Maison >interface Web >js tutoriel >Analyser l'utilisation du mixin dans Vue
Analyser l'utilisation du mixin dans Vue
- 不言original
- 2018-07-14 18:00:163586parcourir
Cet article présente principalement l'explication détaillée de l'utilisation du mixin dans Vue. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
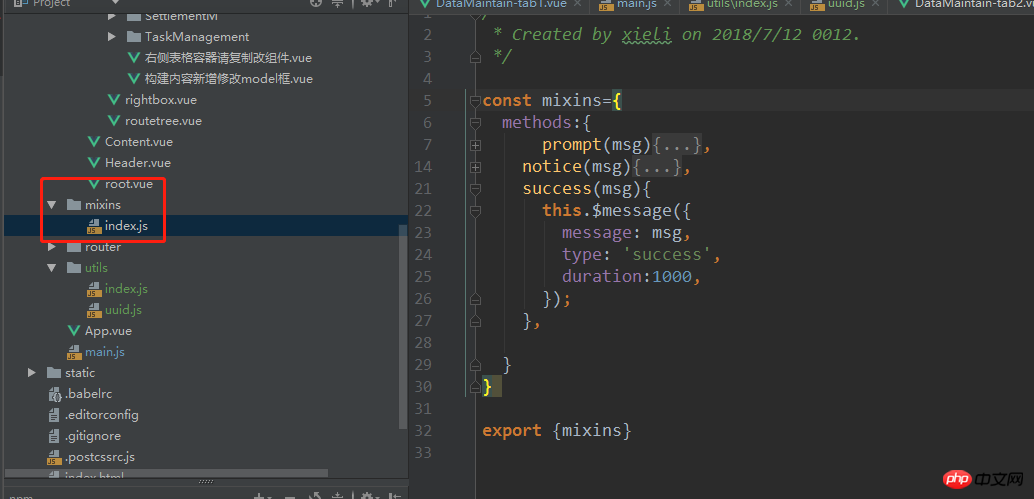
Nous rencontrons souvent cela dans le. project Le problème de plusieurs composants appelant la même méthode. Afin d'éviter de la définir et de l'appeler à chaque fois dans le fichier .vue, nous pouvons utiliser l'utilisation mixin de vue :
L'utilisation spécifique est la suivante :

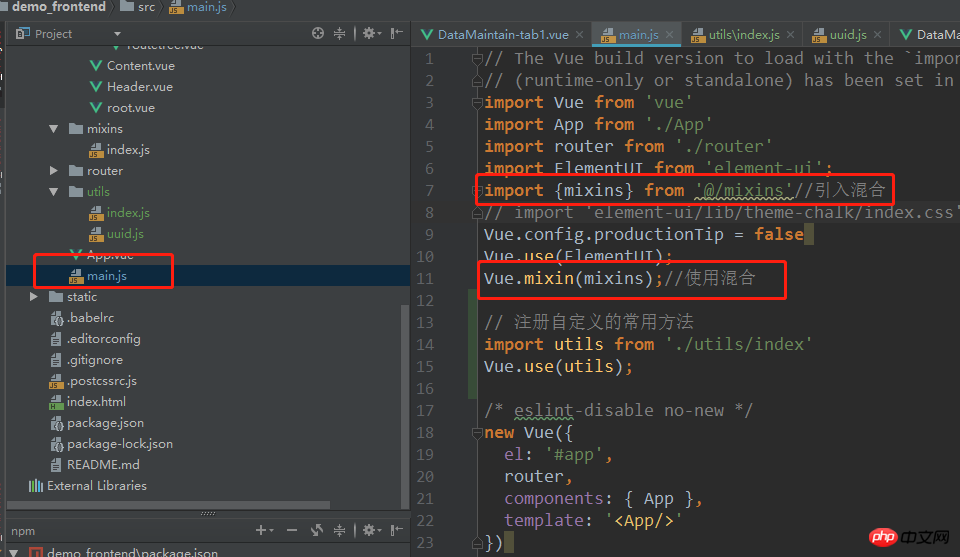
Nous devons introduire le fichier index.js sous le dossier mixins dans main.js,

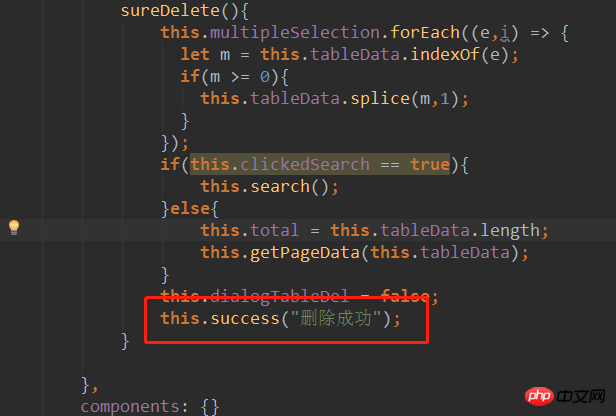
De cette façon, nous sont prêts , puis dans le fichier .vue, on peut appeler :

Vous avez terminé, c'est effectivement simple à comprendre !
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment résoudre les problèmes rencontrés lorsque vue scaffolding est empaqueté et lancé
Explication détaillée de js scope
Analyse de la déclaration de fonction et de l'expression de fonction de js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

