Maison >interface Web >js tutoriel >Comment résoudre les problèmes rencontrés lors de l'emballage et du lancement de vue scaffolding
Comment résoudre les problèmes rencontrés lors de l'emballage et du lancement de vue scaffolding
- 不言original
- 2018-07-14 17:57:562077parcourir
Cet article présente principalement comment résoudre les problèmes rencontrés lorsque vue scaffolding est emballé et lancé en ligne. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer. .html est disponible Mais la page est vide. Découvrez via le réseau que le nom du dossier packagé est absent du chemin
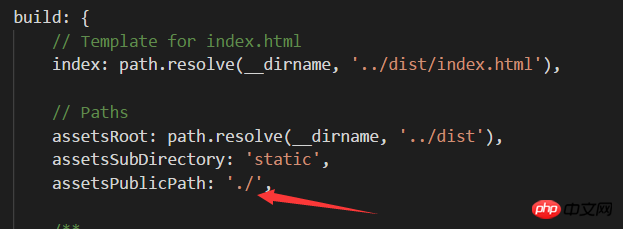
Modifier et ajouter un point dans index.js sous le dossier config.js relatif ; vers index.html Chemin
 Ma solution au problème
Ma solution au problème
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment juger si la page est ouverte sur PC ou mobile via jsPour voir la page liaison La raison pour laquelle la page scintille lors du rendu de la page lors de la définition des donnéesComment utiliser la validation du formulaire d'élément dans vueCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

