Maison >interface Web >Tutoriel H5 >À propos de la solution à la bordure 1px dans la page mobile H5
À propos de la solution à la bordure 1px dans la page mobile H5
- 不言original
- 2018-07-24 10:15:014591parcourir
Le contenu partagé avec vous dans cet article concerne la solution à la bordure 1px dans la page mobile H5. Le contenu a une grande valeur de référence. J'espère qu'il pourra aider les amis dans le besoin.
Question
C'est une vieille question Quand je l'ai remarqué pour la première fois, c'était un concepteur d'interface utilisateur qui est venu me déranger Emmm, je venais d'entrer dans le monde du front-end à ce moment-là. . , je ne comprends rien, ahhhh, la situation est comme ça :
Le designer est venu avec un téléphone portable : Ces bordures sont épaisses, mon brouillon de design fait 1px
Moi :? ? ? ? Ce que j'ai écrit fait 1px. Si vous n'y croyez pas, jetez un œil. (En parlant, j'ai sorti le code css
Designer : C'est pas bien. A mes yeux, la bordure est bien plus épaisse que celle de mon brouillon de design. Ça fait bizarre (emmm, c'est effectivement pixelisé
Moi : Alors Je vais le changer en Jetez un oeil à 0,5px (en parlant, il a changé le code
Le designer a jeté un coup d'œil et a hoché la tête, c'était effectivement bien mieux.
Plus tard, j'ai découvert que le même code posait problème sur certaines machines Android, ce qui entraînerait 0,5 px. La ligne est invisible
C'est étrange. Évidemment, la changer en 0,5 px ne résout pas le problème, mais la bordure de 1 px semble beaucoup plus épaisse que le brouillon de conception. 🎜>
html:
- 1
- 2
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.hairlines {
width: 300px;
margin: 100px auto;
}
.hairlines li{
position: relative;
margin-top: 10px;
border-bottom: 1px solid #cccccc; // 边框设置成1px
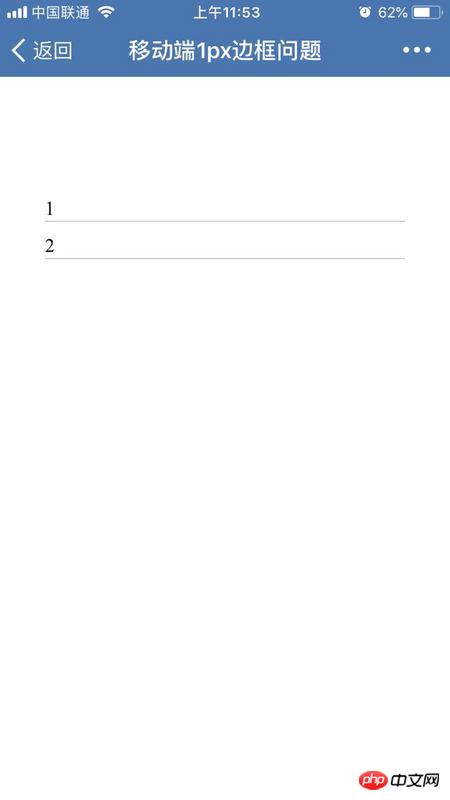
}La capture d'écran obtenue est la suivante :  Elle semble beaucoup plus épaisse que le brouillon de conception. Le brouillon de conception devrait ressembler à ceci. 🎜>
Elle semble beaucoup plus épaisse que le brouillon de conception. Le brouillon de conception devrait ressembler à ceci. 🎜>
 Solution 1 : Pseudo-classe + transformation
Solution 1 : Pseudo-classe + transformation
Avec la mentalité de résoudre le problème, même si je n'y ai pas clairement réfléchi la raison à l'époque, j'ai toujours trouvé la solution pertinente. Certaines des méthodes mentionnées utilisant border-image ou box-shadow peuvent également simuler l'effet de bordure 1px souhaité, mais je pense personnellement que ce n'est pas universel ni une solution conventionnelle <.>Le choix final a été d'utiliser la méthode pseudo.Class + transform :
Le principe est de supprimer la bordure de l'élément d'origine, puis d'utiliser :before ou :after pour refaire la bordure, et réduire l'échelle de la transformation de moitié. L'élément d'origine est positionné de manière relative et la nouvelle bordure est positionnée de manière absolue
html est le même que ci-dessuscss est le suivant :
Dans ce cas, les lignes tracées sont en effet beaucoup plus fines. J'utilise habituellement la méthode ci-dessus depuis un an. Je résous le problème de la bordure 1px, mais après l'avoir utilisée, j'ai trouvé plusieurs problèmes :
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.hairlines {
width: 300px;
margin: 100px auto;
}
.hairlines li{
position: relative;
border:none;
margin-top: 10px;
}
.hairlines li:after{
content: '';
position: absolute;
left: 0;
bottom: 0;
background: #cccccc;
width: 100%;
height: 1px;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
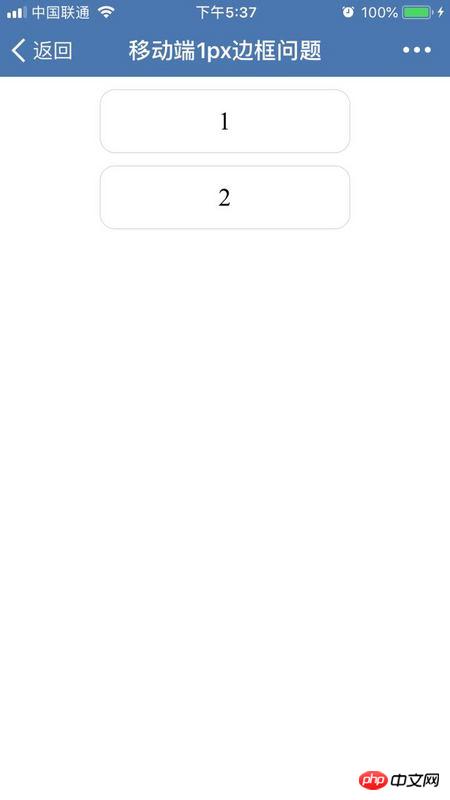
}2 Et si je veux dessiner quatre bordures d'un conteneur en même temps ? supporte les bordures arrondies ? Modifiez les deux questions ci-dessus, vous pouvez trouver une solution (afin de faciliter la visualisation de l'effet, j'ai mis ensemble l'effet obtenu par l'écriture normale et l'effet obtenu en utilisant la pseudo-classe, pour que il est plus facile de voir la différence) :
C'est comme ça. Les rendus résultants sont les suivants :
nbsp;html>
<meta>
<meta>
<title>移动端1px边框问题</title>
<style>
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.lines {
width: 200px;
margin: 0 auto;
}
.lines li {
border: 1px solid #cccccc;
height: 50px;
line-height: 50px;
text-align: center;
border-radius: 13px;
margin-top: 10px;
}
.hairlines {
width: 200px;
margin: 0 auto;
border-radius: 3px;
}
.hairlines li{
height: 50px;
line-height: 50px;
border:none;
text-align: center;
position: relative;
margin-top: 10px;
}
.hairlines li:after{
content: '';
position: absolute;
left: 0;
top: 0;
border: 1px solid #cccccc;
border-radius: 26px;
width: 200%;
height: 200%;
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: left top;
transform-origin: left top;
}
</style>
粗线
- 1
- 2
- 3
- 4
下面的边框明显细很多,更贴近于设计稿。
那么“1.为什么是scaleY(0.5)?这个0.5是怎么得出的?是不是所有机型都是要scale缩小到一半,换句话说是不是通用?”这个问题该怎么回答呢?
这就要回到问题的本质,为什么我明明在css里面写了1px,但是仍然会出现“看起来比平时要粗很多的效果”?
查了资料看了下,原来css中设置的像素并不是跟设备的像素点一一对应,这就是说,我在css中写明1px,实际在手机上,看到的有可能并不是一个像素点占据的宽度。
css的像素是一个抽象的相对的概念,在不同的设备和环境中,所表示的物理像素点是不一样的,在比较老的设备上,屏幕像素密度比较低,这样,确实一个1px的像素就是一个物理像素,但是技术飞速发展,现在的手机屏幕都是高分辨率,在尺寸未变化的情况下,一个屏幕上将充满着更多的像素点,这时一个css的像素(通常称为逻辑像素)将对应多个物理像素点。
那到底一个css的像素宽度上对应多少个物理像素点呢?
这就要提到devicePixelRatio(设备像素比)
devicePixelRatio = 设备上物理像素/独立像素,可以通过window.devicePixelRatio获取,这个像素比恰好可以描述一个css的像素宽度上对应多少个物理像素点,其实就是对应devicePixelRatio个像素点。
当viewport的属性initial-scale为1时,页面大小正常,但initial-scale为0.5时,页面被缩小了1倍,devicePixelRatio为2的设备本来1个CSS像素宽度占2个物理像素宽度,缩小后的1个CSS像素宽度就只占1个物理像素,即实现了真正的1物理像素。
解决方法二:rem + viewport
说到这里,解决方法就很明了了:我们可以在运行的时候拿到设备的devicePixelRatio,动态改变viewport的initial-scale为 1/devicePixelRatio,这样就能保证1px的宽度就是真正的1物理像素宽。其他适配使用rem(因为使用px的话都会被缩小)
代码如下:
nbsp;html>
<meta>
<!--<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, width=device-width">-->
<title>移动端1px边框问题</title>
<script>
(function () {
var clientWidth = window.screen.width;
var dpr = window.devicePixelRatio;
var vp = document.createElement('meta');
document.documentElement.style.fontSize = clientWidth > 414 ? '20px' : 20 * dpr * clientWidth / 360 + 'px';
vp.name = 'viewport';
vp.content = `initial-scale=${1.0 * 1 / dpr}, maximum-scale=${1.0 * 1 / dpr}, minimum-scale=${1.0 * 1 / dpr}, user-scalable=no, width=device-width`;
var m = document.getElementsByTagName('meta')[0];
m.parentNode.insertBefore(vp, m);
})();
</script>
<style>
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.lines {
width: 10rem;
margin: 0 auto;
}
.lines li {
border: 1px solid #cccccc;
height: 2.5rem;
line-height: 2.5rem;
text-align: center;
border-radius: 0.6rem;
margin-top: 0.5rem;
}
</style>
- 1
- 2
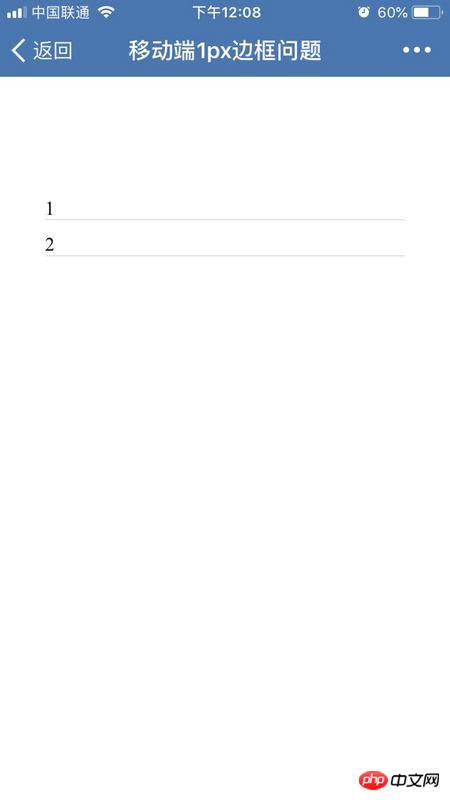
得到的效果可以看下图(手机上看更明显一些):

从上来看,回到之前的问题,"1.为什么是scaleY(0.5)?这个0.5是怎么得出的?是不是所有机型都是要scale缩小到一半,换句话说是不是通用?"其实并不一定是0.5,在dpr为3的设备上其实应该是0.3333……,也不通用,因为每个手机的dpr可能不一样,但是方法一中的0.5一般因为至少比1px细,所以也差不多可以满足设计师的要求了。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

