Maison >interface Web >tutoriel CSS >Propriétés d'animation CSS3 : Introduction à la propriété transform
Propriétés d'animation CSS3 : Introduction à la propriété transform
- 不言original
- 2018-08-09 16:26:173274parcourir
Le contenu de cet article concerne les attributs de l'animation CSS3 : Introduction à l'attribut transform. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Transformer signifie littéralement déformation et changement. La transformation en CSS3 comprend principalement les types suivants : rotation, inclinaison de distorsion, échelle et déplacement traduction et matrice Matrice de transformation. Voyons comment implémenter la rotation, l'inclinaison, la mise à l'échelle et la traduction de la transformation en CSS3. Comme d'habitude, commençons par la syntaxe de la transformation.
Syntaxe :
transform : none | <transform-function> [ <transform-function> ]* 也就是: transform: rotate | scale | skew | translate |matrix;
aucun : signifie aucune transformation ; 51a72c16a181454beb1335050c004065 signifie une ou plusieurs fonctions de transformation, séparées par des espaces ; , nous effectuons plusieurs opérations d'attribut de transformation sur un élément en même temps, telles que la rotation, la mise à l'échelle et la translation. Cependant, nous devons rappeler à tout le monde ici que dans le passé, nos effets superposés étaient séparés par des virgules (",") , mais transform Lorsque vous utilisez plusieurs attributs, ils doivent être séparés par des espaces. N'oubliez pas qu'ils sont séparés par des espaces.
Valeur :
L'attribut transform implémente certaines des mêmes fonctions qui peuvent être implémentées avec SVG. Il peut être utilisé sur des éléments en ligne et des éléments de bloc. Il nous permet de faire pivoter, mettre à l'échelle et déplacer des éléments. Il a plusieurs paramètres de valeur d'attribut : rotation ; Ci-dessous, nous présenterons respectivement l'utilisation spécifique de ces paramètres de valeur d'attribut :
1. Rotation rotation
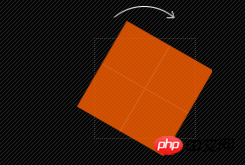
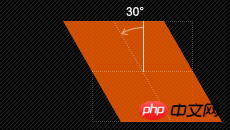
rotation(0c0cb308ee3d2ee3281772bfc9b806c2) : selon l'angle spécifié Le paramètre. spécifie une rotation 2D pour l'élément d'origine et l'attribut transform-origin doit d'abord être défini. L'origine de la transformation définit le point de base de la rotation, où l'angle fait référence à l'angle de rotation. Si la valeur définie est un nombre positif, cela signifie une rotation dans le sens des aiguilles d'une montre. Si la valeur définie est un nombre négatif, cela signifie une rotation dans le sens inverse des aiguilles d'une montre. Par exemple : transform:rotate(30deg):

2. Déplacement de traduction
Le déplacement de traduction est divisé en trois situations : traduire (x,y) se déplace horizontalement et verticalement en même temps (c'est-à-dire que l'axe X et l'axe Y se déplacent simultanément) ; translationX(x) se déplace uniquement horizontalement (l'axe X se déplace uniquement verticalement ); (déplacements sur l'axe Y) ), l'utilisation spécifique est la suivante :
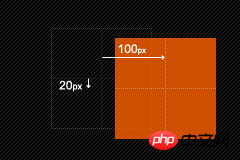
1. translation(94593323f1ff3ea6e6a41d67aa2c67c9[, 94593323f1ff3ea6e6a41d67aa2c67c9]) : Spécifiez une translation 2D via le vecteur [tx , ty], tx est le premier paramètre de valeur de transition, ty est la deuxième option de paramètre de valeur de transition. Si n’est pas fourni, ty a 0 comme valeur. Autrement dit, translation(x,y), ce qui signifie que l'objet est déplacé en fonction de la valeur du paramètre x, y définie. Lorsque la valeur est un nombre négatif, l'objet est déplacé dans la direction opposée. Le point de base est par défaut le. point central de l'élément. Il peut également être basé sur l'origine de la transformation. Effectuer un changement de point de base. Par exemple, transform:translate(100px,20px):

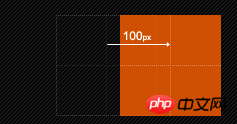
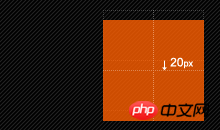
2 translateX(94593323f1ff3ea6e6a41d67aa2c67c9) : spécifiez une traduction en donnant un nombre dans la direction X. . Déplacez uniquement l'élément vers l'axe des x. De même, son point de base est le point central de l'élément. Vous pouvez également modifier la position du point de base en fonction de l'origine de la transformation. Par exemple : transformer : traduire Déplacez-vous uniquement vers l'axe Y, le point de base est au point central de l'élément et la position du point de base peut être modifiée via l'origine de la transformation. Par exemple : transform:translateY(20px):


1. scale(d80b5def5ed1be6e26d91c2709f14170[, d80b5def5ed1be6e26d91c2709f14170]) : fournit deux paramètres pour l'exécution du vecteur de mise à l'échelle [sx, sy] Spécifiez un Échelle 2D. Si le deuxième paramètre n'est pas fourni, il prend la même valeur que le premier paramètre. scale(X,Y) est utilisé pour mettre à l'échelle l'élément. Vous pouvez définir le point de base de l'élément via transform-origin. Le point de base est également au centre de l'élément dans la base, X représente le multiple de mise à l'échelle horizontale, et Y représente le multiple de mise à l'échelle verticale, et Y est un paramètre facultatif. Si la valeur Y n'est pas définie, cela signifie que les facteurs de mise à l'échelle dans les directions X et Y sont les mêmes. Et sous réserve de X. Par exemple : transform:scale(2,1.5):

2. scaleX(d80b5def5ed1be6e26d91c2709f14170) : utilisez le vecteur de mise à l'échelle [sx,1] pour effectuer l'opération de mise à l'échelle, sx est le paramètre requis. scaleX signifie que l'élément met à l'échelle l'élément uniquement le long de l'axe X (direction horizontale). Sa valeur par défaut est (1,1). Son point de base est également au centre de l'élément. via la transformation-origine. Par exemple : transform:scaleX(2):

3. scaleY(d80b5def5ed1be6e26d91c2709f14170) : utilisez le vecteur de mise à l'échelle [1,sy] pour effectuer l'opération de mise à l'échelle, sy. est un paramètre obligatoire. scaleY signifie que l'élément ne met à l'échelle l'élément que sur l'axe Y (direction verticale) et que son point de base est également au centre de l'élément. Vous pouvez modifier le point de base de l'élément via transform-origin. Par exemple, transform:scaleY(2):

4. Inclinaison de distorsion
Il existe trois types d'inclinaison de distorsion comme la traduction et échelle Situation : skew(x,y) provoque une distorsion de l'élément dans les directions horizontale et verticale (l'axe X et l'axe Y sont déformés selon un certain angle en même temps) ; provoque uniquement une distorsion de l'élément dans la direction horizontale (l'axe X est déformé) Déformation) ; skewY(y) déforme uniquement l'élément dans la direction verticale (distorsion de l'axe Y). L'utilisation spécifique est la suivante :
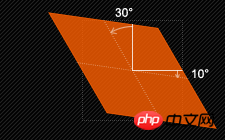
1. skew(0c0cb308ee3d2ee3281772bfc9b806c2 [, 0c0cb308ee3d2ee3281772bfc9b806c2]) : Transformation d'inclinaison X sur l'axe Y. Le premier paramètre correspond à l'axe X et le deuxième paramètre correspond à l'axe Y. Si le deuxième paramètre n'est pas fourni, la valeur est 0, ce qui signifie qu'il n'y a pas de biseau dans la direction de l'axe Y. L'inclinaison est utilisée pour déformer les éléments. Le premier paramètre est l'angle de distorsion horizontal et le deuxième paramètre est l'angle de distorsion vertical. Le deuxième paramètre est un paramètre facultatif. Si le deuxième paramètre n'est pas défini, l'axe Y est 0deg. En prenant également le centre de l'élément comme point de base, nous pouvons également modifier la position du point de base de l'élément via transform-origin. Par exemple : transform:skew(30deg,10deg):


5. Matrice matricielle
matrix(d80b5def5ed1be6e26d91c2709f14170,Changer le point de base de l'élément transform-origin
Nous avons mentionné à plusieurs reprises transform-origin Sa fonction principale est de nous permettre de changer la position du point de base. de l'élément, car le point de base par défaut de notre élément est sa position centrale. En d'autres termes, lorsque nous n'utilisons pas transform-origin pour modifier la position du point de base de l'élément, les opérations telles que la rotation, la translation, la mise à l'échelle et l'inclinaison. , matrice, etc. effectués par la transformation sont tous basés sur les changements de position centrale de l'élément. Mais parfois, nous devons effectuer ces opérations sur des éléments à différentes positions, nous pouvons alors utiliser transform-origin pour changer la position du point de base de l'élément afin que le point de base de l'élément ne soit plus en position centrale pour atteindre le point de base. poste dont vous avez besoin. Regardons principalement ses règles d'utilisation : transform-origin(X,Y) : utilisé pour définir le point de base (point de référence) du mouvement de l'élément. Le point par défaut est le point central de l'élément. Les valeurs de X et Y peuvent être des valeurs de pourcentage, em, px et X peuvent également être des valeurs de paramètres de caractères gauche, centre et droite ; Y, comme X, peut également définir des valeurs de caractères en haut, au centre et à droite ; et bottom en plus des valeurs en pourcentage. Cela ressemble un peu à notre paramètre de position d'arrière-plan ; ci-dessous, je liste leurs méthodes d'écriture correspondantes : 1 en haut à gauche | 2. haut | haut centre | centre haut équivaut à 50% 03.
4、left | left center | center left 等价于 0 50% | 0% 50%
5、center | center center 等价于 50% 50%(默认值)
6、right | right center | center right 等价于 100% 50%
7、bottom left | left bottom 等价于 0 100% | 0% 100%
8、bottom | bottom center | center bottom 等价于 50% 100%
9、bottom right | right bottom 等价于 100% 100%
其中 left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;如果只取一个值,表示垂直方向值不变,我们分别来看看以下几个实例
(1)transform-origin:(left,top):

(2)transform-origin:right

(3)transform-origin(25%,75%)

更多的改变中心基点办法,大家可以在本地多测试一下,多体会一下,这里还要提醒大家一点的是,transform-origin并不是transform中的属性值,他具有自己的语法,前面我也说过了,说简单一点就是类似于我们的background-position的用法,但又有其不一样,因为我们background-position不需要区别浏览器内核不同的写法,但transform-origin跟其他的css3属性一样,我们需要在不同的浏览内核中加上相应的前缀,下面列出各种浏览器内核下的语法规则:
//Mozilla内核浏览器:firefox3.5+ -moz-transform-origin: x y; //Webkit内核浏览器:Safari and Chrome -webkit-transform-origin: x y; //Opera -o-transform-origin: x y ; //IE9 -ms-transform-origin: x y; //W3C标准 transform-origin: x y ;
transform在不同浏览器内核下的书写规则
//Mozilla内核浏览器:firefox3.5+ -moz-transform: rotate | scale | skew | translate ; //Webkit内核浏览器:Safari and Chrome -webkit-transform: rotate | scale | skew | translate ; //Opera -o-transform: rotate | scale | skew | translate ; //IE9 -ms-transform: rotate | scale | skew | translate ; //W3C标准 transform: rotate | scale | skew | translate ;
上面列出是不同浏览内核transform的书写规则,如果需要兼容各浏览器的话,以上写法都需要调用。
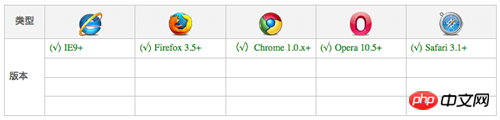
支持transform浏览器

同样的transform在IE9下版本是无法兼容的,之所以有好多朋友说,IE用不了,搞这个做什么?个人认为,CSS3推出来了,他是一门相对前沿的技术,做为Web前端的开发者或者爱好者都有必要了解和掌握的一门新技术,如果要等到所有浏览器兼容,那我们只能对css3说NO,我用不你。因为IE老大是跟不上了,,,,纯属个人观点,不代表任何。还是那句话,感兴趣的朋友跟我一样,不去理会IE,我们继续看下去。
在上面我们详细介绍了CSS3中transform的各种属性值的设置以及其各自的参数,下面我们通过一个实例来看看每一种属性值的使用,为了节约空间和大家的时间,我们后面的实例都是在这个html基础上实现,主要是我们在下面的菜单中的a:hover中分别使用不同的transform的设置,换句话说,当你移动到链接上时,相应的每一个菜单项有不同的变化,因为我们在每个菜单中使用了transform。具体每一步我们可以看下面的实例:
HTML Code:
<p class="menu">
<ul class="clearfix">
<li class="item translate"><a href="#">Translate</a></li>
<li class="item translate-x"><a href="#">TranslateX</a></li>
<li class="item translate-y"><a href="#">TranslateY</a></li>
<li class="item rotate"><a href="#">Rotate</a></li>
<li class="item scale"><a href="#">Scale</a></li>
<li class="item scale-x"><a href="#">ScaleX</a></li>
<li class="item scale-y"><a href="#">ScaleY</a></li>
<li class="item skew"><a href="#">Skew</a></li>
<li class="item skew-x"><a href="#">SkewX</a></li>
<li class="item skew-y"><a href="#">SkewY</a></li>
<li class="item matrix"><a href="#">Matrix</a></li>
</ul>
</p>为了效果更好一点,我们给上面的导航菜单加上一点CSS样式:
.menu ul {
border-top: 15px solid black;
padding: 0 10px;
}
.menu ul li a{
color: #fff;
float: left;
margin: 0 5px;
font-size: 14px;
height: 50px;
line-height: 50px;
text-align: center;
width: 65px;
padding: 10px 5px;
background: #151515;
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-moz-box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;
-webkit-box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;
box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;
text-shadow: 0 1px 1px #686868;
text-decoration: none;
}
.menu ul li.translate a{
background: #2EC7D2;
}
.menu ul li.translate-x a {
background: #8FDD21;
}
.menu ul li.translate-y a {
background: #F45917;
}
.menu ul li.rotate a {
background: #D50E19;
}
.menu ul li.scale a {
background: #cdddf2;
}
.menu ul li.scale-x a {
background: #0fDD21;
}
.menu ul li.scale-y a {
background: #cd5917;
}
.menu ul li.skew a {
background: #519;
}
.menu ul li.skew-x a {
background: #D50;
}
.menu ul li.skew-y a {
background: #E19;
}
.menu ul li.matrix a {
background: #919;
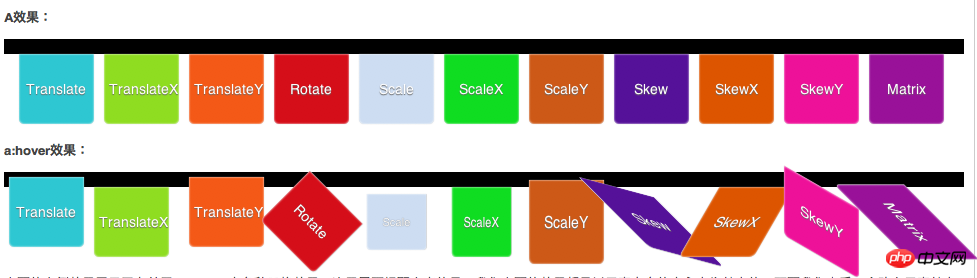
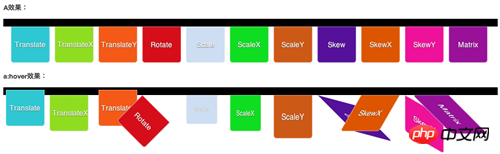
}在这里我们使用了一些前面所进的CSS3的属性制作出来的导航,如果你跟着做的话,在你本地一定能看到一个非常靓丽的导航菜单,这里由于无法链接demo原页面,只好贴上缩略图,让大家有一个初步效果视觉初步的效果如下:

从效果图上我们可以清楚的看到菜单上我们分别对应的是transform中的Translate、TranslateX、TranslateY、Rotate、Scale、ScaleX、ScaleY、Skew、SkewX、SkewY和Matrix,下面我们就在相应的a:hover加上各自的效果:
1、transform:translate(x,y):
.menu ul li.translate a:hover {
-moz-transform: translate(-10px,-10px);
-webkit-transform: translate(-10px,-10px);
-o-transform: translate(-10px,-10px);
-ms-transform: translate(-10px, -10px);
transform: translate(-10px,-10px);
}效果:

2、transform:translateX(x)
.menu ul li.translate-x a:hover {
-moz-transform: translateX(-10px);
-webkit-transform: translateX(-10px);
-o-transform: translateX(-10px);
-ms-transform: translateX(-10px);
transform: translateX(-10px);
}效果:

3、transform:translateY(y)
.menu ul li.translate-y a:hover {
-moz-transform: translateY(-10px);
-webkit-transform: translateY(-10px);
-o-transform: translateY(-10px);
-ms-transform: translateY(-10px);
transform: translateY(-10px);
}效果:

4、transform:rotate(角度值)
.menu ul li.rotate a:hover {
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}效果:

5、transform:scale(x,y)
.menu ul li.scale a:hover {
-moz-transform: scale(0.8,0.8);
-webkit-transform: scale(0.8,0.8);
-o-transform: scale(0.8,0.8);
-ms-transform: scale(0.8,0.8);
transform: scale(0.8,0.8);
}效果:

6、transform:scaleX(x)
.menu ul li.scale-x a:hover {
-moz-transform: scaleX(0.8);
-webkit-transform: scaleX(0.8);
-o-transform: scaleX(0.8);
-ms-transform: scaleX(0.8);
transform: scaleX(0.8);
}效果:

7、transform:scaleY(y)
.menu ul li.scale-y a:hover {
-moz-transform: scaleY(1.2);
-webkit-transform: scaleY(1.2);
-o-transform: scaleY(1.2);
-ms-transform: scaleY(1.2);
transform: scaleY(1.2);
}效果:

8、transform:skew(x,y)
.menu ul li.skew a:hover {
-moz-transform: skew(45deg,15deg);
-webkit-transform: skew(45deg,15deg);
-o-transform: skew(45deg,15deg);
-ms-transform: skew(45deg,15deg);
transform: skew(45deg,15deg);
}效果:

9、transform:skewX(x)
.menu ul li.skew-x a:hover {
-moz-transform: skewX(-30deg);
-webkit-transform: skewX(-30deg);
-o-transform: skewX(-30deg);
-ms-transform: skewX(-30deg);
transform: skewX(-30deg);
}效果:

10、transform:skewY(y)
.menu ul li.skew-y a:hover {
-moz-transform: skewY(30deg);
-webkit-transform: skewY(30deg);
-o-transform: skewY(30deg);
-ms-transform: skewY(30deg);
transform: skewY(30deg);
}效果:

11、transform:matrix(a,b,c,d,e,f)
.menu ul li.matrix a:hover {
-moz-transform: matrix(1,1,-1,0,0,0);
-webkit-transform: matrix(1,1,-1,0,0,0);
-o-transform: matrix(1,1,-1,0,0,0);
-ms-transform: matrix(1,1,-1,0,0,0);
transform: matrix(1,1,-1,0,0,0);
}效果:

transform中的matrix是相对的复杂,如果感兴趣的朋友可以点这里进去学民更多有关于Matrix的用法,我在这里就不多说了,说了也讲不清楚。
下面我们来看看最终的效果图,如果你在本地跟着这个实例做了的话,那么你就能看到非常好的效果了。

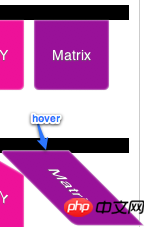
上面的实例效果展示了有关于transform中各种风格效果,这里需要提醒大家,我们上面的效果都是以元素自身的中心点为基点的,下面我们来看一个改变元素基点的实例
我们在前面的实例基础改变一下所有a标签基点位置为left top(前面默认是center center)
.menu ul li.transform-origin a {
-moz-transform-origin: left top;
-webkit-transform-origin: left top;
-o-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}大家一起看看改变了a标签基点后transform下各种效果有什么样的变化:

从效果图中大家可以明显的看出,改变元素的基点后。元素进行transform任何属性值的设置都会有影响,换句话说,我们transform进行任何动作变化都是以元素的中心为基点,同时我们可以通过transform-origin来改变任何元素的基点,从而达到不同的效果。感兴趣的朋友可以去了解更多有关这方面的知识。
最后我们再来看一个transform运用多个属性值的效果实例
.demo a{
width: 100px;
padding: 5px;
background: red;
display: block;
}
.demo a:hover {
-moz-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
-webkit-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
-o-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
-ms-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
}这里需要注意的是使用多个属性值时,其之间不能用逗号(“,”)分隔,必须使用空格分隔,记住了是空格分隔,如上面代码所示。
相关文章推荐:
CSS3中伪元素实现气泡框的代码(before、after)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

