Maison >interface Web >Tutoriel H5 >Développement H5 : détails de la réalisation du jeu de destruction d'étoiles
Développement H5 : détails de la réalisation du jeu de destruction d'étoiles
- 不言original
- 2018-07-27 10:25:053130parcourir
Cet article vous présente les détails de la mise en œuvre H5 du jeu d'élimination des étoiles. Il a une bonne valeur de référence et j'espère qu'il pourra aider les amis dans le besoin.
"Destroy the Stars" est un "jeu d'élimination" très classique. Son gameplay est très simple : éliminer les briques connectées de la même couleur.

1. Règles du jeu
Il existe plusieurs versions de "Destroy the Stars", mais leurs règles sont légèrement différentes à l'exception des "points de niveau". les règles sont les mêmes. Les règles du jeu de la version présentée par l'auteur sont organisées comme suit :
1. Répartition des briques de couleurs
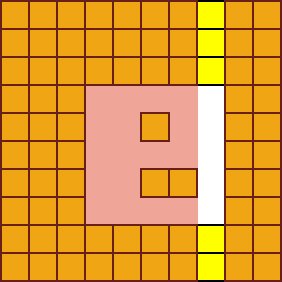
Tableau 10 x 10
5 couleurs - rouge, vert, bleu , jaune, violet
Le nombre de chaque type de briques de couleur est réparti aléatoirement dans l'intervalle spécifié
5 types de briques de couleur sont répartis aléatoirement dans un tableau de 10 x 10
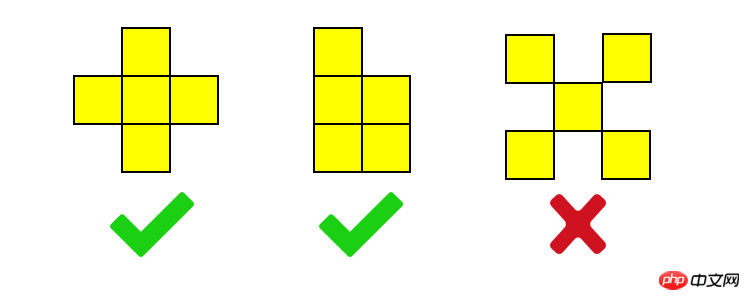
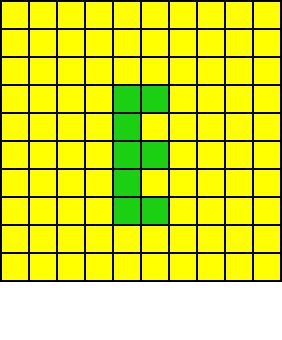
2. Règles d'élimination
Si deux briques ou plus de la même couleur sont connectées, elles peuvent être éliminées.
3. Règles de points
Total des points d'élimination = n * n * 5
Total des points de récompense = 2000 – n * n * 20
"n " représente le nombre de briques. Ce qui précède sont les règles pour le score « total », ainsi que les règles de score pour les briques « simples » :
Valeur du score pour l'élimination des briques = 10 * i + 5
Déduction des briques restantes value = 40 * i + 20
"i" représente la valeur d'index de la brique (en partant de 0). En termes simples, la « valeur de score » et la « valeur de déduction » d'une seule brique sont une séquence arithmétique.
4. Score de niveau
Score de niveau = 1000 + (niveau – 1) * 2000 ; « niveau » est le numéro de niveau actuel. > Le jeu peut être terminé.
2. Modèle de conception MVC
L'auteur a encore utilisé le modèle MVC cette fois pour écrire "Destroy the Stars". La structure des données et les différents états des « briques » étoiles sont implémentés par le modèle, et le cœur du jeu est complété dans le modèle ; la vue cartographie les changements dans le modèle et exécute les comportements correspondants. Sa tâche principale est d'afficher des animations. ; l'interaction entre l'utilisateur et le jeu est mise en œuvre par le Modèle.
Du point de vue de la planification logique, Model est très lourd tandis que View et Control sont très légers. Cependant, du point de vue du code, View est très lourd tandis que Model et Control sont relativement légers.
3. Modèle
Le tableau 10 x 10 utilise un tableau de longueur 100 pour cartographier parfaitement les « briques » vedettes du jeu.
R – rouge, G – vert, B – bleu, Y – jaune, P – violet. Les tâches principales du modèle sont les quatre suivantes : Générer un mur de briquesÉliminer les briques (générer un score de brique)Tamper un mur de briques solides[ R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P ]
Effacer Briques restantes (points bonus de génération)
3.1 Générer un mur de briques
Le mur de briques est généré en deux étapes :
Attribution de la quantité de briques de couleur
Pause Briques de couleurs
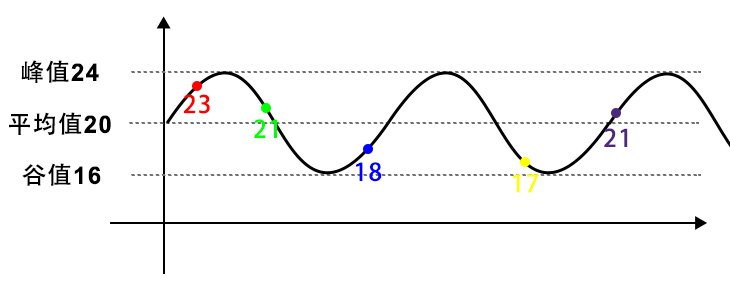
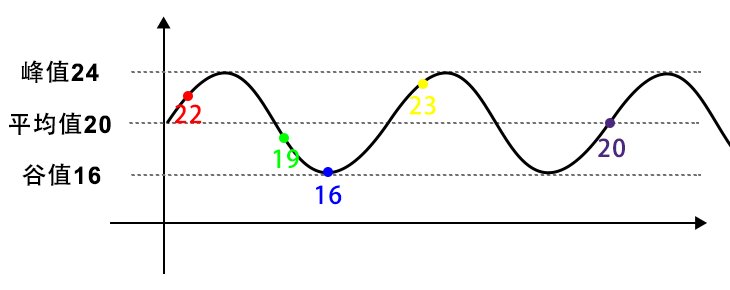
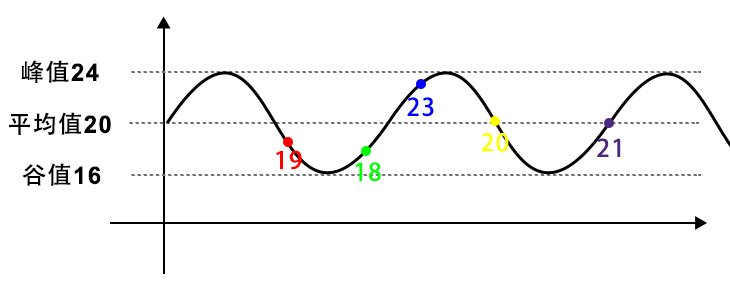
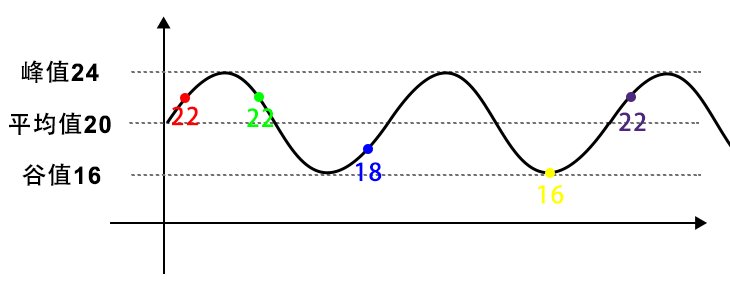
Théoriquement, 100 grilles peuvent être divisées uniformément en 5 types de couleurs, mais le "Destroy the Stars" auquel l'auteur a joué n'utilise pas la stratégie de distribution uniforme. En analysant plusieurs modèles "Destroy Stars", nous pouvons en fait trouver une règle : "la différence numérique entre les briques colorées se situe dans une plage fixe".
Si la division égale au sens traditionnel est appelée « division égale complète », alors la distribution de « Éradiquer les étoiles » est une « division égale incomplète » qui fluctue de haut en bas sur la ligne moyenne.
L'auteur appelle « égalisation incomplète » ci-dessus « égalisation de fluctuation ». Pour la mise en œuvre spécifique de l'algorithme, veuillez vous référer à « algorithme d'égalisation de fluctuation ». « Casser des briques de couleur » est en fait le processus de mélange du tableau. L'auteur recommande d'utiliser « l'algorithme de mélange de Fisher-Yates ». Ce qui suit est l'implémentation du pseudo-code :
// 波动均分色砖 waveaverage(5, 4, 4).forEach( // tiles 即色墙数组 (count, clr) => tiles.concat(generateTiles(count, clr)); ); // 打散色砖 shuffle(tiles);
Pendant "l'élimination des briques", il y a une tâche importante : générer les scores correspondant aux briques. Dans les « Règles du jeu », l'auteur a fourni la formule mathématique correspondante : « Valeur du score pour l'élimination des briques = 10 * i + 5 ».
L'algorithme "d'élimination des briques" est implémenté comme suit :
 L'algorithme d'effacement sera logiquement plus clair en utilisant la "récursion", mais la "récursion" peut facilement conduire à un "débordement de pile" dans les navigateurs, l'auteur n'a donc pas utilisé d'implémentation "récursive".
L'algorithme d'effacement sera logiquement plus clair en utilisant la "récursion", mais la "récursion" peut facilement conduire à un "débordement de pile" dans les navigateurs, l'auteur n'a donc pas utilisé d'implémentation "récursive".
function clean(tile) {
let count = 1;
let sameTiles = searchSameTiles(tile);
if(sameTiles.length > 0) {
deleteTile(tile);
while(true) {
let nextSameTiles = [];
sameTiles.forEach(tile => {
nextSameTiles.push(...searchSameTiles(tile));
makeScore(++count * 10 + 5); // 标记当前分值
deleteTile(tile); // 删除砖块
});
// 清除完成,跳出循环
if(nextSameTiles.length === 0) break;
else {
sameTiles = nextSameTiles;
}
}
}
}.
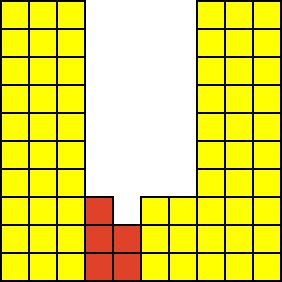
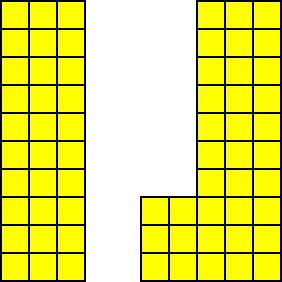
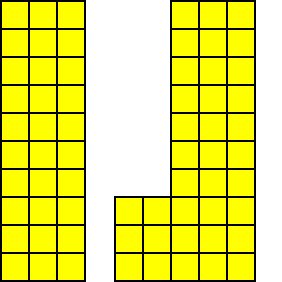
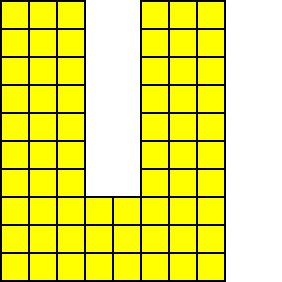
向下夯实 向左夯实

向左下夯实(先下后左)
一种快速的实现方案是,每次「消除砖块」后直接遍历砖墙数组(10×10数组)再把空洞夯实,伪代码表示如下:
for(let row = 0; row < 10; ++row) {
for(let col = 0; col < 10; ++col) {
if(isEmpty(row, col)) {
// 水平方向(向左)夯实
if(isEmptyCol(col)) {
tampRow(col);
}
// 垂直方向(向下)夯实
else {
tampCol(col);
}
break;
}
}
}But… 为了夯实一个空洞对一张大数组进行全量遍历并不是一种高效的算法。在笔者看来影响「墙体夯实」效率的因素有:
定位空洞
砖块移动(夯实)
扫描墙体数组的主要目的是「定位空洞」,但能否不扫描墙体数组直接「定位空洞」?
墙体的「空洞」是由于「消除砖块」造成的,换种说法 —— 被消除的砖块留下来的坑位就是墙体的空洞。在「消除砖块」的同时标记空洞的位置,这样就无须全量扫描墙体数组,伪代码如下:
function deleteTile(tile) {
// 标记空洞
markHollow(tile.index);
// 删除砖块逻辑
...
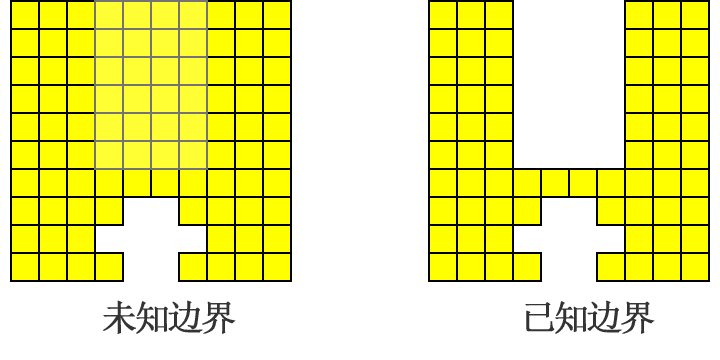
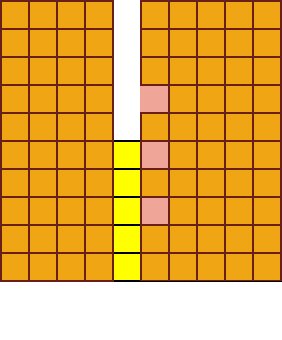
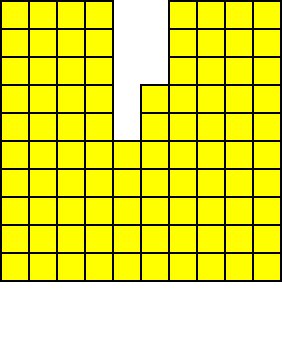
}在上面的夯实动图,其实可以看到它的夯实过程如下:
空洞上方的砖块向下移动
空列右侧的砖块向左移动
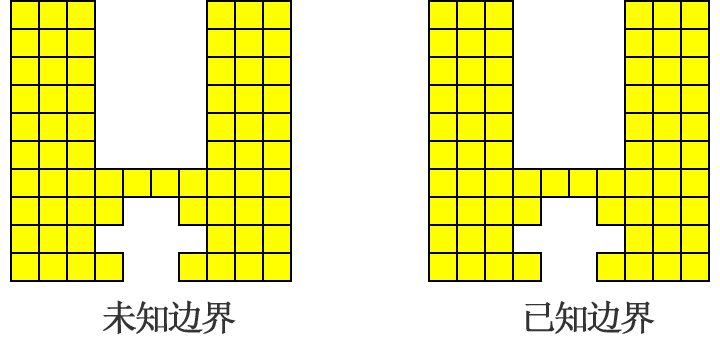
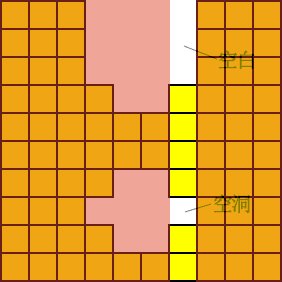
墙体在「夯实」过程中,它的边界是实时在变化,如果「夯实」不按真实边界进行扫描,会产生多余的空白扫
如何记录墙体的边界?
把墙体拆分成一个个单独的列,那么列最顶部的空白格片段就是墙体的「空白」,而其余非顶部的空白格片段即墙体的「空洞」。

笔者使用一组「列集合」来描述墙体的边界并记录墙体的空洞,它的模型如下:
/*
@ count - 列砖块数
@ start - 顶部行索引
@ end - 底部行索引
@ pitCount - 坑数
@ topPit - 最顶部的坑
@ bottomPit - 最底部的坑
*/
let wall = [
{count, start, end, pitCount, topPit, bottomPit},
{count, start, end, pitCount, topPit, bottomPit},
...
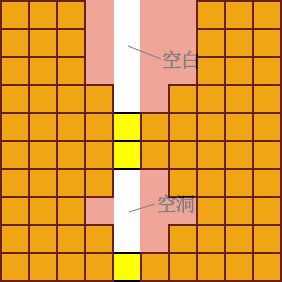
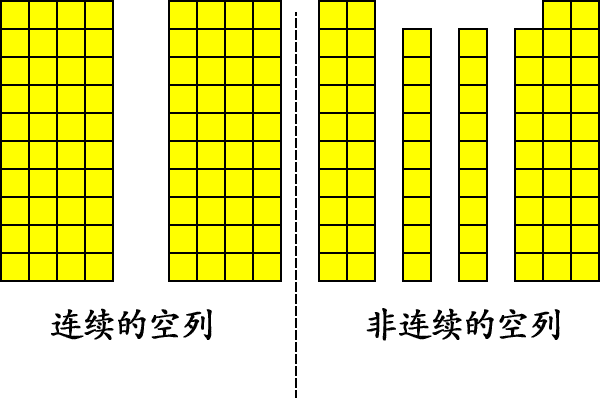
];这个模型可以描述墙体的三个细节:
空列
列的连续空洞
列的非连续空洞
// 空列
if(count === 0) {
...
}
// 连续空洞
else if(bottomPit - topPit + 1 === pitCount) {
...
}
// 非连续空洞
else {
...
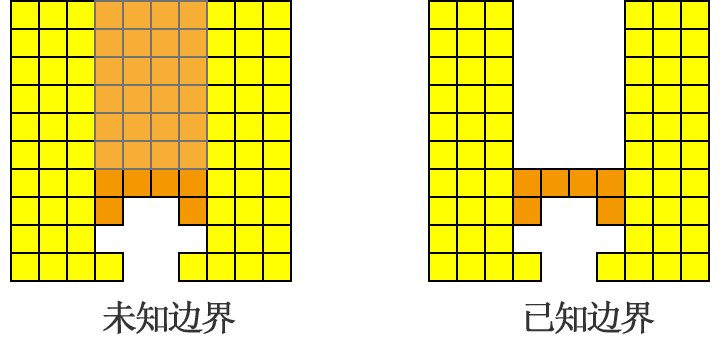
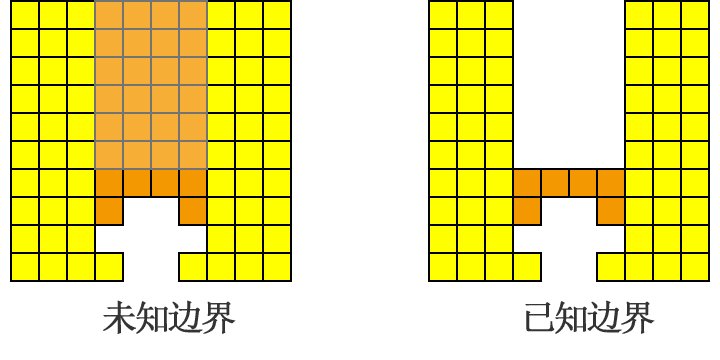
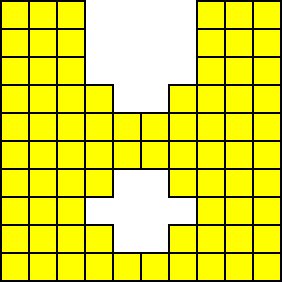
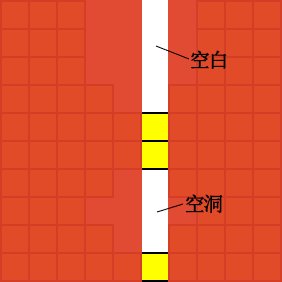
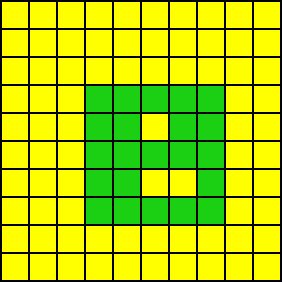
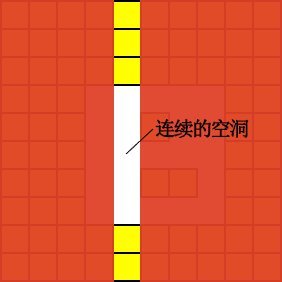
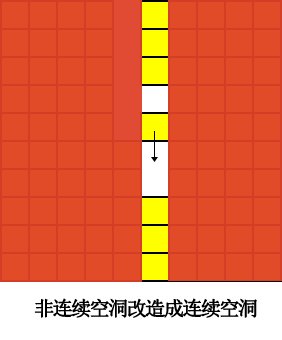
}砖块在消除后,映射到单个列上的空洞会有两种分布形态 —— 连续与非连续。

「连续空洞」与「非连续空洞」的夯实过程如下:

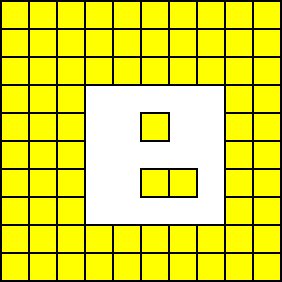
其实「空列」放大于墙体上,也会有「空洞」类似的分布形态 —— 连续与非连续
它的夯实过程与空洞类似,这里就不赘述了。
3.4 消除残砖
上一小节提到了「描述墙体的边界并记录墙体的空洞」的「列集合」,笔者是直接使用这个「列集合」来消除残砖的,伪代码如下:
function clearAll() {
let count = 0;
for(let col = 0, len = this.wall.length; col < len; ++col) {
let colInfo = this.wall[col];
for(let row = colInfo.start; row <= colInfo.end; ++row) {
let tile = this.grid[row * this.col + col];
tile.score = -20 - 40 * count++; // 标记奖励分数
tile.removed = true;
}
}
}4. View
View 主要的功能有两个:
UI 管理
映射 Model 的变化(动画)
UI 管理主要是指「界面绘制」与「资源加载管理」,这两项功能比较常见本文就直接略过了。View 的重头戏是「映射 Model 的变化」并完成对应的动画。动画是复杂的,而映射的原理是简单的,如下伪代码:
update({originIndex, index, clr, removed, score}) {
// 还没有 originIndex 或没有色值,直接不处理
if(originIndex === undefined || clr === undefined) return ;
let tile = this.tiles[originIndex];
// tile 存在,判断颜色是否一样
if(tile.clr !== clr) {
this.updateTileClr(tile, clr);
}
// 当前索引变化 ----- 表示位置也有变化
if(tile.index !== index) {
this.updateTileIndex(tile, index);
}
// 设置分数
if(tile.score !== score) {
tile.score = score;
}
if(tile.removed !== removed) {
// 移除或添加当前节点
true === removed ? this.bomb(tile) : this.area.addChild(tile.sprite);
tile.removed = removed;
}
}Model 的砖块每次数据的更改都会通知到 View 的砖块,View 会根据对应的变化做对应的动作(动画)。
5. Control
Control 要处理的事务比较多,如下:
绑定 Model & View
生成通关分值
判断通关条件
对外事件
用户交互
初始化时,Control 把 Model 的砖块单向绑定到 View 的砖块了。如下:
Object.defineProperties(model.tile, {
originIndex: {
get() {...},
set(){
...
view.update({originIndex})
}
},
index: {
get() {...},
set() {
...
view.update({index})
}
},
clr: {
get() {...},
set() {
...
view.update({clr})
}
},
removed: {
get() {...},
set() {
...
view.update({removed})
}
},
score: {
get() {...},
set() {
...
view.update({score})
}
}
})「通关分值」与「判断通关条件」这对逻辑在本文的「游戏规则」中有相关介绍,这里不再赘述。
对外事件规划如下:
| name | detail |
| pass |
通关 |
| pause |
暂停 |
| resume | 恢复 |
| gameover | 游戏结束 |
Les API d'interaction utilisateur sont planifiées comme suit :
| name | type | deltail |
| init | method | 初始化游戏 |
| next | method | 进入下一关 |
| enter |
method |
进入指定关卡 |
| pause | method | 暂停 |
| resume | method |
恢复 |
| destroy | method |
销毁游戏 |
6. Question
Il y a un sujet sur "Détruire les étoiles" sur Zhihu : Comment va la popstar. niveau conçu ?
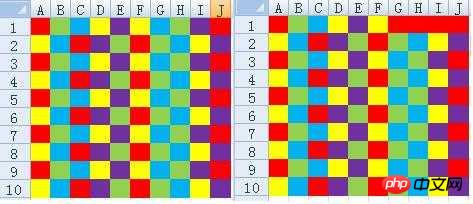
Ce sujet a soulevé une question à la fin - "Une matrice qui ne peut pas être éliminée et le score maximum ne remplit pas les conditions pour passer le niveau".

« La matrice qui ne peut être éliminée » est en fait la matrice avec le score maximum de 0. Il s'agit essentiellement de « la matrice avec le score maximum qui ne remplit pas les conditions pour avoir réussi le niveau".
Une matrice dont le score maximum ne remplit pas les conditions de réussite
Trouver le score maximum d'une "matrice" est un "problème de sac à dos". L'algorithme pour le résoudre n'est pas difficile : utilisez la "récursion" sur. la matrice actuelle pour tout éliminer. Chaque branche est exécutée une fois et le score le plus élevé est pris. Cependant, la « récursion » de JavaScript peut facilement conduire à un « débordement de pile », entraînant l'échec de l'exécution de l'algorithme.
En fait, une solution a été mentionnée dans le sujet Zhihu :
J'ai trouvé un programme sur Internet qui proposait de créer un outil pour générer aléatoirement des niveaux, calculer automatiquement et filtrer les niveaux qui remplir les conditions de notation
Cette solution coûte cher ! Le code source fourni par l'auteur ne résout pas ce problème, mais utilise une méthode plus délicate : avant d'entrer dans le jeu, vérifiez s'il est "incapable d'éliminer la matrice", et s'il s'agit de régénérer la matrice de niveau.
Recommandations associées :
API HTML5 Canvas pour créer un jeu de devinettes simple
Utiliser Canvas pour implémenter un jeu de labyrinthe
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

