Maison >interface Web >tutoriel CSS >Analyse du code des bordures et du remplissage en CSS
Analyse du code des bordures et du remplissage en CSS
- 不言original
- 2018-08-14 14:19:023854parcourir
Le contenu de cet article concerne l'analyse du code des bordures et du remplissage en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
code html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
<link rel="stylesheet" type="text/css" href="Text08.css">
</head>
<body>
<table border="3">
<tr>
<td>EDG流弊</td>
</tr>
</table>
<p id="p1">RNG世界第一伪强队</p>
<p id="p2">WE提前淘汰,还粉丝60E</p>
<p id="p3">EDG国电,世界希望</p>
</body>
</html>code css
td{
padding-left: 100px;
padding-bottom: 100px;
padding-right: 50px;
padding-top: 50px;
}
/*padding控制着内容距离边距的距离,如果只是padding后面接一个值,就是上下左右都是这个值
这是分开对上下左右进行设置*/
#p1{
border-top-style: groove;
border-top-width: 5px;
border-top-color: deepskyblue;
}
/*控制着主体内容外面一点的边框,同上面一样可以分别控制四个部分border-top-style控制上边框,
如果上面的属性,就是控制上面左右的边框效果是相同的,border-width,border-top-color同上*/
#p2{
border-radius: 15px;
width: 400px;
text-align: center;
background-color: deepskyblue;
border: 4px solid fuchsia;
}
/*border-radius增加边框边角的效果 ,border-image是添加边框图片*/
#p3{
width: 100px;
height: 100px;
text-align: center;
color: red;
background-color: aqua;
box-shadow: 10px 10px 5px cornflowerblue;
}
/*box-shadow是边框阴影效果,第一个属性是向右偏移多少,
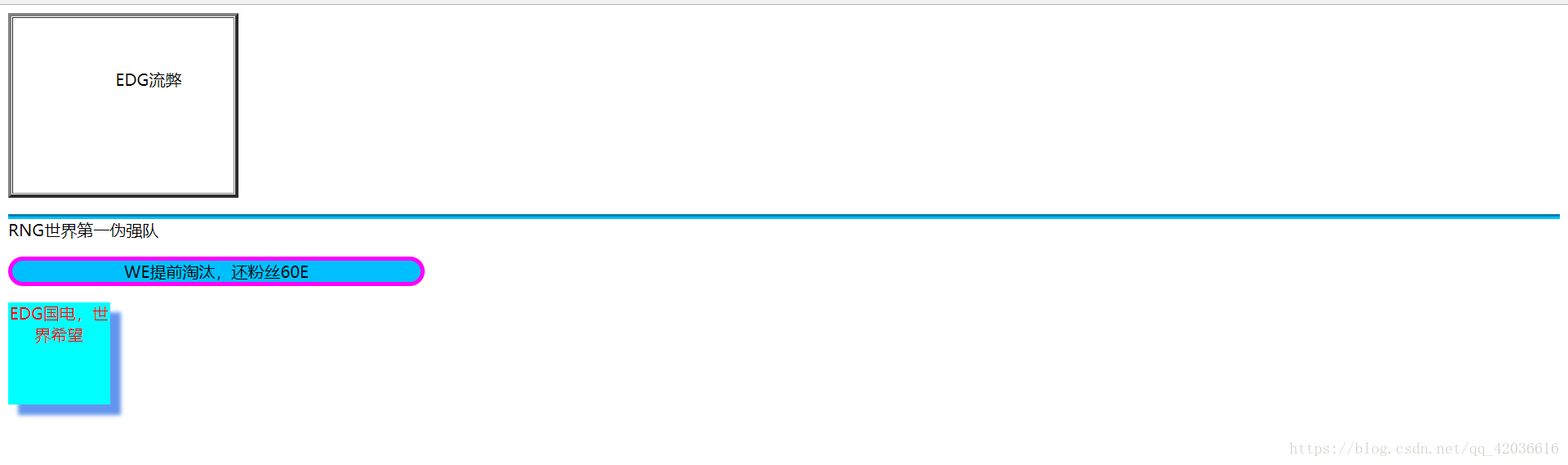
第二个是向下,第三个是程度,第四个就是阴影的颜色*/Effet :

Recommandations associées :
La différence entre les propriétés de bordure, de marge et de remplissage_CSS/HTML
css Notes de révision détaillées - rembourrage, bordures et marges_html/ css_WEB-ITnez
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Analyse du code des liens et des listes en CSSArticle suivant:Analyse du code des liens et des listes en CSS

