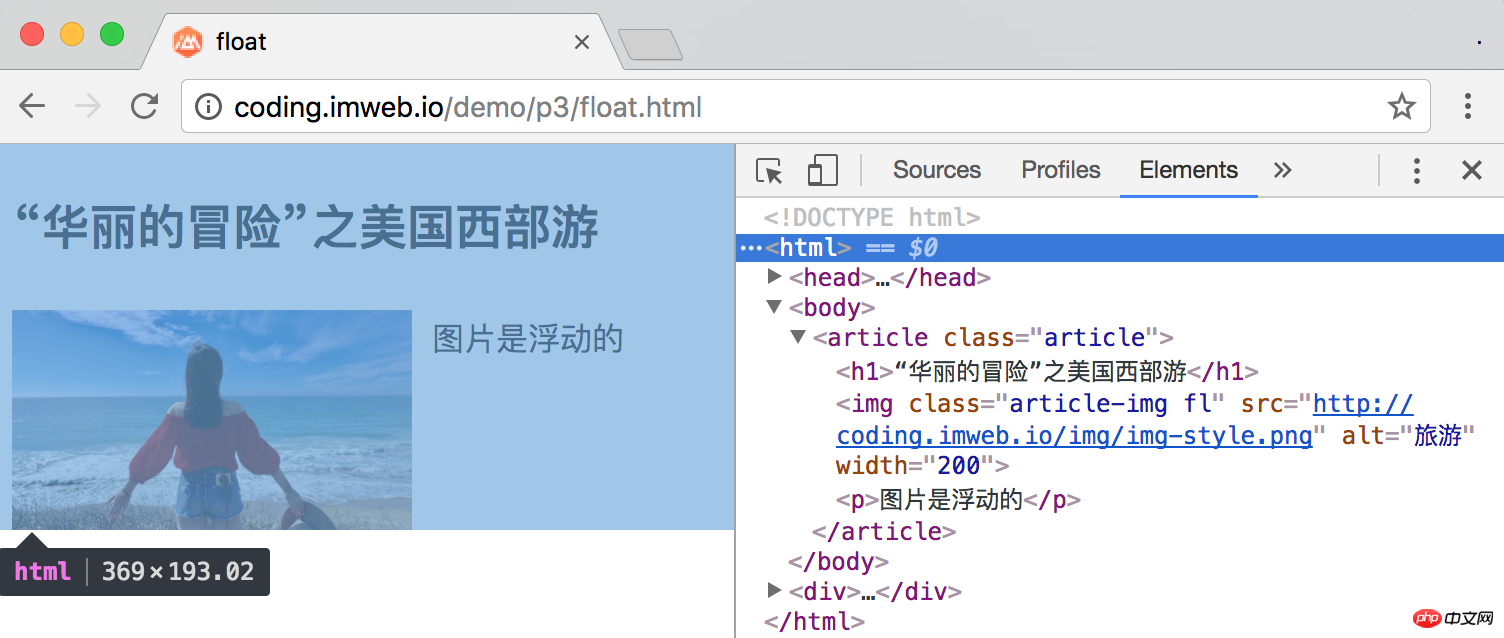
Ci-dessous, nous utilisons des exemples comme preuve : comme indiqué ci-dessous, notre image flotte, la hauteur de l'article de l'élément parent s'est réduite (l'image n'est pas incluse) et l'élément racine HTML (par défaut, notre racine L'élément HTML est la hauteur d'un BFC) inclut la hauteur de l'image.


Puisque la création d'un nouveau BFC peut résoudre le problème de l'effondrement de la hauteur de l'élément parent, il est facile à gérer. BFC :
-
L'élément racine ou d'autres éléments le contenant
-
Float (le float de l'élément n'est pas nul )
-
绝对定位的元素 (元素具有 position 为 absolute 或 fixed)
-
内联块 inline-blocks (元素具有 display: inline-block)
-
表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
-
表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
-
块元素具有overflow ,且值不是 visible
display: flow-root
虽然有这么多方法可用,可我们常用的就是 overflow: hidden,代码如下:
<p class="container">
<p class="box"></p>
</p>.container {
overflow: hidden;
}
.box {
float: left;
}上面主要讲解了我们比较常的一些清除浮动解决方案,看似简单的清除浮动方法其实则涉及到了很多复杂的CSS规则,大家在实际操作的时候可以针对不同的情况参考上面的方法。
相关推荐:
CSS清除浮动_清除float浮动_html/css_WEB-ITnose
[CSS] 定位和清除浮动_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

