Maison >interface Web >js tutoriel >À propos du processus de configuration de l'environnement d'exploitation rem dans vue2.0
À propos du processus de configuration de l'environnement d'exploitation rem dans vue2.0
- 不言original
- 2018-07-14 18:02:431282parcourir
Cet article présente principalement le processus de création de l'environnement d'exploitation rem dans vue2.0. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
1. lib -flexible file
npm install lib-flexible --save
2 Importer le fichier lib-flexible
importer 'lib-flexible'
3. . Installez px2rem
#. npm i postcss-px2rem --save
# npm install px2rem-loader --save
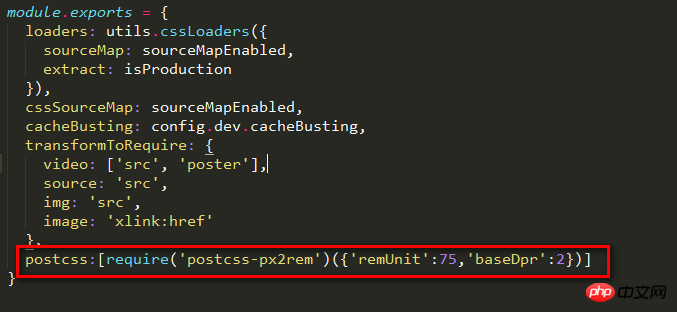
4. répertoire.conf.js
postcss:[require('postcss-px2rem')({'remUnit':75,'baseDpr':2})]

remUnit : 1/10 du brouillon de conception (par exemple 750, définissez 75 ici)
baseDpr : ....
Ce qui précède est l'intégralité du contenu de cet article, j'espère ce sera utile pour l'étude de chacun. Pour obtenir de l'aide, veuillez faire attention au site Web PHP chinois pour plus de contenu connexe !
Recommandations associées :
Analyse de la façon d'utiliser les mixins dans Vue
Comment utiliser Font Awesome pour implémenter de petites icônes via Vue. js
Comment utiliser la validation du formulaire d'élément dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

