Maison >interface Web >Tutoriel H5 >Fonction de dessin SVG : svg réalise le dessin d'une fleur (avec code)
Fonction de dessin SVG : svg réalise le dessin d'une fleur (avec code)
- 不言original
- 2018-08-08 11:10:414249parcourir
Le contenu de cet article concerne la fonction de dessin SVG : svg réalise le dessin d'une fleur (avec code), qui a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. Une différence importante entre le balisage
5ba626b379994d53f7acf72a64f9b697 et SVG et VML est que 5ba626b379994d53f7acf72a64f9b697 possède une API de dessin basée sur JavaScript, tandis que SVG et VML utilisent un document XML pour décrire le dessin.
1. Créez un fichier XXX.svg (ce fichier crée un cercle rouge)
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg>
SVG est écrit en XML, et enregistrez-le en tant que fichier .svg. Le fichier .svg doit être référencé dans le fichier .html
2. svg en HTML
1) Utilisez la balise d8e2720730be5ddc9c2a3782839e8eb6 : est pris en charge par tous les principaux navigateurs et permet l'utilisation de scripts
Commentaires : lorsqu'il est intégré dans un HTML page L'utilisation de la balise d8e2720730be5ddc9c2a3782839e8eb6 lorsque vous travaillez avec SVG est recommandée par Adobe SVG Viewer ! Toutefois, si vous devez créer du XHTML valide, vous ne pouvez pas utiliser d8e2720730be5ddc9c2a3782839e8eb6. Il n'y a pas de balise d8e2720730be5ddc9c2a3782839e8eb6 dans aucune spécification HTML.
<embed src="rect.svg" width="300" height="100" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" />
page plugins : pointe vers l'url pour télécharger le plug-in
2) Utilisez la balise object : La balise standard du HTML4, prise en charge par tous les plus récents navigateurs, n'est pas autorisé Utiliser le script
<object data="rect.svg" width="300" height="100" type="image/svg+xml" codebase="http://www.adobe.com/svg/viewer/install/" />
codebase : pointez sur l'url pour télécharger le plug-in
3) balise iframe : (recommandé)
<iframe src="rect.svg" width="300" height="100"> </iframe>
3. Formes SVG
1. Rectangle09cbcf01dd0387af37ac9f1e1f2ac4a1
<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:1; stroke:rgb(0,0,0)"/>
Les attributs de style sont utilisés pour définir les attributs CSS
L'attribut Stroke-width définit la largeur de la bordure rectangulaire
L'attribut Stroke définit la couleur de la bordure rectangulaire
2. Cercle 0fd812f8d6da337d850c5ea9ce0c0fc8
3. Ellipsed9b42b40d0fdc429c7c48871eea4816c
<ellipse cx="300" cy="150" rx="200" ry="80" style="fill:rgb(200,100,50); stroke:rgb(0,0,100);stroke-width:2"/>
L'ellipse ici n'a qu'un seul point (l'ellipse mathématique a généralement deux foyers)
L'attribut cx définit la coordonnée x du point
L'attribut cy définit la coordonnée y du point
L'attribut rx définit le rayon horizontal (la moitié de la ligne passant par les deux foyers)
L'attribut ry définit le rayon vertical
4 Ligne15a73cc5312745b1b00671f6e690e36a
5 Polygone6f1cb7f8499a7e0f625f982868cbc44d
6. 🎜>7. Path98953a78f52873edae60a617ec082494
Dans la balise 486d7a50595533609bc98d44595dc670 fleur
flower.svgindex.html
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<circle cx="90" cy="90" r="30" fill="red" />
<circle cx="150" cy="90" r="30" fill="yellow" />
<circle cx="120" cy="60" r="30" fill="blue" />
<circle cx="120" cy="120" r="30" fill="green" />
<circle cx="120" cy="90" r="15" fill="pink"/>
<line x1="120" y1="150" x2="120" y2="250"
style="stroke:rgb(100,55,69);stroke-width:2"/>
<ellipse cx="90" cy="190" rx="40" ry="10"
style="fill:lime"/>
<ellipse cx="150" cy="225" rx="40" ry="10"
style="fill:lime"/>
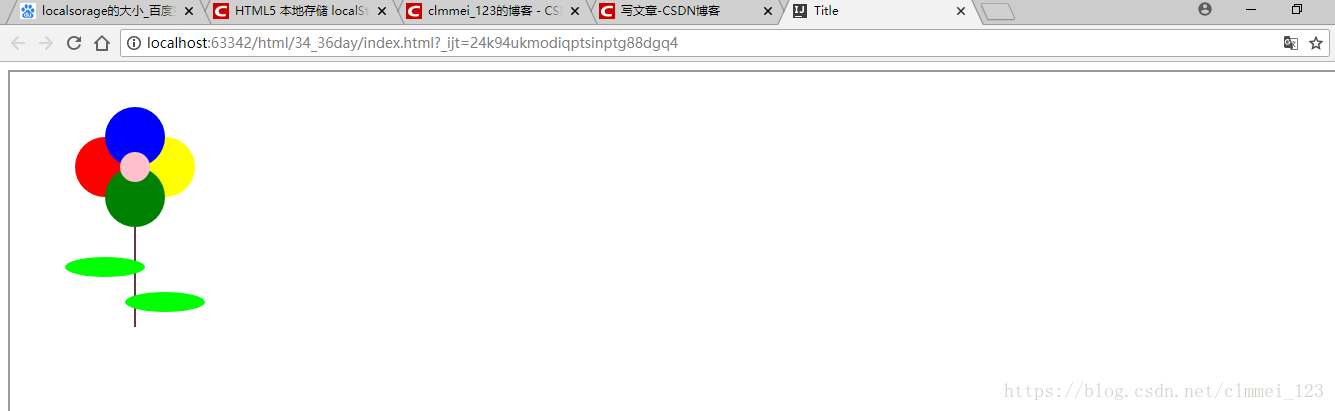
</svg>Rendu
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<iframe src="flower.svg" width="100%" height="600" style="padding: 5px">
</iframe>
</body>
</html>Bien que ce soit moche Un peu, mais dans l'ensemble c'est quand même une fleur ! Hé hé 
Articles connexes recommandés :
HTML tag : Résumé de l'utilisation de la balise imgComment implémenter SVG Transformation du système de coordonnées (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

