Maison >Applet WeChat >Développement de mini-programmes >Implémentation d'un mini programme utilisant la boucle for pour lier l'événement de clic de l'élément
Implémentation d'un mini programme utilisant la boucle for pour lier l'événement de clic de l'élément
- 不言original
- 2018-07-14 14:33:2412514parcourir
Cet article présente principalement l'implémentation de l'événement click de liaison d'éléments à l'aide d'une boucle for dans un petit programme. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
<.>WeChat affiche l'effet de liste à l'aide de wx:for
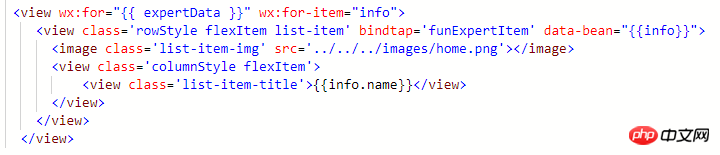
Écrivez simplement une liste (dans un fichier wxml) : >
Source de données correspondante (dans le fichier js) :
Écrire un écouteur de clic :

Effet :

Ce qui précède peut obtenir l'effet de clic sur l'élément de la liste,
Mais la source de données les données correspondant à l'élément cliqué ne peuvent pas être obtenues
Solution :
pour les composants avec événements de clic Ajouter une donnée- any L'attribut any peut être n'importe quel type de données.
Comme vous pouvez le voir sur l'image ci-dessous, nous parcourons le tableau expertData. Chaque élément est défini comme information. À la fin de la deuxième ligne, nous ajoutons une phrasedata-bean="{{. info}}"
Puis modifiez l'événement click :

J'ai trouvé que cette méthode peut être utilisé pour supprimer l'objet de données correspondant à l'élément cliqué, et une certaine valeur d'attribut dans l'objet
Informations d'impression de la console : 
De cette façon, vous pouvez obtenir les données correspondant à un élément dans les données d'affichage de la liste.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! 
Utiliser la fonction de grille de neuf carrés et de saut d'élément pour mettre en œuvre la mini page du programme
Que diriez-vous du mini programme Laissez le composant swiper réaliser la fonction du carrousel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

