Maison >interface Web >Tutoriel H5 >Code H5 pour implémenter le tri par glisser-déposer
Code H5 pour implémenter le tri par glisser-déposer
- 不言original
- 2018-08-09 17:46:473679parcourir
Le contenu de cet article concerne le code d'implémentation du tri par glisser-déposer dans H5. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Exigences
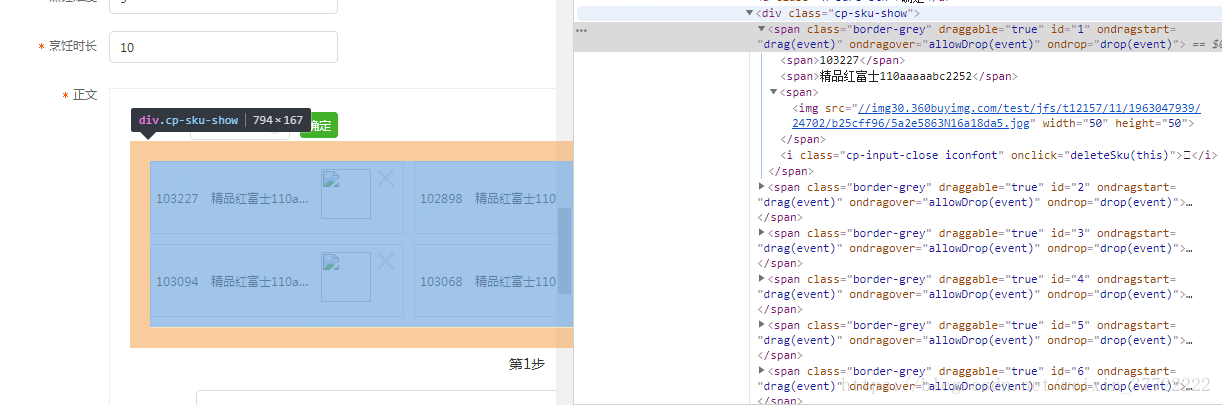
Système de recettes Douguo, la liste sku implémente le tri par glisser-déposer, comme le montre la figure :
2. Points de connaissance de l'API glisser-déposer HTML5
Tout d'abord, nous devons savoir comment les éléments peuvent être glissés et déposés, et leurs attributs déplaçables doivent être définis. Les attributs déplaçables des balises img et a sont vrais par. par défaut, et nous n'avons pas besoin de les définir manuellement.
Les événements de surveillance de l'API glisser-déposer sont les suivants :
dragstart : le glisser de l'objet source commence
drag : l'objet source est en train de glisser ; ;
dragend : fin du glissement de l'objet source ;
dragenter : entrer dans la zone de l'objet de processus ;
dragover : se déplacer dans la zone de l'objet de processus ; >glisser : quitter la zone de l'objet de processus ;
drop : glisser et déposer l'objet source dans la zone cible.
Pour ces événements, nous devons utiliser PreventDefault() pour annuler son comportement par défaut en fonction des besoins.
Dans l'événement glisser-déposer, dataTransfer est fourni pour transférer des données entre l'objet source et l'objet cible. dataTransfer est généralement appelé via e.dataTransfer
La méthode de dataTransfer est la suivante. :
setData(format, data)
getData(format);
clearData().
3. Structure HTML :
p.cp-sku-show
span.border-grey
span span span
img

1 Définissez l'attribut déplaçable de span.border-grey à faire glisser sur "true" ;
.2. Déterminez l'index de la source de déplacement et la cible de dépôt. Si l'index de la cible de dépôt est grand, insérez la source de déplacement vers l'arrière, sinon, insérez la source de déplacement vers l'avant
5. Mise en œuvre. code
<span class='border-grey' draggable='true' id='"+num+"' ondragstart='drag(event)' ondragover='allowDrop(event)' ondrop='drop(event)'><span>"+result.skuId+"</span><span>"+result.skuName+"</span><span>" +
"<img src='"+result.imgUrl+"' width='50' height='50'/></span><i class='cp-input-close iconfont' onclick='deleteSku(this)'></i></span> Recommandations associées : // 拖动什么
function drag(e){
e.dataTransfer.setData('Text', e.target.id);
// console.log($('.border-grey'))
$('.border-grey').each((index,element) => {
if(element.id === e.target.id){
// 将拖动的元素的index记录下来,与targetIndex进行比较,判断是向前插入还是向后插入
COMMON.index.originIndex = index;
}
})
// console.log('originIndex',COMMON.index.originIndex)
}
// 何处放置
function allowDrop(ev){
ev.preventDefault();
}
// 进行放置
function drop(ev){
ev.preventDefault();
/**
* 判断不在控制范围内
*/
if (ev.target.className != "border-grey" && ev.target.parentElement.className != "border-grey" && ev.target.parentElement.parentElement.className != "border-grey") {
return;
}
var id = "";// 放置目标id
// 如果放置的位置是span.border-grey
if(ev.target.className == "border-grey"){
// 如果放置的位置是span.border-grey元素
id = ev.target.id
}else if(ev.target.parentElement.className == "border-grey"){
// 如果放置的位置是span.border-grey 下的span子元素
id = ev.target.parentElement.id
}else if(ev.target.parentElement.parentElement.className == "border-grey"){
// 如果放置的位置是span.border-grey 下的img子元素
id = ev.target.parentElement.parentElement.id
}
$('.border-grey').each((index,element) => {
if(element.id === id){
// 将放置的元素的index记录下来,与targetIndex进行比较,判断是向前插入还是向后插入
COMMON.index.targetIndex = index;
}
})
var data=ev.dataTransfer.getData("Text");
// 放置目标的index大于拖拽元素的index,说明是向后插入,反之亦然
if(COMMON.index.targetIndex > COMMON.index.originIndex){
$("#"+id).after(document.getElementById(data));
}else{
$("#"+id).before(document.getElementById(data));
}
}Comment CSS peut-il obtenir différents effets après la rotation de l'image lorsque la souris glisse sur l'image ? Une brève introduction à la disposition Flex de l'attribut d'affichage en CSS3Plusieurs techniques (code) qui peuvent être utilisées lors de l'implémentation de la disposition avec cssCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur


