Maison >interface Web >Tutoriel H5 >Résumé des modifications apportées à la structure des pages HTML5 et ajout et suppression de balises
Résumé des modifications apportées à la structure des pages HTML5 et ajout et suppression de balises
- 不言original
- 2018-08-09 14:42:212763parcourir
Cet article vous présente les modifications apportées à la structure des pages HTML5 et un résumé de l'ajout et de la suppression de balises. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Structure des pages
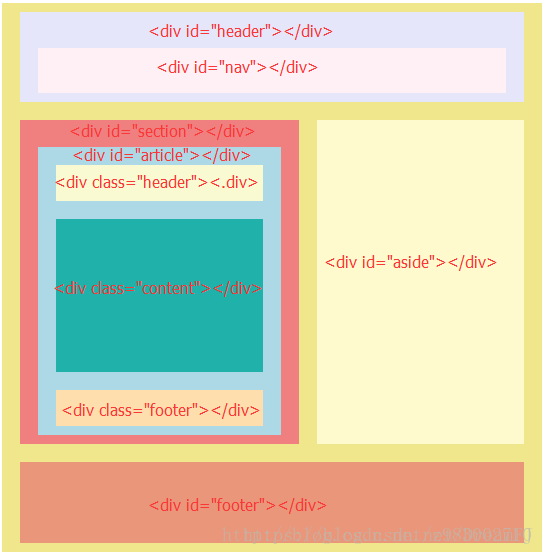
Structure des pages traditionnelles
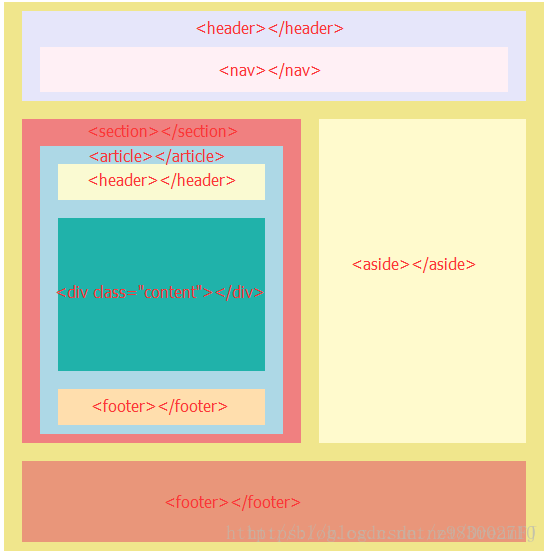
Structure des pages HTML5
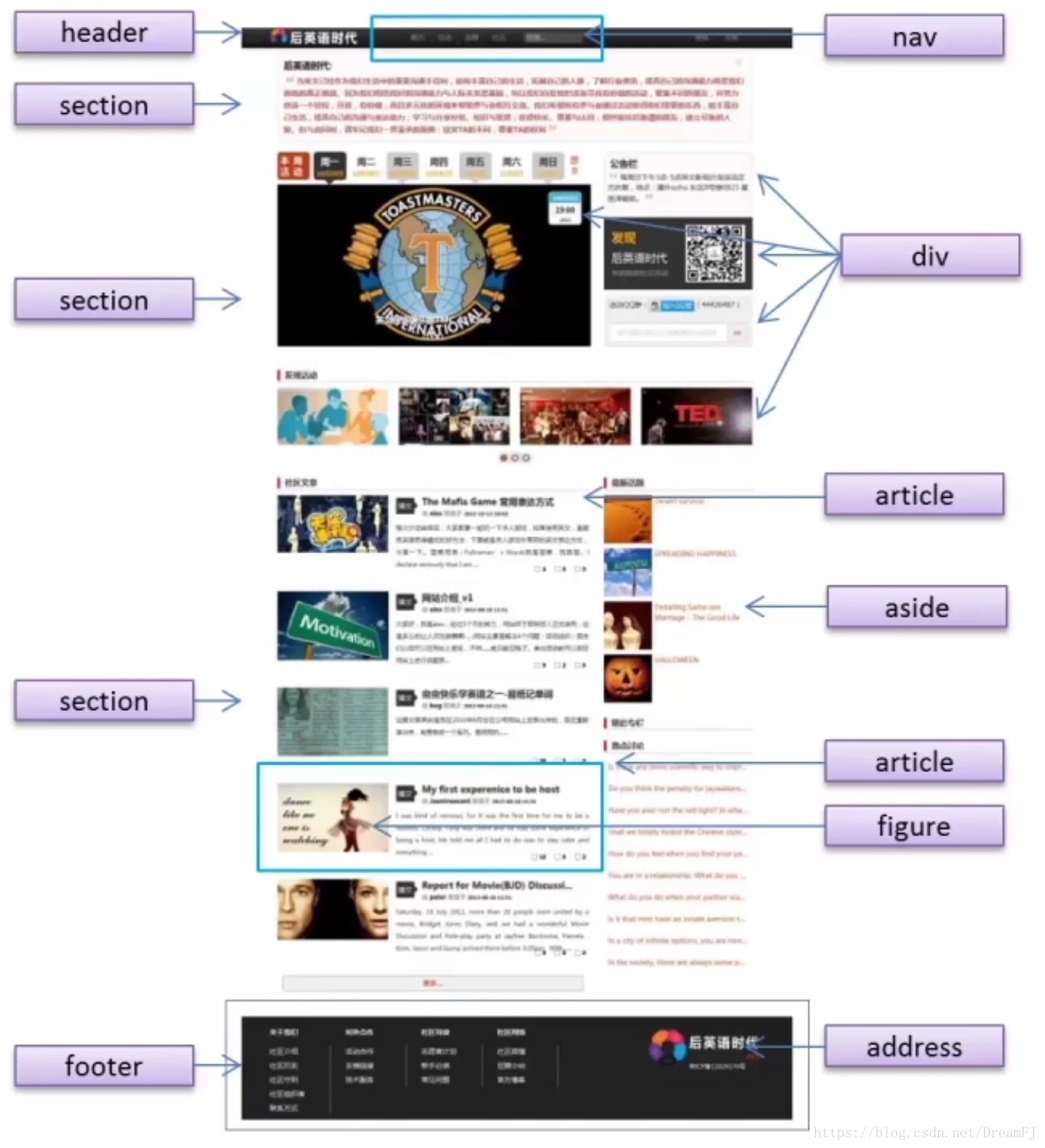
Par exemple
Nouvelle balise
1. Balise de structure
balise de section : la section représente une section dans la page. Les blocs de contenu, tels que les chapitres, les en-têtes, les pieds de page, etc., peuvent également être utilisés avec hn (h1, h2...), etc. pour indiquer la structure du document
balise article : la balise ; l'élément article représente le contenu de la page Un élément de contenu indépendant qui n'est pas lié au contexte, comme une balise
aside : l'élément side représente des informations auxiliaires autres que le contenu de l'élément article et lié au contenu de la balise article ;
balise header : l'élément header représente le titre d'un bloc de contenu dans la page ou la page entière
balise hgroup : représente la combinaison des titre de la page entière ou d'un bloc de contenu dans la page ;
balise footer : L'élément footer représente le pied de page de la page entière ou un bloc de contenu dans la page. De manière générale, il contient le nom, la date de création et les coordonnées du créateur ;
balise nav : représente la partie lien de navigation de la page
balise figure : représente un morceau de flux indépendant ; contenu, généralement exprimé Unité de contenu indépendante dans le flux principal d'un document. Utilisez la balise figcaption pour ajouter un titre au groupe de balises figure.
2. Balises de formulaire
e-mail : l'e-mail doit être saisi ;
url : l'adresse url doit être saisie
numéro : une valeur numérique doit être saisie ; ;
plage : doit saisir une valeur dans une certaine plage ;
Sélecteurs de date :
recherche : utilisé pour rechercher le champ, le champ est affiché sous forme de champ de texte normal ;
couleur
3. Balise multimédia
balise vidéo : définissez la vidéo, comme un clip vidéo ou un autre flux vidéo. Par exemple :
balise audio : définissez l'audio, comme la musique ou d'autres flux audio. Ex :
embed tag : utilisé pour embarquer du contenu (y compris divers médias), le format peut être Midi, Wav, AIFF, AU , MP3, flash, etc. par exemple :
4. Autres balises de fonction
marque : marque, affichant différentes couleurs
progression : barre de progression ; ;
time : marquer le temps ;
ruby : commenter un certain mot
rt :
wbr : saut de ligne doux, quand une ligne Si ; il ne peut pas être affiché, modifiez la ligne ;
canvas
commande : commande
détails : développer les détails ;
datalist : contenu de l'invite ; >
keygen : cryptage ; output : calculer les résultats du formulaire et donner la valeur de sortie sourcemenu : menu. Supprimer les balises1. Les balises pouvant être remplacées par css2 Ne plus utiliser frameframesetframe<.>noframes
3. Balises uniquement prises en charge par certains navigateurs
4 Autres balises peu courantes
Articles connexes recommandés :
Combiner la 2D et la 3D en HTML et CSS3 pour obtenir des effets d'animationAttributs personnalisés HTML5 : comment obtenir des valeurs d'attribut personnalisées (avec code)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur