Maison >Applet WeChat >Développement de mini-programmes >Mini programme WXSS wx : fonction clé et exemples d'utilisation
Mini programme WXSS wx : fonction clé et exemples d'utilisation
- php是最好的语言original
- 2018-07-23 13:44:547959parcourir
Comment utiliser le mini programme WXSS wx:key ? Lorsque les éléments de la liste changent dynamiquement, nous devons définir wx:key. Vous pouvez désormais fournir l'attr "wx:key" pour un "wx:for" afin d'améliorer les performances.
Lors de la boucle d'un tableau, l'invite suivante apparaît parfois.
VM1364:2 ./index/index.wxml
(anonymous) @ VM1364:2
VM1364:3 Now you can provide attr "wx:key" for a "wx:for" to improve performance.
> 1 | <view wx:for="{{data}}" class="block" style="{{item.style}}">
| ^
2 | Block{{index}}
3 | <view>{{item.title}}</view>
4 | </view>
(anonymous) @ VM1364:3Explication officielle de wx:key :
Si la position de l'élément dans la liste changera dynamiquement ou si de nouveaux éléments sont ajoutés à la liste, et vous voulez Les éléments de la liste conservent leurs propres caractéristiques et statuts (comme le contenu d'entrée dans 0f0306f9b187f2e363126bc29c8b1420, l'état sélectionné de 698d939a2c9041f2302734cfeb04788e), et vous devez utiliser wx:key pour spécifier l'identifiant unique de l'élément dans la liste.

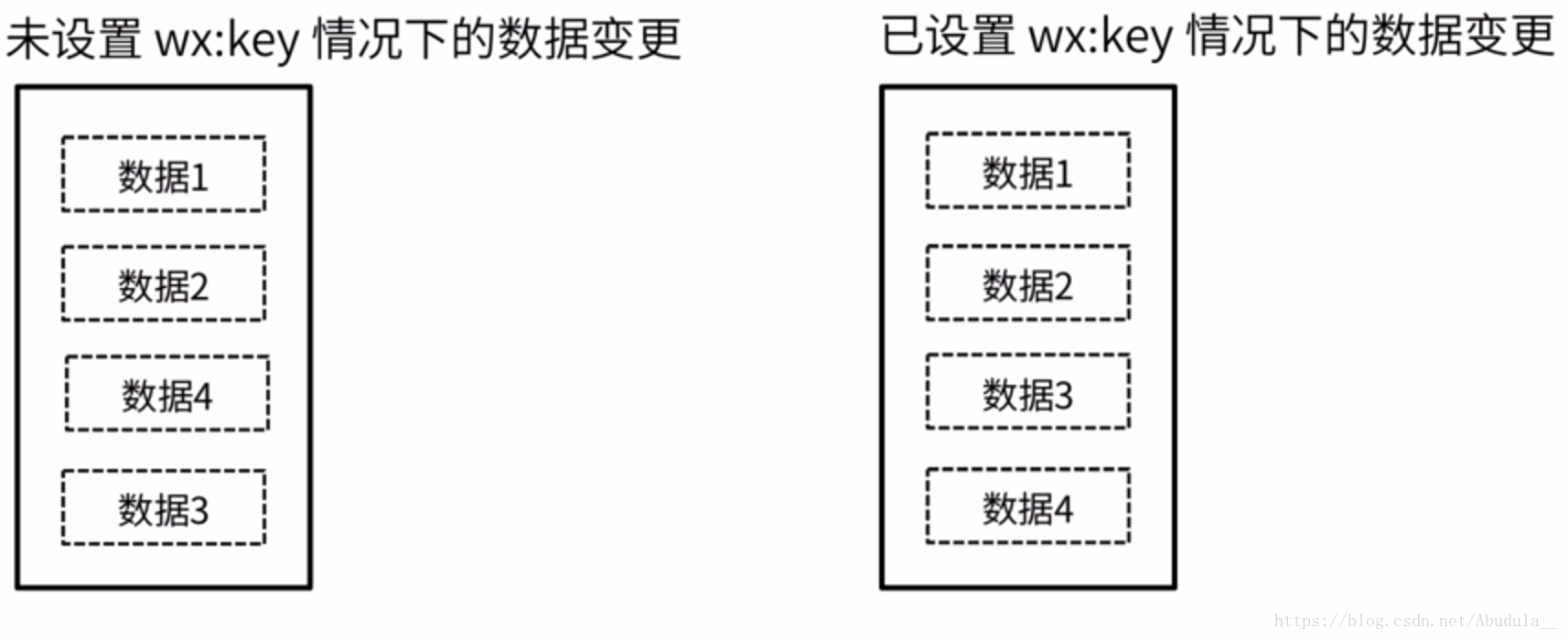
Lorsque les éléments de la liste changent dynamiquement, nous devons définir wx:key. Si nous ne le définissons pas, la situation indiquée ci-dessus apparaîtra. pour ajouter les données 4. Dans l'image de gauche, les données 4 sont disposées dans une position désordonnée. C'est quelque chose que nous ne voulons pas. Par conséquent, afin d'éviter cette situation, nous définissons la valeur de wx:key.
à Deux formes sont fournies : wx:key
<switch wx:for="{{objectArray}}" wx:key="unique" > {{item.id}} </switch>
<button bindtap="switch"> Switch </button>
<button bindtap="addToFront"> Add to the front </button>
<switch wx:for="{{numberArray}}" wx:key="*this" > {{item}} </switch>
<button bindtap="addNumberToFront"> Add to the front </button>Page({
data: {
objectArray: [
{id: 5, unique: 'unique_5'},
{id: 4, unique: 'unique_4'},
{id: 3, unique: 'unique_3'},
{id: 2, unique: 'unique_2'},
{id: 1, unique: 'unique_1'},
{id: 0, unique: 'unique_0'},
],
numberArray: [1, 2, 3, 4]
},
switch: function(e) {
const length = this.data.objectArray.length
for (let i = 0; i < length; ++i) {
const x = Math.floor(Math.random() * length)
const y = Math.floor(Math.random() * length)
const temp = this.data.objectArray[x]
this.data.objectArray[x] = this.data.objectArray[y]
this.data.objectArray[y] = temp
}
this.setData({
objectArray: this.data.objectArray
})
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length, unique: 'unique_' + length}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
addNumberToFront: function(e){
this.data.numberArray = [ this.data.numberArray.length + 1 ].concat(this.data.numberArray)
this.setData({
numberArray: this.data.numberArray
})
}
}) Recommandations associées :
Explication détaillée du développement du mini programme wx:key
Mini programme WeChat wx : clé Introduction détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

