Maison >Applet WeChat >Développement de mini-programmes >Composant de conversation de développement d'applet WeChat : peut être utilisé pour les conversations de chat du service client en ligne
Composant de conversation de développement d'applet WeChat : peut être utilisé pour les conversations de chat du service client en ligne
- php是最好的语言original
- 2018-08-01 10:15:529221parcourir
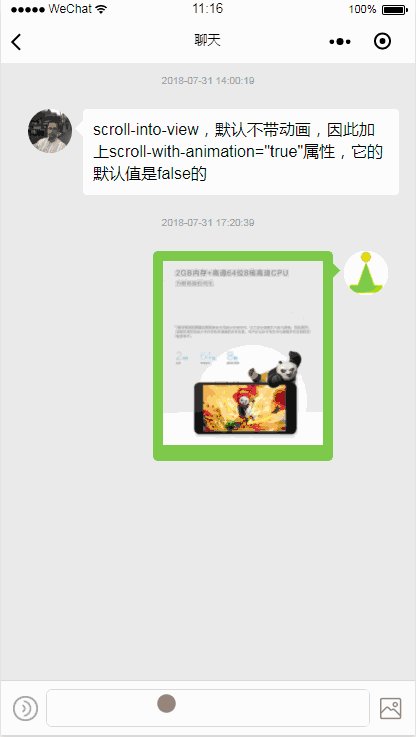
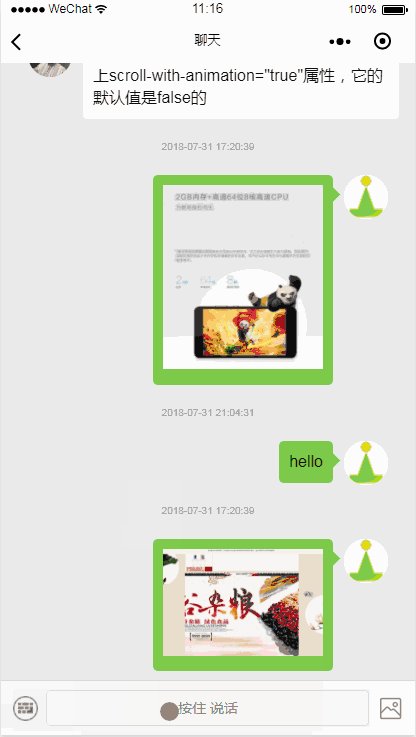
Utilisez un petit programme pour créer une session de chat, qui peut être utilisée pour les sessions de chat du service client en ligne, etc. Ce qui suit est une explication détaillée du code Il est également très simple à utiliser.

Session de chat
Scénario
Conversation par chat pour le service client en ligne, etc.
Points de mise en page
1. 🎜 >
1. Flèche triangulaireDessinez un rectangle de 26rpx*26rpx, faites-le pivoter de 45 degrés, puis cachez-en la moitié pour former un triangle rectangle sur la bulle.<!-- 画三角箭头 -->
<view class="triangle" style="{{item.myself == 1 ? 'right: 140rpx; background: #7ECB4B' : 'left: 140rpx;'}}"></view>/* 三角箭头 */.body .triangle { background: white; width: 20rpx; height: 20rpx; margin-top: 26rpx; transform: rotate(45deg); position: absolute;
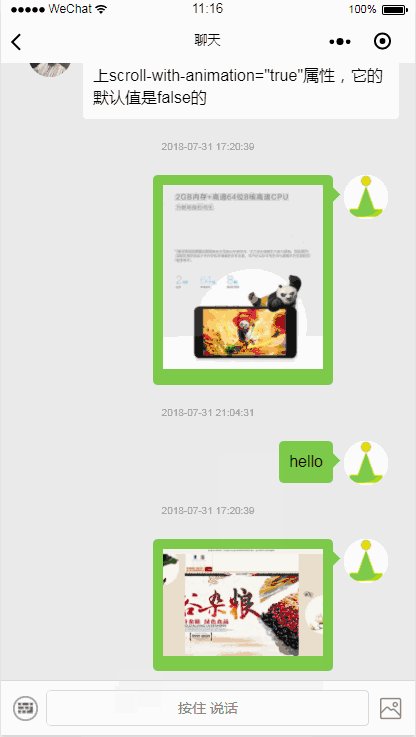
}2. Flex-flow change la direction du flux prend respectivement la valeur ['row' | 'row-reverse'], de sorte que l'avatar du. Le message envoyé par l'autre partie est à gauche. L'avatar du message que vous avez envoyé est à droite. <view class="body" style="flex-flow: {{item.myself == 0 ? 'row' : 'row-reverse'}}">3. Appuyez et maintenez pour parler et centrer le calque flottant horizontalement et verticalement Option 1, calcul manuel jsdata: { hud_top: (wx.getSystemInfoSync().windowHeight - 150) / 2,
hud_left: (wx.getSystemInfoSync().windowWidth - 150) / 2,
}<view class="hud-container" wx:if="{{status != state.normal}}" style="top: {{hud_top}}px; left: {{hud_left}}px;">Option 2 , pur css/*悬浮提示框*/.hud-container { position: fixed; width: 150px; height: 150px; left: 50%; top: 50%; margin-left: -75px; margin-top: -75px;
}Après comparaison, le plan 2 est meilleur que le plan 1Cercle JS 1. Événement tactile pour réaliser un glissement vers le haut pour annuler la saisie vocaleAppuyez sur Il y aura une suspension et une invite d'annulation apparaîtra lorsque le balayage vers le haut dépasse une certaine distance. Lâchez prise et annulez lorsque le balayage vers le haut n'a pas dépassé, relâchez et envoyez
touchStart: function (e) { // 触摸开始
var startY = e.touches[0].clientY; // 记录初始Y值
this.setData({ startY: startY, status: this.data.state.pressed
});
}, touchMove: function (e) { // 触摸移动
var movedY = e.touches[0].clientY; var distance = this.data.startY - movedY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ status: distance > 50 ? this.data.state.cancel : this.data.state.pressed
});
}, touchEnd: function (e) { // 触摸结束
var endY = e.changedTouches[0].clientY; var distance = this.data.startY - endY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ cancel: distance > 50 ? true : false, status: this.data.state.normal
}); // 不论如何,都结束录音
this.stop();
},<.> 2. Après avoir envoyé le message, faites défiler jusqu'à la fin de la page data: { toView: ''}
reply: {// ...this.scrollToBottom()
},scrollToBottom: function () { this.setData({ toView: 'row_' + (this.data.message_list.length - 1)
});
}, <!--每一行消息条--><view class="row" wx:for="{{message_list}}" wx:key="" id="row_{{index}}">Articles connexes :
Code d'implémentation de l'applet de chat de synchronisation bidirectionnelle [ ByJavaOnLinux]
Méthode d'implémentation d'une applet de mémo de conversation
Vidéos associées :Session de service client API2 - Tutoriel vidéo facile sur le développement et la production du mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

