Maison >interface Web >tutoriel CSS >Comment écraser le style original avec le style CSS ? Utilisez la personnalisation de vue pour remplacer le style elementui
Comment écraser le style original avec le style CSS ? Utilisez la personnalisation de vue pour remplacer le style elementui
- 不言original
- 2018-08-13 17:08:317771parcourir
Le contenu de cet article explique comment écraser le style original par le style CSS ? L'utilisation de la personnalisation de Vue pour remplacer les styles elementui a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
En développement, la plupart d'entre nous doivent combiner notre propre situation réelle pour créer des styles qui répondent aux exigences de ce projet. Alors, comment les styles CSS personnalisés écrasent-ils les styles originaux qui ont été écrits ? Aujourd'hui, je parle principalement de la combinaison de vue et elementui pour écrire votre propre style personnalisé.
Introduisez le CSS que vous avez écrit à l'emplacement suivant :
1. Introduction locale : utilisé dans les fichiers vue respectifs sans interférer les uns avec les autres
Le mot-clé défini dans la balise de style. [limité à Bit mark】
La fonction de l'ajout de ce mot-clé est de limiter les styles de ce style à ce composant et n'affectera pas les autres composants.
2. Introduction globale : Agit sur le monde entier, afin que de nombreux contenus utilisent ce style
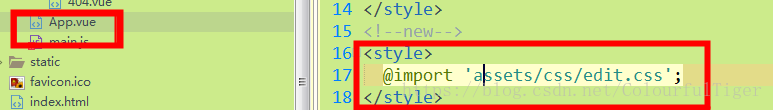
Cela reviendra à App.vue
Étape 1 : Créez le vôtre stockage dédié Fichier CSS de style personnalisé
Étape 2 : Créez un nouveau
dans App.vue Étape 3 : Importez le fichier CSS via l'importation de l'emplacement du fichier CSS ' Accédez à la balise de style et utilisez-la comme remplacement de style global
pour obtenir un CSS personnalisé écrasant le style d'origine.
Recommandations associées :
Une brève introduction aux deux modèles du modèle de boîte CSS
Les quatre attributs dans le positionnement (position) dans Introduction CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!