Maison >Applet WeChat >Développement de mini-programmes >Développement d'un mini programme pour implémenter une interface de recherche pour toutes les listes de villes
Développement d'un mini programme pour implémenter une interface de recherche pour toutes les listes de villes
- php是最好的语言original
- 2018-07-30 09:42:356404parcourir
Pour utiliser un mini programme pour implémenter une interface qui affiche une liste de toutes les villes, vous devez d'abord considérer la conception de l'interface : référencer le composant de liste d'index du mini programme wx puis implémenter la fonction de recherche : modifier le composant pour avoir le sien ; fonction de recherche, juste list-html dans wxml Déclarez simplement l'attribut de recherche dans la balise.
Conception de l'interface
Référence au composant de liste d'index d'applet wx
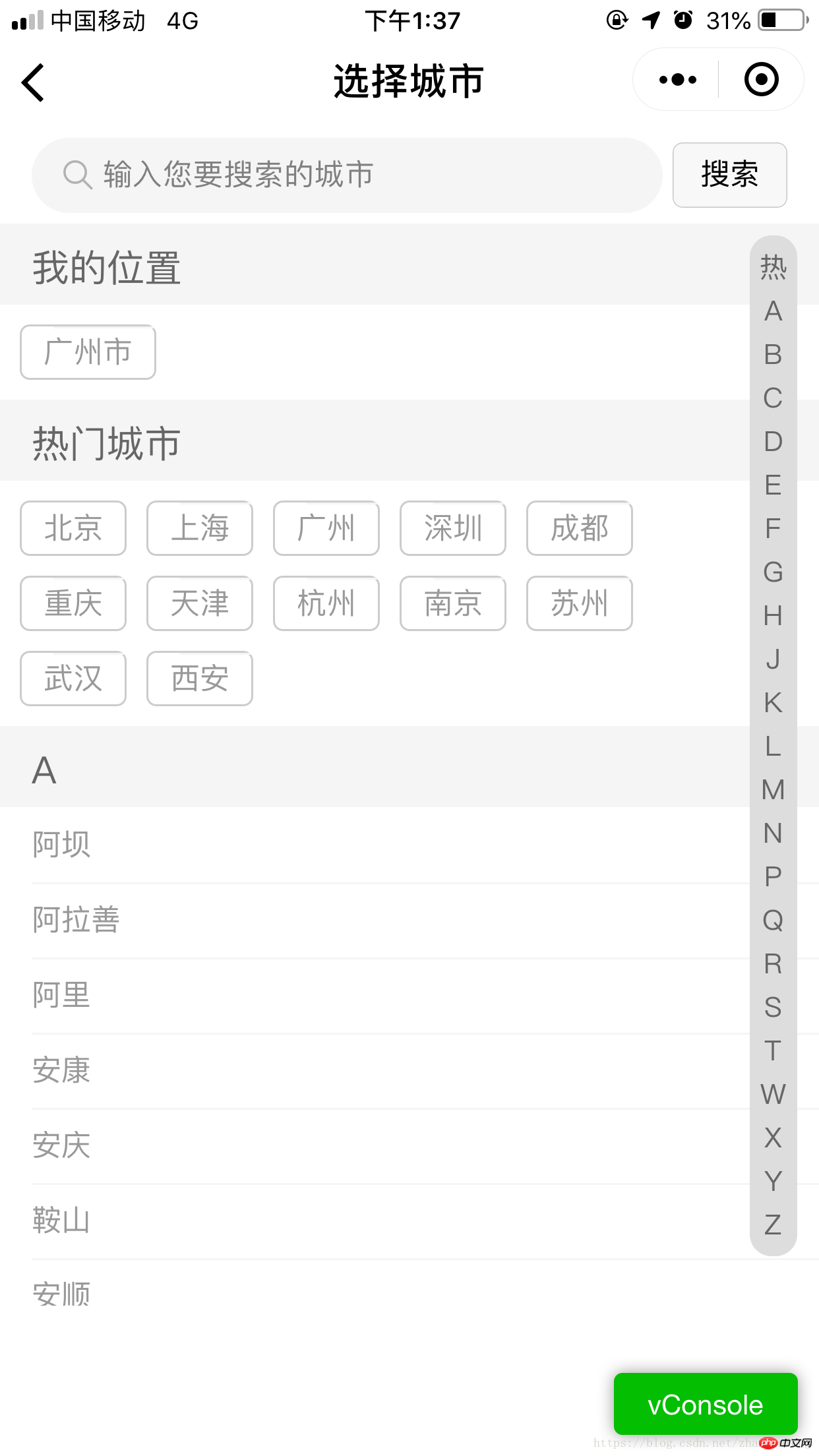
Image ci-dessus :

fichier js :
Toutes les informations sur la ville peuvent être obtenues avec ajax Ici, je les récupère à partir du fichier allCity.js
var city = [
{
title: "热门城市",
type: 'hot',
item: [
{
"name": "北京",
"key": "热门",
"test": "testValue"//可自己添加其他信息
},
{
"name": "上海",
"key": "热门"
},
{
"name": "广州",
"key": "热门"
}]
},
{
title: "A",
item: [
{
"name": "阿坝",
"key": "A"
},
{
"name": "阿拉善",
"key": "A"
},
]}
]let City = require('../../../../utils/allCity.js');
Page({
data: {
city: City
},
//点击相应城市触发的事件
binddetail(e) {
console.log(e.detail)
// 返回 例 :{name: "北京", key: "B", test: "testValue"}
let cityinfo = e.detail.name
wx.setStorageSync("wxb_cityinfo", cityinfo)
var pages = getCurrentPages()
var prevPages = pages.length-2
wx.navigateBack({
delta: prevPages
})
},
})fichier wxml
dans ce composant. la signification des attributs dans la balise est :
data : source de données dans la liste
my-city : la ville affichée à ma position
binddetail : cliquez sur le correspondant nom de la ville Événements déclenchés
horizontal : s'il faut afficher la première ligne de contenu (ma position, les villes populaires, etc.)
recherche : s'il faut afficher le champ de recherche
animation : s'il faut charger l'animation de transition
<view class='wrapper'>
<list-html
data="{{city}}"
my-city="{{cityInfo.city}}"
binddetail="binddetail"
horizontal
search
animation
/>
</view>fichier wxss
Ajoutez simplement l'attribut height de la vue externe de list-html (si vous ne le définissez pas, un bug sera apparaîtra, et la barre de navigation des lettres à gauche suivra le défilement)
.wrapper{
height: 1080rpx;
}Fonction de recherche
Le composant a sa propre fonction de recherche, déclarez simplement l'attribut de recherche dans la liste-html tag dans wxml

Articles connexes :
Vidéos associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

