Maison >Applet WeChat >Développement de mini-programmes >Le petit programme Ruhe utilise les composants internes de view pour exécuter la fonction de mise en page.
Le petit programme Ruhe utilise les composants internes de view pour exécuter la fonction de mise en page.
- 不言original
- 2018-07-14 14:38:432122parcourir
Cet article présente principalement comment utiliser de petits programmes et l'utilisation de composants internes de view pour mettre en page la page. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
Implantant des points de connaissances :
1. Disposer verticalement et horizontalement
2. Alignement centré
Exemple :
1. vue des composants


2. Donner en premier La vue parent définit une hauteur et une valeur de couleur pour voir l'effet


 3. Implémenter des styles de disposition horizontale et verticale
3. Implémenter des styles de disposition horizontale et verticale
Disposition horizontale :
------->Disposition verticale (pas de réglage, disposition verticale par défaut) :
4. Obtenir l'effet de centrage 

organise  horizontalement,
horizontalement,  justifier-content:center ;
justifier-content:center ;
est centré horizontalement
-------------------------->
② Lorsque est disposé horizontalement avec . , align-items:center; Déterminercentré verticalement

 ------------------- ------- --->
------------------- ------- --->
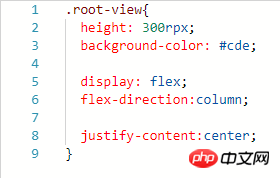
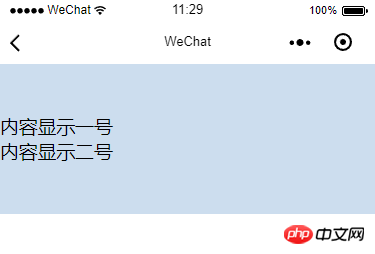
③ Lorsque organise verticalement, justify-content:center; décide de centrer verticalement

 --------------------->
--------------------->
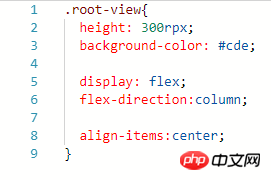
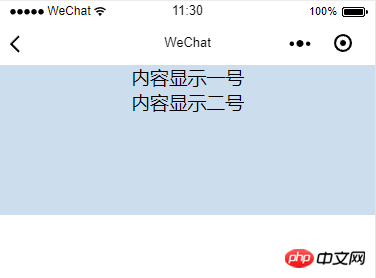
④, quand est vertical Lors de l'arrangement de , align-items:center; détermine que est centré horizontalement
-------------- --- ----->

align-items:center; et justifier-content:center existent tous les deux, peu importe Comment définir la direction de disposition de la vue parent, et ses vues enfants sont toutes
centrées horizontalement et verticalement

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. contenu, veuillez faire attention au site Web PHP chinois ! Recommandations associées : Comment utiliser le composant swiper pour implémenter la fonction carrousel dans le mini programme L'affichage et le masquage des composants de contrôle dynamique dans le mini programme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

