Maison >interface Web >Tutoriel H5 >Comment implémenter le composant de tri par glisser-déposer à l'aide de h5 (code ci-joint)
Comment implémenter le composant de tri par glisser-déposer à l'aide de h5 (code ci-joint)
- 不言original
- 2018-08-13 17:46:402880parcourir
Ce que cet article vous apporte concerne la méthode d'utilisation de h5 pour implémenter les composants de tri par glisser-déposer (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. toi.
Adresse Github du composant de tri par glisser-déposer : https://github.com/VicEcho/VD...
La pile technologique React.js étant utilisée, l'encapsulation donne la priorité aux entrées et sortie. Affichez la page et contrôlez l'ordre de déplacement des éléments en fonction du lecteur de données.
Comme je ne considère pas la compatibilité avec les anciennes versions de navigateurs tels que IE8, l'effet glisser-déposer utilise le glisser-déposer HTML5 (Drag and drop). Bien entendu, si vous avez besoin d’une compatibilité riche, il est également très simple d’utiliser des événements liés aux clics de souris.
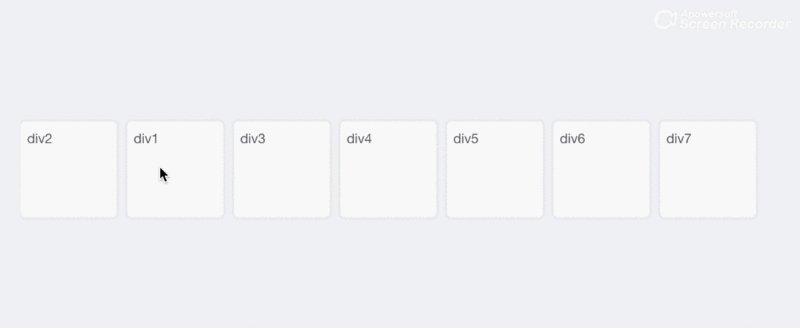
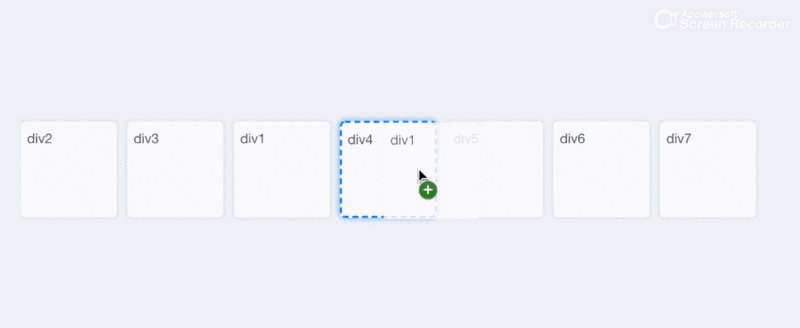
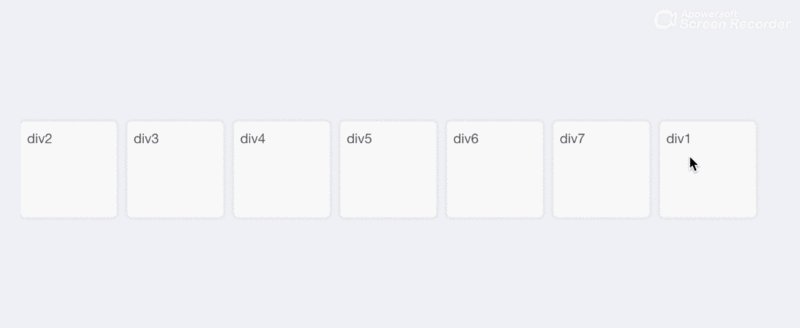
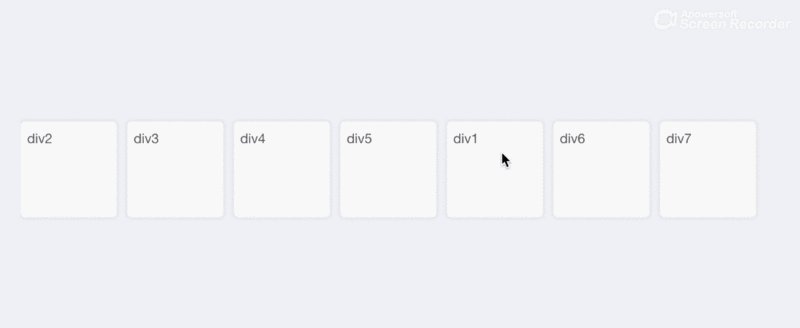
L'effet obtenu est le suivant :

La première étape consiste à comprendre les attributs pertinents du glisser-déposer H5. sont des informations détaillées sur les instructions MDN, le lien est https://developer.mozilla.org...
Une chose à noter est que React.js ajoutera "on" devant tous les noms d'événements d'attribut, suivi de camel cas. Par exemple, pour les événements de clic natifs, les événements onClick doivent être utilisés dans React.js.
Les propriétés de glisser-déposer utilisées par mon composant sont les suivantes :
draggable Lorsqu'il est défini sur true, le contrôle actuel peut être glissé
onDragStart est un événement déclenché lorsque le contrôle commence à être déplacé. Il fournit une méthode dataTransfer.setData() pour stocker les données nécessaires dans l'objet pour un appel facile dans d'autres méthodes
-
onDragOver Une méthode qui stipule que le contrôle actuel peut recevoir des composants glissés. Généralement, le bouillonnement est empêché dans cette méthode
onDragEnter est déclenché lorsque la souris entre dans une autre zone acceptable après le glissement. . Ceci peut être réalisé par l'effet d'entrée
onDragLeave fait glisser a vers b et est déclenché en quittant b. Il peut être utilisé pour surveiller le moment où l'effet d'entrée est éliminé. 🎜>
- onDrop lorsque le contrôle est déclenché lors de sa "libération" vers un emplacement cible de version valide, je traite les données dans cette méthode et j'appelle la méthode onChange via elle, exposant la valeur au composant parent
Comme cela implique un tri et permet également de spécifier les sous-composants internes de chaque élément du composant, je définis le format des données d'entrée comme un objet tableau, où le contenu peut être réagiNode :
value: [
{
content: 'p1',
code: '01',
sort: 0,
},
{
content: 'p2',
code: '02',
sort: 1
},
{
content: 'p3',
code: '03',
sort: 2
},
{
content: 'p5',
code: '05',
sort: 5
},
{
content: 'p4',
code: '04',
sort: 4
}]Selon la valeur que je vais Pour chaque nœud qui génère des composants triables, le code clé est le suivant :
// 生成拖拽组件
createDraggleComponent(data, sortKey, style, uId) {
return data.sort(this.compare(sortKey)).map((item) => {
return (
<p>{item.content}</p>
)
})
}
render() {
const { value, sortKey, style } = this.props;
return (
<row>
<p>
{this.createDraggleComponent(value, sortKey, style)}
</p>
</row>
)
}L'implémentation spécifique de la méthode d'attribut :
// 拖动事件
domdrugstart(sort, code, ee) {
ee.dataTransfer.setData("code", code);
ee.dataTransfer.setData("sort", sort);
}
// 拖动后鼠标进入另一个可接受区域
dragenter(ee) {
ee.target.style.border = '2px dashed #008dff';
ee.target.style.boxShadow = '0 0 8px rgba(30, 144, 255, 0.8)';
}
// a拖到b,离开b的时候触发
dragleave(ee) {
ee.target.style.border = '1px solid grey';
ee.target.style.boxShadow = '';
}
// 对象排序
compare(key) {
return (obj1, obj2) => {
if (obj1[key] obj2[key]) {
return 1;
}
return 0
}
}
// 当一个元素或是选中的文字被拖拽释放到一个有效的释放目标位置时
drop(dropedSort, data, sortKey, ee) {
ee.preventDefault();
const code = ee.dataTransfer.getData("code");
const sort = ee.dataTransfer.getData("sort");
if (sort {
if (item.code === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > sort && item[sortKey] {
if (item.code === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > dropedSort - 1 && item[sortKey] Il n'y en a qu'une seule remarquable À ce stade, je contrôle l'ordre. À l'heure actuelle, .target.before(document.getElementById({id})) n'est pas utilisé pour réellement manipuler le nœud. Au lieu de cela, chaque fois que l'heure onDrop est déclenchée, le tri des données est effectué. traité et exposé au composant parent via la sortie onChange Data, en modifiant la valeur, déclenche le rendu du dom virtuel, contrôlant ainsi la séquence. <p></p>Selon les exigences de l'entreprise, sur cette base, j'ai également implémenté la fonction de copie par glisser-déposer. <p></p>Recommandations associées : <p></p><p>Nouveaux attributs HTML5 : Comment utiliser l'attribut classList<a href="http://www.php.cn/html5-tutorial-407974.html" target="_blank" title="HTML5新增属性:classList属性的使用方法"></a></p><p>Comment HTML5 résout le problème d'effondrement de la marge supérieure ( Code ci-joint) <a href="http://www.php.cn/html5-tutorial-407894.html" target="_blank" title="HTML5如何解决margin-top的塌陷问题(附代码)"></a></p><p class="post-topheader custom- pt0">Quelles sont les balises et les règles communes en HTML5 ? Introduction aux balises et règles html5<a href="http://www.php.cn/html5-tutorial-407888.html" target="_blank" title="HTML5中标签和常用规则有哪些?html5标签以及规则的介绍"></a></p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

