Maison >interface Web >Tutoriel H5 >Le rôle du chemin SVG : Comment utiliser le chemin SVG dans le développement Web
Le rôle du chemin SVG : Comment utiliser le chemin SVG dans le développement Web
- 不言original
- 2018-07-27 09:46:095118parcourir
Le contenu de cet article porte sur le rôle de SVG Path dans le développement Web. Il a une bonne valeur de référence. J'espère qu'il pourra aider les amis dans le besoin.
SVG est une représentation graphique vectorielle. L'une de ses fonctionnalités puissantes est que la balise de chemin peut représenter n'importe quelle forme vectorielle. En faisant bon usage de ce chemin, vous pouvez créer de nombreux effets que le HTML/CSS traditionnel. ne peut pas. Voici quelques exemples.
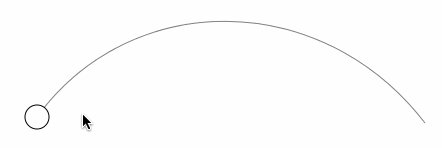
1. Créer une animation de chemin
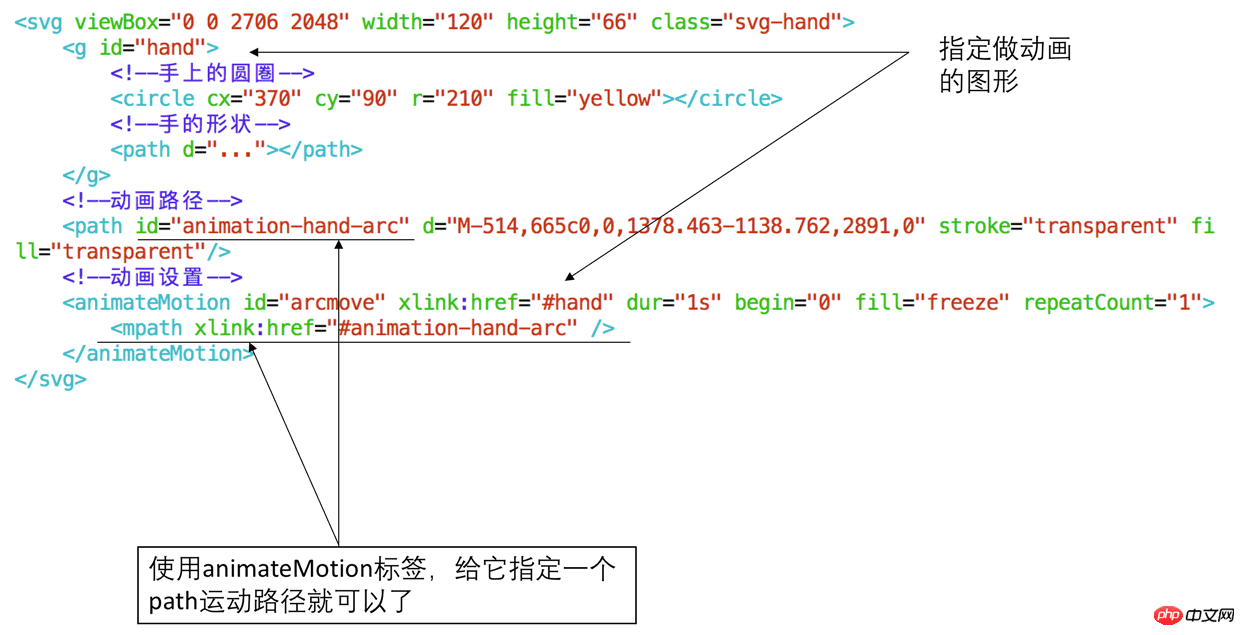
J'ai présenté cette implémentation après l'article "SVG Navigation Underline Cursor Follow Effect". 🎜>
Le code d'implémentation est le suivant :
 2. Pour obtenir des clics de forme irrégulière
2. Pour obtenir des clics de forme irrégulière
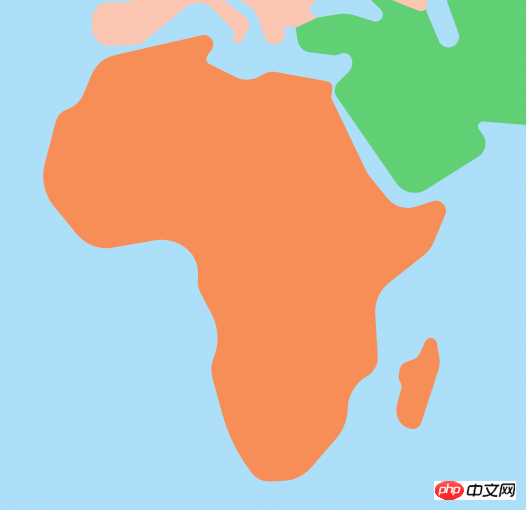
Comme le montre la figure ci-dessous, vous devez obtenir l'effet d'entrer dans le continent sur lequel vous cliquez. Par exemple, cliquer sur l'Afrique entrera en Afrique. :
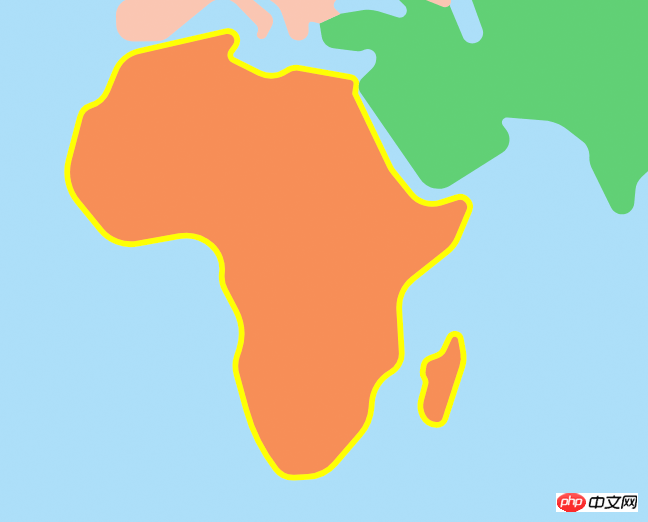
Nous pouvons utiliser div pour définir un cadre au-dessus de l'Afrique, mais utiliser div ne peut être qu'une forme carrée régulière. Il n'y a aucun moyen d'entrer sur le continent africain lorsque. vous cliquez dessus, mais le contour du continent est irrégulier, le HTML traditionnel ne peut donc pas résoudre ce problème. Mais ce problème peut être résolu avec le chemin SVG. La méthode 1 consiste à écouter l'événement de clic du chemin, comme le montre la figure ci-dessous :
 La méthode 2 consiste à ajuster l'API isPointInFill de SVG pour déterminer si le point cliqué se trouve dans la zone de remplissage de Path. Cela peut également être implémenté, mais c'est plus gênant que la méthode 1 car elle en a également besoin. pour ajuster la position de la souris. Convertir en position de la vue SVG.
La méthode 2 consiste à ajuster l'API isPointInFill de SVG pour déterminer si le point cliqué se trouve dans la zone de remplissage de Path. Cela peut également être implémenté, mais c'est plus gênant que la méthode 1 car elle en a également besoin. pour ajuster la position de la souris. Convertir en position de la vue SVG.
3. Interaction de glisser le long du chemin
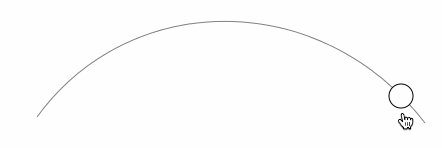
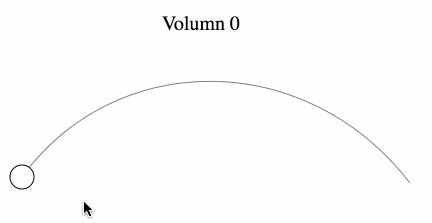
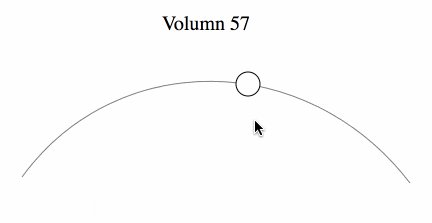
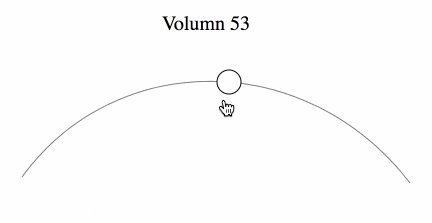
L'animation le long du chemin au point 1 est un processus automatique. Existe-t-il un moyen pour l'utilisateur de la faire glisser lui-même pour obtenir l'effet suivant. :
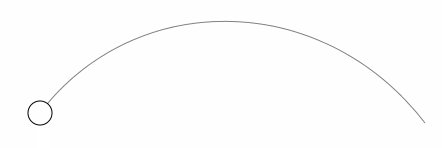
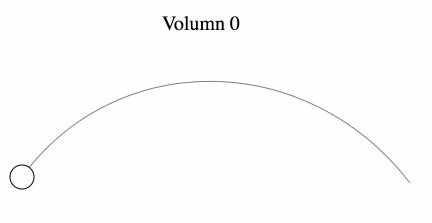
Un tel scénario nécessite un contrôle en pourcentage tel que le contrôle du volume. Vous pouvez d'abord utiliser un outil SVG en ligne pour dessiner un graphique comme celui-ci :

<svg class="volumn-controller" width="580" style="max-width:90%" xmlns="http://www.w3.org/2000/svg">
<path class="volumn-path" stroke="#000" d="m100,247c93,-128 284,-129 388,6" opacity="0.5" stroke-width="1" fill="#fff"/>
<circle class="drag-button" r="12" cy="247" cx="100" stroke-width="1" stroke="#000" fill="#fff"/>
</g>
</svg>Afin de réaliser cette interaction, la position centrale (cx, cy) du cercle doit être modifiée dynamiquement à l'endroit correspondant sur le chemin. SVG ne fournit pas directement les API associées, mais il fournit une API qui peut être utilisée indirectement appelée getPointAtLength, en passant un paramètre de longueur, comme indiqué dans le code suivant :
 Sortie de la console :
Sortie de la console :
let volumnPath = document.querySelector('.volumn-path'); // 输出path在长度为100的位置的点坐标 console.log(volumnPath.getPointAtLength(100)); // 输出当前path的总长度 console.log(volumnPath.getTotalLength());
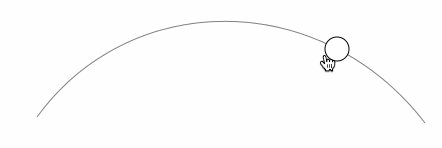
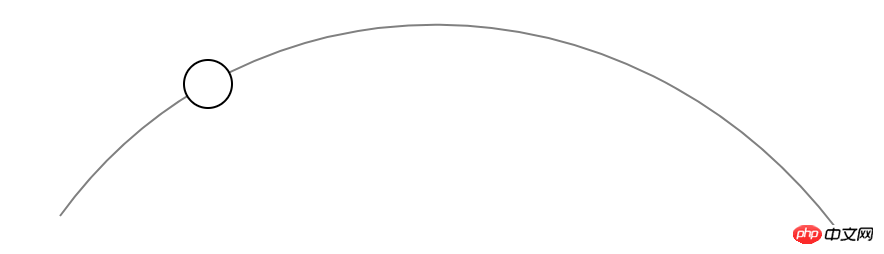
Changez le cx/cy du cercle par les coordonnées x/y ci-dessus, et le cercle se déplacera vers la position correspondante :

Le problème ici est que le paramètre de longueur transmis par cette API est relatif à la longueur de la courbe, mais la position du mouvement de la souris est linéaire. Il n'y a aucun moyen de savoir directement à quelle distance se trouve la souris actuelle de la position de départ sur le. courbe.
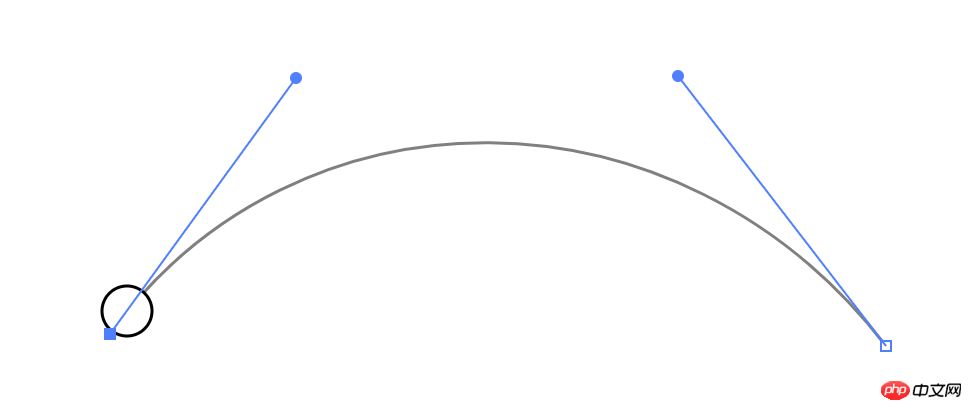
Nous devons donc faire quelques calculs. Dans cette scène, nous pouvons simplement prendre la position correspondante de l'abscisse de la souris sur la courbe, comme le montre la figure ci-dessous : 
Ici, vous avez une idée. Vous pouvez calculer les coordonnées de chaque pixel sur ce chemin et les stocker dans un tableau. Puisque la coordonnée x est connue lorsque la souris bouge, vous pouvez vérifier la coordonnée y de la coordonnée x correspondante dans ce tableau pour obtenir la position centrale souhaitée du cercle.
Alors calculez-le d'abord et enregistrez-le dans un tableau : 
Ici, il est enregistré à l'aide d'un tableau de points, son index est la coordonnée x et la valeur est la coordonnée y. Dans cet exemple, la longueur totale est de 451,5 px et la longueur du tableau de points résultant est de 388. Vous pouvez enregistrer les coordonnées tous les 0,5 px, mais dans cet exemple, 1 px suffit.
然后监听鼠标事件,得到x坐标,查询y坐标,动态地改变circle的圆心位置,如下代码所示:
let $dragButton = $volumnController.querySelector('.drag-button'),
// 得到起始位置相对当前视窗的位置,相当于jQuery.fn.offset
dragButtonPos = $dragButton.getBoundingClientRect();
function movePoint (event) {
// 当前鼠标的位置减去圆心起始位置就得到移位偏差,12是半径值,这里先直接写死
let diffX = event.clientX - Math.round(dragButtonPos.left + 12);
// 需要做个边界判断
diffX < 0 && (diffX = 0);
diffX >= points.length && (diffX = points.length - 1);
// startX是在上面的代码得到的长度为0的位置
$dragButton.setAttribute('cx', diffX + startX);
// 使用points数组得到y坐标
$dragButton.setAttribute('cy', points[diffX]);
}
$dragButton.addEventListener('mousedown', function (event) {
document.addEventListener('mousemove', movePoint);
});
document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', movePoint);
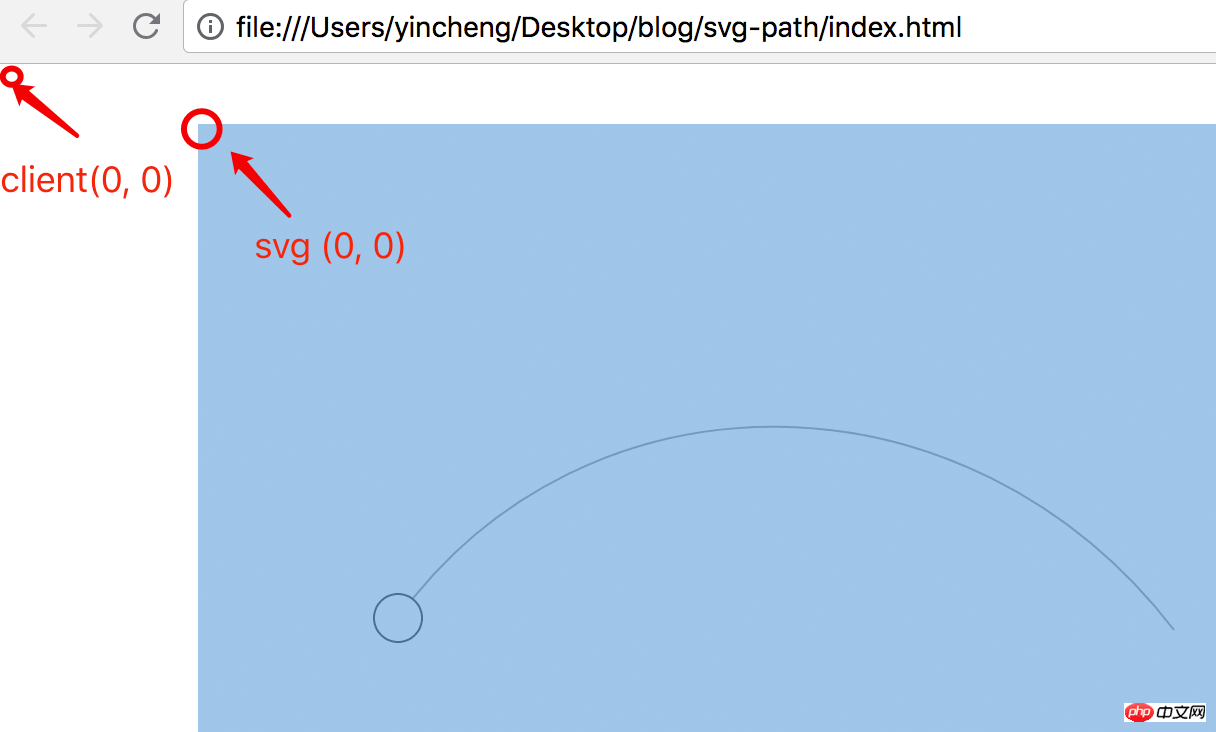
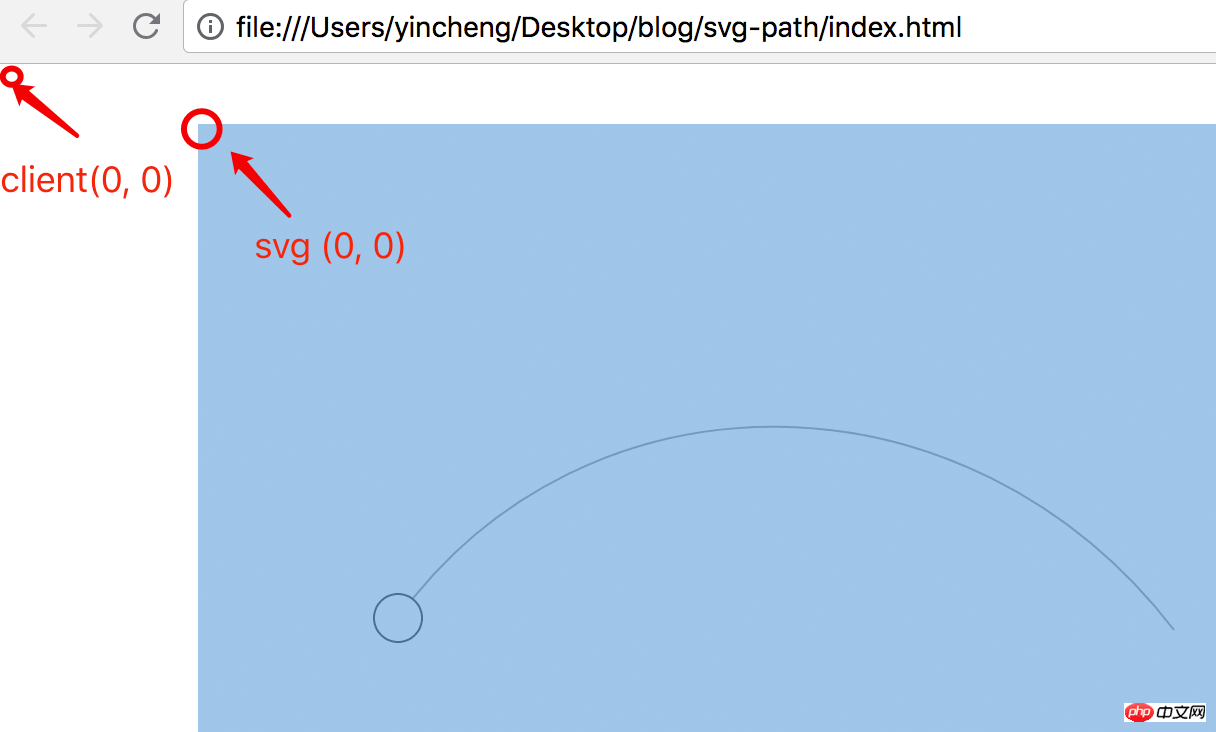
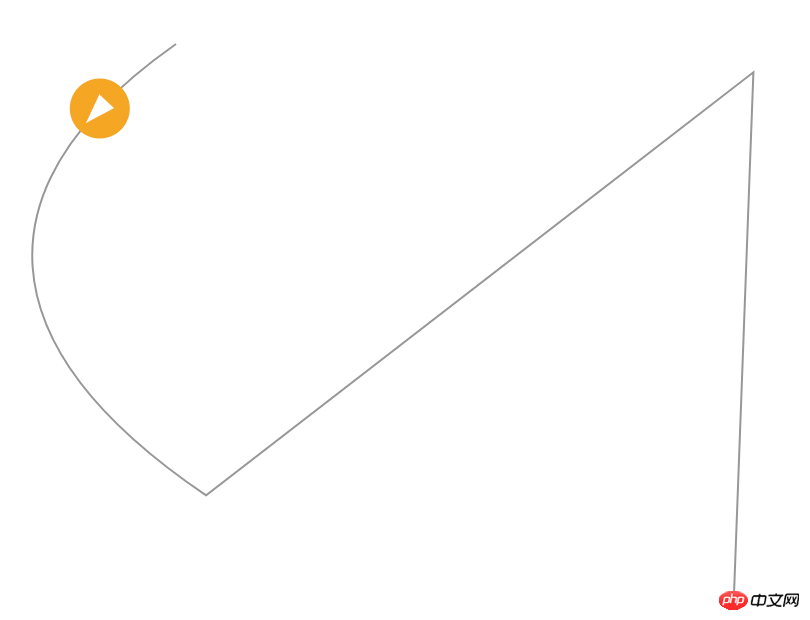
}); 这个实现的代码也是比较简单,需要注意的地方是起始位置的选取,这里有两个坐标系,一个是相对页面的视窗的,它的原点(0, 0)坐标点是当前页面可视区域(client)的左上角,第二个坐标系是SVG的坐标系,它的原点(0, 0)位置是SVG画布的左上角,如下图所示:

鼠标的位置是相对于视图client的,所以需要得到圆圈在client的位置,可以通过原生的getBoundingClient获取,然后用鼠标的clientX减掉圆圈的clientX就得到正确的位移偏差diff了,这个diff值加上圆圏的在svg坐标的起始位置就能得到svg里的x坐标了,然后去查一下points数组就能得到y坐标,然后去设置circle的cx/cy值。
这个的实现已经算是十分简单的,大概30行代码。需要注意的是如果svg缩放了,那么坐标也要相应比例地改一下。所以最好是不要缩放,1:1显示就简单多了。
如果要显示具体的音量值呢?这个也好办,只需要在第一步保存点坐标的时候把在路径上的长度也保存下来就好了,最后效果如下:

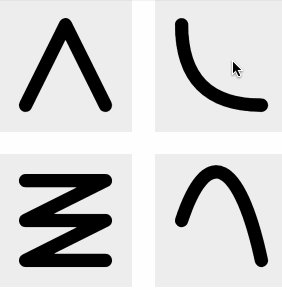
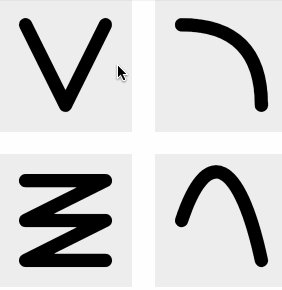
如果路径比较复杂怎么办呢,一个x坐标可能会对应两个点,如下图所示:

这个也是有办法的,计算的方法类似,也是需要把路径上所有每隔1px的点坐标都取出来,然后计算一下鼠标的位置距离哪个点的坐标最接近,然后就取那个点就好了。当然在判断哪个点最优时,算法需要优化,不能直接一个for循环,具体可见这个codepen。
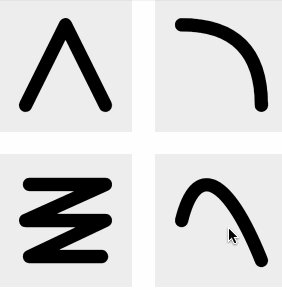
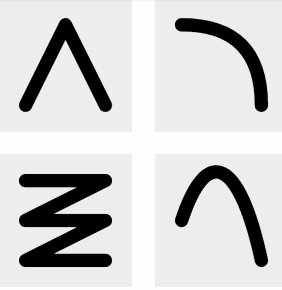
4. 路径的变形动画
路径结合关键帧可以做出一些有趣的效果,如这个codepen的示例:

它的实现是hover的时候改变path的d值,然后做d的transition动画,如下代码:
<svg viewBox="0 0 10 10" class="svg-1">
<path d="M2,2 L8,8" />
</svg>
<style>
.svg-1:hover path {
d: path("M8,2 L2,8");
}
path {
transition: d 0.5s linear;
}
</style>这种变形过渡动画是有条件的,就是它的路径数据格式是要一致的,有多少个M/L/C属性都要保持一致,否则无法做变形动画。
5. 结合clip-path做遮罩效果
使用CSS通常只能用border-radius做一些圆角的遮罩,即用border-radius结合overflow: hidden实现,但是使用clip-path + svg的路径能够做出任意形状遮罩,如下做一个心形的:

如下代码所示:
<div style="width:200px;height:200px">
<img src="/static/imghwm/default1.png" data-src="photo.png" class="lazy" alt style="max-width:90%">
</div>
<style>
img {
clip-path: url("#heart");
}
</style>style里面的id: #heart是指向了一个SVG的的clipPath,如下所示:
<svg xmlns="http://www.w3.org/2000/svg" width="0" height="0">
<clipPath id="heart" clipPathUnits="objectBoundingBox">
<path transform="scale(0.0081967, 0.0101010)" d="m61.18795,24.08746c24.91828,-57.29309 122.5489,0 0,73.66254c-122.5489,-73.66254 -24.91828,-130.95562 0,-73.66254z"/>
</clipPath>
</svg> 为了让这个path刚好能撑起div容器宽度的100%,需要设置:
clipPathUnits="objectBoundingBox"
这样会导致d属性里面的单位变成比例的0到1,所以需要把它缩小一下,原本的width是122,height是99,需要需要scale的值为(1 / 122, 1 / 99)。这样就达到100%占满的目的,如果一开始d属性坐标比例就是0到1,就不用这么搞了。
另外clip-path使用svg的path不支持变形动画。
本篇介绍了使用svg路径path做的几种效果:做一个路径动画、不规则形状的点击、沿着路径拖拽、路径的变形动画以及和clip-path做一些遮罩效果。可以说svg的path效果还是很强大的,当你有些效果用html/css无法实现的时候,不妨往svg的方向思考。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

