Maison >Applet WeChat >Développement de mini-programmes >Découvrez comment je crée un mini-programme, étapes rapides pour créer un mini-programme WeChat (images et texte)
Découvrez comment je crée un mini-programme, étapes rapides pour créer un mini-programme WeChat (images et texte)
- php是最好的语言original
- 2018-07-23 11:32:595447parcourir
Comment avez-vous construit le mini programme ? La méthode pour construire rapidement ce produit qui fait époque, la première étape consiste à configurer un environnement de développement ; la deuxième étape consiste à télécharger le code source de « Small Photo Album » ; la troisième étape consiste à déployer le code du serveur dans le cloud ; ; la quatrième étape consiste à préparer le nom de domaine et à configurer le certificat...
Quelle démo « mini programme » choisir ?
Sur le célèbre site de rencontres homosexuelles Github, il existe de nombreuses démos de "mini programmes", mais la plupart d'entre eux ne sont que de simples démonstrations d'API, et certains écrivent même directement les données de la page dans un fichier json. (il existe clairement une API de requête réseau). Ce que je veux expérimenter, c'est un projet qui peut connecter de manière transparente le côté serveur et le côté mini-programme (l'expérience est assez agréable). Au final, j'ai choisi le projet "Small Photo Album" officiellement lancé par Tencent Cloud.
"Small Album" implémente principalement les fonctions suivantes :
Liste les images dans le COS de stockage d'objets.
Cliquez sur l'icône de téléchargement d'image dans le coin supérieur gauche pour appeler l'appareil photo pour prendre une photo ou sélectionner une photo dans l'album du téléphone mobile et télécharger l'image sélectionnée sur le COS de stockage d'objets. .
Appuyez sur n'importe quelle image pour passer en mode d'aperçu d'image en plein écran, et faites glisser vers la gauche ou la droite pour changer d'image d'aperçu.
Appuyez longuement sur n'importe quelle image pour l'enregistrer localement ou la supprimer de COS.

Diagramme de démonstration des effets (limité par les outils de développement, certaines fonctions n'ont pas encore été implémentées)
Service de stockage d'objets (Cloud Object Service) est un service de stockage cloud hautement disponible, hautement stable et hautement sécurisé lancé par Tencent Cloud pour les entreprises et les développeurs individuels. N'importe quelle quantité et forme de données non structurées peuvent être placées dans COS et les données peuvent y être gérées et traitées.
La raison pour laquelle j'ai choisi la démo de Tencent Cloud est, d'une part, parce qu'elle est lancée par Tencent lui-même, et la qualité du projet est garantie, d'autre part, parce qu'elle est l'une des rares dont les deux parlent ; sur le développement de petits programmes et présente le projet cloud Deployed.
Les programmeurs avec un peu d'expérience savent que l'architecture doit être séparée du dynamique au statique. Il est préférable de ne pas placer les fichiers statiques sur votre propre serveur, mais sur COS, un serveur de stockage d'objets spécialement utilisé pour le stockage, et utilisez CDN pour l'accélérer. Le backend de « Little Album » utilise Node.js et Nginx sert de proxy inverse.
Première étape : mettre en place un environnement de développement
Tout d'abord, nous devons mettre en place un environnement de développement local pour le « mini-programme » de WeChat. Il s'agit de télécharger les outils de développement. WeChat a officiellement lancé la version officielle de l'IDE. Il n'est pas nécessaire de télécharger la version crackée. Ouvrez la page de téléchargement du site officiel et choisissez en fonction de votre système d'exploitation. J'utilise la version Mac.
Après l'installation, ouvrez et exécutez, et il vous sera demandé de scanner le code WeChat pour vous connecter. Après cela, vous pouvez voir la page pour créer le projet.

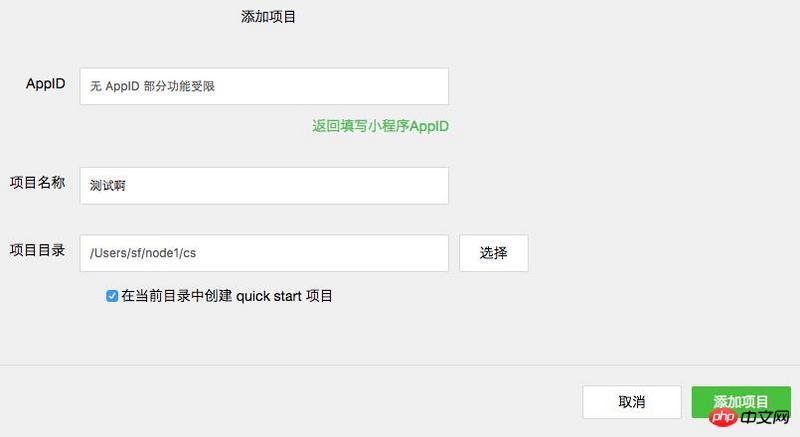
Choisissez d'ajouter un projet. S'il n'y a pas d'AppID, sélectionnez Aucun (si vous l'écrivez au hasard, une erreur sera signalée et vous ne pourrez peut-être pas accéder au projet). Si le répertoire du projet que vous avez sélectionné est vide, veuillez cocher « Créer un projet de démarrage rapide dans le répertoire actuel » comme indiqué sur la figure.

Après avoir cliqué sur "Ajouter un projet", nous entrerons dans la page de débogage de l'outil de développement.
Étape 2 : Téléchargez le code source de "Small Photo Album"
Ensuite, nous téléchargeons le code source de "Small Photo Album". Vous pouvez choisir de télécharger directement à partir du lien fourni par le site officiel de Tencent Cloud, ou de l'extraire du référentiel Github de l'équipe Tencent Cloud. Je recommande d'extraire du référentiel Github afin que vous puissiez obtenir le dernier code en temps opportun.
git clone https://github.com/CFETeam/weapp-demo-album.git
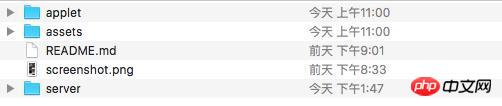
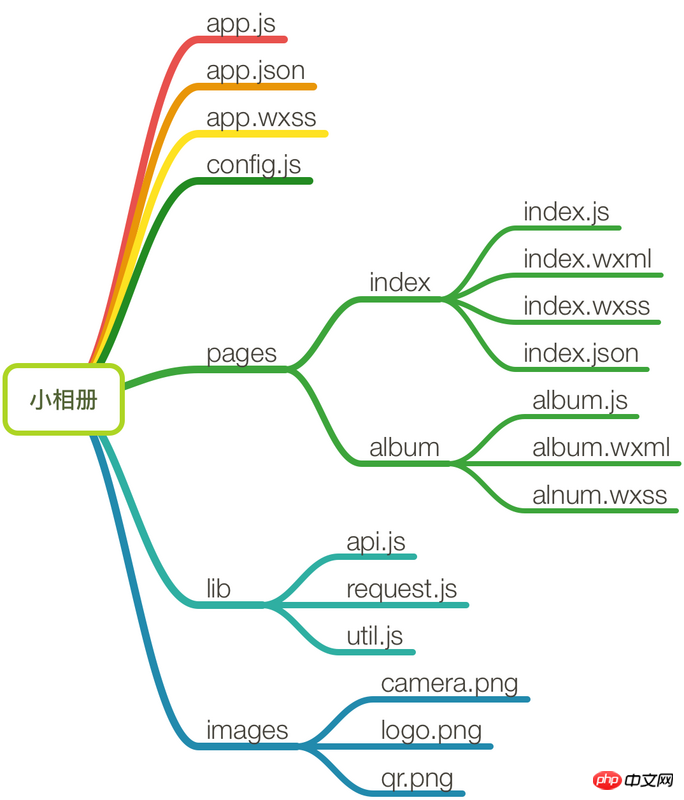
Enfin, nous obtiendrons un répertoire de fichiers similaire à celui-ci.

Brève explication de la structure des répertoires :
applet (ou application) : code du package d'application "Petit album photo", vous peut l'ouvrir directement en tant que projet dans les outils de développement WeChat.
serveur : le code du serveur Node construit en tant que serveur pour communiquer avec l'application, fournissant des exemples d'interface CGI pour extraire des ressources d'image, télécharger des images et supprimer des images.
actifs : Capture d'écran de démonstration de "Small Album".
Une fois le téléchargement du code source terminé, nous ouvrons l'outil de développement Web WeChat, créons un nouveau projet "Petit album" et sélectionnons l'applet de répertoire (ou l'application).

Analyse du code source de "Small Photo Album"
Avant le déploiement, analysons brièvement le code spécifique de "Small Photo Album". Après tout, notre objectif n'est pas de simplement regarder les effets. Notre objectif est d'utiliser "Small Photo Album" comme exemple pour comprendre comment développer de petits programmes et interagir avec le serveur.

Le "Petit Album" contient une application qui décrit le programme global et plusieurs pages qui décrivent leurs pages respectives. L'application du programme principal est principalement composée de trois fichiers, à savoir app.js (logique du mini programme), app.json (paramètres publics du mini programme) et app.wxss (feuille de style publique du mini programme), dont les deux premiers sont des fichiers obligatoires. . config.js Le fichier contient certains paramètres de déploiement des noms de domaine, alors ne vous en souciez pas maintenant.
Dans le répertoire des pages, il y a deux pages de pages, à savoir l'index et l'album. La structure de la page est relativement simple, où index est la page saisie par défaut au démarrage du mini programme. Sous chaque page, il doit y avoir au moins deux fichiers : les fichiers .js (logique de la page) et .wxml (structure de la page) et .wxss (feuille de style de la page) et .json (configuration de la page) sont facultatifs. Vous avez peut-être remarqué que ces fichiers portent le même nom de fichier que le répertoire parent. Il s’agit de la réglementation officielle de WeChat, qui vise à réduire les éléments de configuration et à faciliter la tâche des développeurs.
Ensuite, prenons la page d'index comme exemple pour une explication simple. index.wxml est le fichier de couche de présentation de cette page. Le code est très simple et peut être divisé en parties supérieure et inférieure.
89c662c6f8b87e82add978948dc499d2 be244bb3b1d180156fe477f49483386f cb25276c3a0035eab84f5ec809c0df70恭喜你273e21371c5d5e701d3c98517a0bfa41 4b4cb3188190551f34d7f682a20bb781成功地搭建了一个微信小程序273e21371c5d5e701d3c98517a0bfa41 f47f3a4d020a0e37637f1c6ef8509bd0 2213e3eb9efc51b50352ef7706dcdbcf进入相册65281c5ac262bf6d81768915a4a77ac0 de5f4c1163741e920c998275338d29b2 de5f4c1163741e920c998275338d29b2 96dd021c9dff32aa85536227e273aa5e 52562702a982e3afc7d1faea3abb7a78分享二维码邀请好友结伴一起写小程序!273e21371c5d5e701d3c98517a0bfa41 1aaf2ac7608021da61215ad09fb6a8f0f8e950ebc6c1ea27f76cf997b9216fe6 24914b14dc2050f4cba2a53c0724bce2f8e950ebc6c1ea27f76cf997b9216fe6 de5f4c1163741e920c998275338d29b2de5f4c1163741e920c998275338d29b2
L'effet démo de la page est le suivant :

On voit qu'il y a un bouton "Entrer dans l'album" sur la page. Normalement compris, après avoir cliqué sur ce bouton, nous pouvons accéder à l'album photo (ce n'est pas un non-sens). Alors, comment se déroule cette opération derrière l’applet ?
Dans index.wxml, nous constatons que la balise bouton correspondante définit un attribut bindtap et lie une méthode appelée gotoAlbum. Cette méthode se trouve dans le fichier index.js. En fait, seule cette méthode est définie dans le fichier, et l'action spécifique effectuée est de passer à la page de l'album.
Page({ // 前往相册页
gotoAlbum() {
wx.navigateTo({ url: '../album/album' });
},
});
album.js La logique principale du programme est écrite dans la page, y compris la sélection ou la prise de photos, l'aperçu de l'image, le téléchargement de l'image et la suppression de l'image. Il y a trois conteneurs de vue dans album.wxml : view ; , vue par défilement, Swiper est utilisé et un toast de boîte d'invite de message est également fourni. Veuillez consulter le code source du projet pour l'implémentation de méthodes et de vues spécifiques. Toutes ces fonctions sont écrites en classe Page.
Le répertoire lib fournit certaines fonctions auxiliaires utilisées par les petits programmes, notamment les API COS d'accès asynchrone et de stockage d'objets.
En général, comme le promu officiellement WeChat, l'efficacité du développement de petits programmes sous les outils de développement s'est en effet beaucoup améliorée, et de nombreux composants et API ont été améliorés par WeChat. L’expérience en termes de vitesse de développement reste donc très agréable.
De plus, étant donné que "Small Photo Album" doit utiliser de nombreuses fonctionnalités cloud, telles que le téléchargement et le téléchargement de photos, nous devons également déployer et configurer le côté serveur. Veuillez consulter les étapes suivantes pour plus de détails.
Étape 3 : Déployer le code du serveur dans le cloud
Bien que le développement du serveur ne soit pas l'objet de cet article, afin de vivre pleinement l'ensemble du processus de développement et de déploiement de "Little Photo Album", il faut encore comprendre le service. Pour le déploiement du terminal, nous utilisons ici Tencent Cloud.
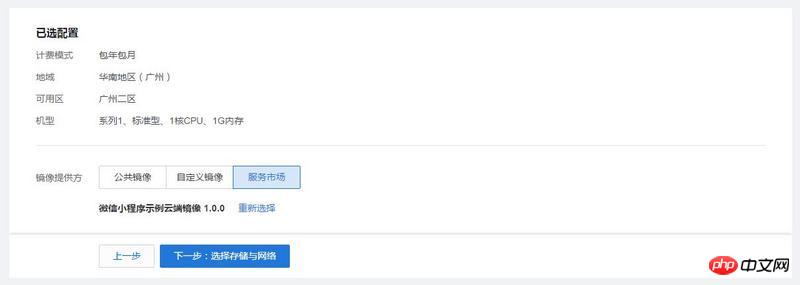
Si vous voulez vous amuser davantage, vous pouvez choisir l'image cloud du mini programme officiellement fournie par Tencent Cloud. Le code exécutant le serveur et la configuration de « Little Album » ont été regroupés dans l'image CVM Tencent Cloud et peuvent être utilisés directement. On peut dire que le cloud se déploie en un clic.
如果你以前没有使用过腾讯云,可以选择免费试用(我已经领取了 8 天的个人版服务器),或者领取礼包以优惠的价格购买所需的服务。

你也可以选择将「小相册」源码中的server文件夹上传到自己的服务器。
第四步:准备域名和配置证书
如果你已经有腾讯云的服务器和域名,并配置好了 https,那么可以跳过第 4-6 步。
在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求。简单来说,就是你的域名必须走 https 协议。所以你还需要为你的域名申请一个证书。如果没有域名,请先注册一个。由于我们没有收到内测,也就暂时不用登录微信公众平台配置通信域名了。
第五步:Nginx 配置 https
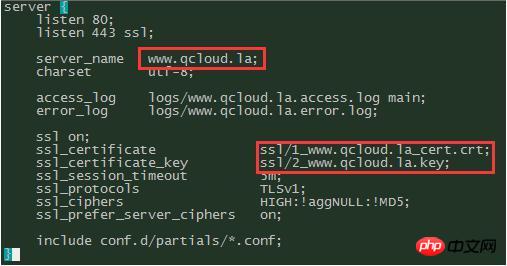
微信小程序云端示例镜像中,已经部署好了 Nginx,但是还需要在 /etc/nginx/conf.d 下修改配置中的域名、证书、私钥。

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload sudo service nginx restart
第六步:域名解析
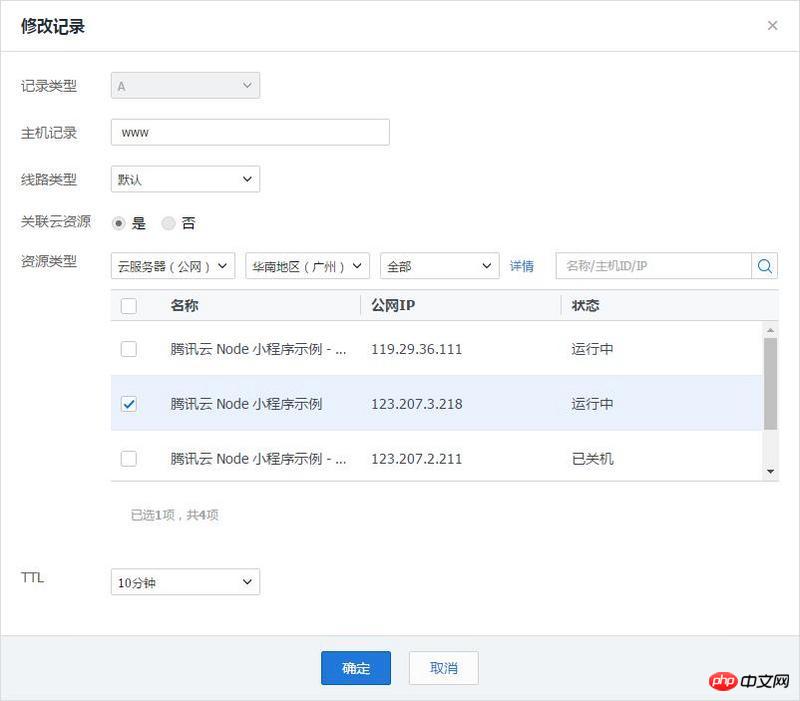
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
第七步:开通和配置 COS
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。
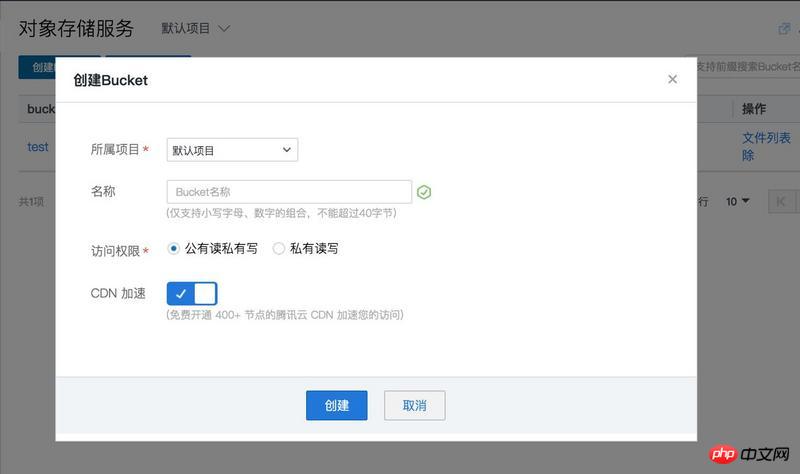
点击创建 Bucket。会要求选择所属项目,填写相应名称。这里,我们只需要填上自己喜欢的 Bucket 名称即可。

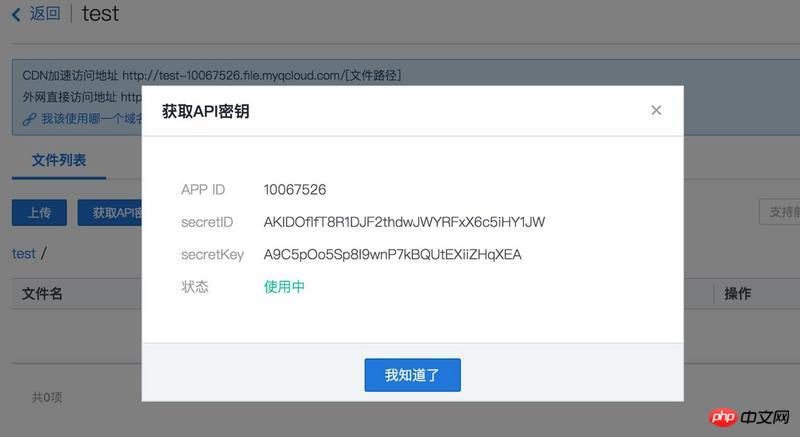
然后在 Bucket 列表中,点击刚刚创建的 Bucket。然后在新页面点击“获取API密钥”。

弹出的页面中包括了我们所需要的三个信息:唯一的 APP ID,一对SecretID和SecretKey(用于调用 COS API)。保管好这些信息,我们在稍后会用到。
微信小程序应用号交流群 563752274。
最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
第八步:启动「小相册」的服务端
在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album 下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = { // Node 监听的端口号
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填写开通 COS 时分配的 APP ID',
cosSecretId: '填写密钥 SecretID',
cosSecretKey: '填写密钥 SecretKey',
cosFileBucket: '填写创建的公有读私有写的bucket名称',
};
另外,cd ./routes/album/handlers,修改 list.js,将 const listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 '/'。当前服务端的代码中将该值设置为了 '/photos' ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
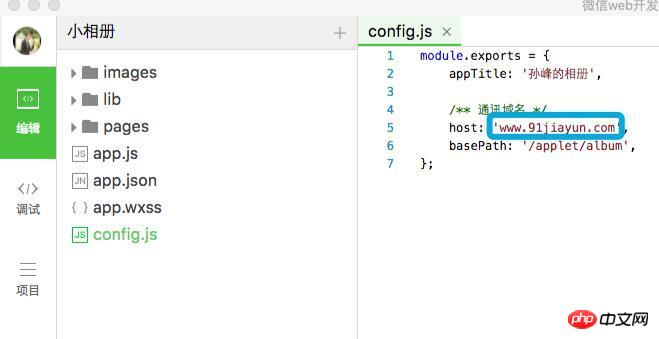
第九步:配置「小相册」通信域名
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
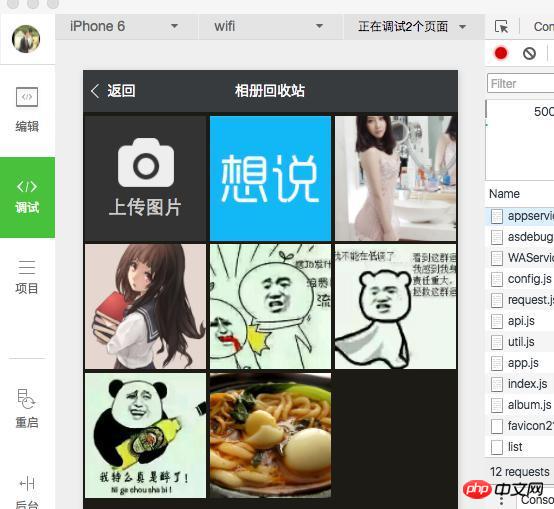
然后点击调试,即可打开小相册Demo开始体验。


Enfin, pour l'instant, l'API de téléchargement fournie par l'applet WeChat ne peut pas fonctionner correctement dans l'outil de débogage, et vous devez utiliser votre téléphone mobile pour scanner le code QR afin de prévisualiser l'expérience. Mais comme nous n’avons pas les qualifications nécessaires pour effectuer des tests internes, nous ne pouvons pas en faire l’expérience pour le moment.
Eh bien, cela ne suffit pas, il n'y a pas d'invitation pour la bêta fermée.
Recommandations associées :
Comment créer un mini serveur de programme WeChat localement
Comment créer un mini serveur de programme WeChat localement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle