Maison >interface Web >tutoriel CSS >Une brève introduction aux deux modèles du modèle de boîte CSS
Une brève introduction aux deux modèles du modèle de boîte CSS
- 不言original
- 2018-08-13 17:04:582666parcourir
Cet article vous apporte une brève introduction aux deux modèles du modèle de boîte CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Concepts de base
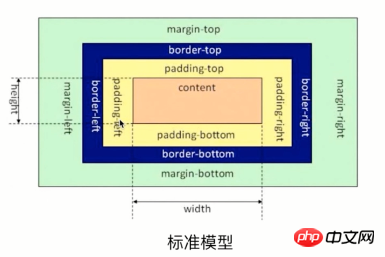
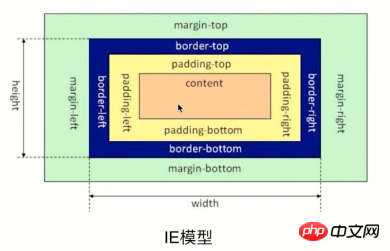
Il existe deux normes pour le modèle de boîte, l'une est le modèle standard et l'autre est le modèle IE.


Dans le modèle standard, la largeur et la hauteur du modèle de boîte sont simplement la largeur et la hauteur du contenu (contenu)
Dans le modèle IE, la largeur et la hauteur du modèle de boîte sont La largeur et la hauteur totales du contenu + rembourrage + bordure
Comment définir deux modèles en CSS
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;Recommandations associées :
Introduction aux quatre attributs de positionnement en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Utilisation de Fontello pour charger uniquement les polices d'icônes dont vous avez besoin
- Pourquoi Chrome affiche-t-il les couleurs différemment lors du changement de moniteur ?
- Construisez votre propre thème atome avec CSS
- HTML5 et CSS3 pour le monde réel, deuxième édition
- Ressources frontales impressionnantes et cours d'animation CSS

