Maison >interface Web >Tutoriel H5 >Nouvelle analyse sur la lecture vidéo des tags en HTML5
Nouvelle analyse sur la lecture vidéo des tags en HTML5
- 不言original
- 2018-07-13 15:06:015224parcourir
Cet article présente principalement la nouvelle analyse de la lecture vidéo des balises en HTML5. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Les étudiants front-end devraient utiliser HTML5. player Pour les vidéos, la balise vidéo sera forcément utilisée, mais la plupart des étudiants n'utilisent que des fonctions plus simples. En fait, elle a un pouvoir extraordinaire qui attend que nous le découvrions.
Tout d'abord, examinons l'utilisation la plus basique de la vidéo :
-
Utilisez l'attribut src
<video> 你的浏览器不支持 <code>video</code> 标签。 </video>
-
Utiliser la balise source
<video> <source> <source> Your browser does not support the <code>video</code> element. </source></source></video>
C'est le cas d'utilisation de base donné par MDN à propos de la vidéo. Ici, nous présentons brièvement la différence entre les deux méthodes. src ne peut donner à la vidéo qu'une adresse de lecture. Lorsque le navigateur ne prend pas en charge le décodage de ce format vidéo, une erreur se produit, provoquant l'échec de la lecture vidéo. Afin de résoudre ce problème, la balise source est utilisée pour introduire des vidéos dans différents formats. Elles sont analysées de haut en bas jusqu'à ce qu'elles rencontrent le code ci-dessus. Lorsque le navigateur ne prend pas en charge le format ogg. le navigateur lira automatiquement foo.mp4.
Conseils pratiques
Nous constaterons que des échecs de lecture se produisent souvent lors de l'utilisation de l'attribut video:src pour lire des vidéos. Que pouvons-nous faire pour améliorer la qualité de la lecture vidéo ?
Dans ce cas, le CDN est généralement utilisé. Afin d'être plus sûr, les différents fabricants de CDN sont généralement divisés en CDN principal et CDN de secours. La question est donc de savoir comment utiliser les caractéristiques de la vidéo elle-même et les combiner avec le CDN pour garantir la qualité de notre lecture vidéo ?
<video> <source> <source> Your browser does not support the <code>video</code> element. </source></source></video>
Il n'est pas difficile de voir que la balise source prend non seulement en charge la commutation automatique de différents formats vidéo, mais s'applique également en cas d'échec de la commutation du même format vidéo, c'est-à-dire lorsque main.mp4 ne peut pas être obtenu en raison de problèmes de réseau, le navigateur passera automatiquement à backup.mp4.
Compétences avancées
Si vous parcourez des vidéos, vous pouvez constater que les vidéos sur de nombreux sites Web ressemblent à ceci :
<video> </video>
Si vous accédez directement à l'adresse blob, vous constatera que cela n'existe pas.
Cette adresse est la DOMString mappant l'objet Blob. En fait, l'attribut vidéo src prend en charge Blob, mais la nouvelle norme consiste à utiliser l'attribut srcObject pour remplacer cette fonction.
const mediaSource = new MediaSource();
const video = document.createElement('video');
try {
video.srcObject = mediaSource;
} catch (error) {
video.src = URL.createObjectURL(mediaSource);
}
En plus de l'objet Blob dans ce code, il existe également un objet MediaSource. Le principal facteur qui donne à la vidéo son extraordinaire puissance est la prise en charge par le navigateur de l'objet MediaSource, qui permet à JavaScript d'avoir une plus grande puissance. espace pour manipuler la vidéo. Comment utiliser MediaSource n'est pas décrit dans cet article. Vous pouvez le vérifier par vous-même. Ce dont nous voulons parler, c'est de ce que la vidéo combinée avec MediaSource peut faire ?
Commutation transparente des définitions
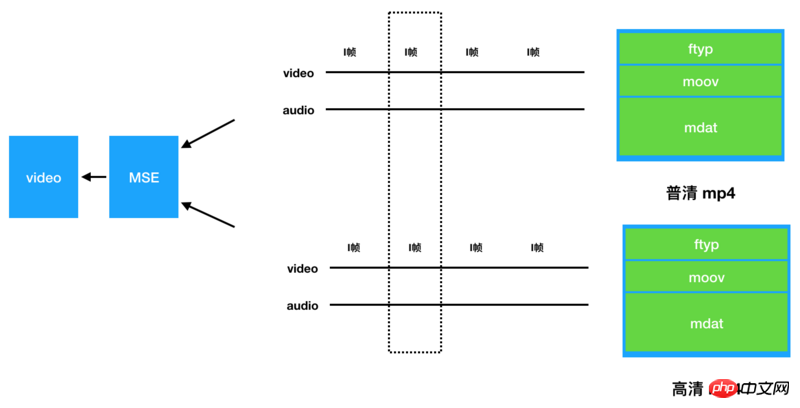
Dans le domaine à la demande, le mp4 est le conteneur vidéo le plus courant et le plus compatible. Cependant, le mp4 a également ses limites, telles que le changement de définition commun. Il est impossible de changer de manière transparente comme YouTube. Nous pouvons examiner la différence entre les requêtes réseau pour la lecture mp4 ordinaire et les requêtes réseau pour la lecture vidéo YouTube.

Figure 1.1 Processus courant de demande de téléchargement de mp4

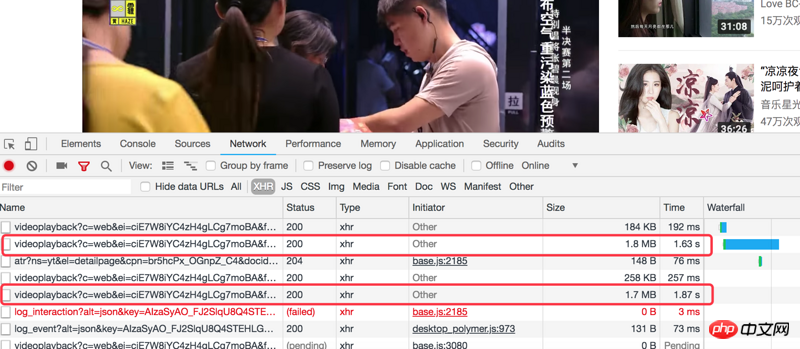
Figure 1.2 Processus de demande de téléchargement de vidéo Youtube
Il est facile de voir sur ces deux images que par défaut, mp4 utilise une seule requête http pour toutes les données vidéo, tandis que Youtube la demande plusieurs fois. Bien sûr, cette description est très peu professionnelle, mais elle est effectivement vivante. La raison de cette différence est que la vidéo ne prend pas en charge les données vidéo en streaming. Youtube utilise le conteneur de vidéo en streaming webm, tandis que mp4 n'est pas en streaming. Comment expliquer clairement les données vidéo en streaming ? D'un point de vue professionnel, c'est difficile à expliquer clairement en quelques mots, mais en traduction vernaculaire, cela signifie que les données vidéo en streaming prennent en charge la lecture indépendante segmentée, mais pas le non-streaming. En d’autres termes, pour un fichier vidéo de 10 Mo, la vidéo en streaming peut demander la lecture séparée de 0 à 1 million de données, mais pas la vidéo sans streaming.
Nous avons décrit les différents formats vidéo ci-dessus. Ce que nous voulons dire ensuite, c'est que le chargement de la vidéo dans la première image est contrôlé par le navigateur en configurant l'adresse vidéo sur l'attribut src de la vidéo. le navigateur déclenche la lecture. Le téléchargement démarre et JS ne peut pas interférer. Le chargement des vidéos Youtube est contrôlé via JS. Vous pouvez à nouveau regarder le type de requête réseau dans la deuxième image : xhr, ce qui suffit à le prouver.
上面两点搞清楚之后我们就该说下清晰度切换的事情了。这个需求大家都不陌生,但是直接使用 mp4 格式做无缝清晰度切换,难度还挺大的。先解释下“无缝清晰度切换”的概念:从播放一个分辨率的视频到另一个分辨率且保证画面、声音不停顿的平滑切换过程。了解了这个概念,大家应该知道了用 video 无缝切换 mp4 有多难。一方面,video 是不支持流式的视频格式的,一方面,video 的加载是不受JS控制的。通过切换 video 的 src 属性,必然会导致画面中断、重新请求视频数据等。有的同学想到说利用两个 video 再结合 z-index 来搞,但是当你生成另一个video去加载视频的时候,无法保证两个画面是严格一致的,即使将原来的画面暂停到一个时刻,用另一个视频通过 currentTime 属性与之同步,切换仍然看到画面闪烁,基本无法和 Youtube 无缝切换的体验匹敌。而且还会造成更多流量的浪费,背后的原因大家可以研究下 mp4 容器和 webm 容器的异同,也可以看下视频解码相关的文章。
还有一种方法就是将 mp4 格式统统转码到流式的视频格式比如 hls、webm 等。不过这种看上去可行的方式实际上会带来很大的成本开销,如将大量视频做转码会消耗高昂的机器资源、双倍存储的费用、CDN的双倍费用等等。其实我们也是在这种背景下研究出来新的技术问题解决清晰度无缝切换的。
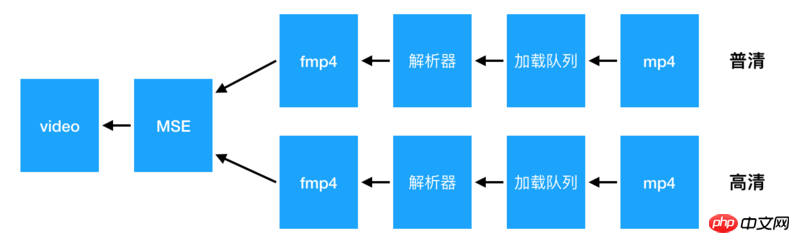
首先,我们改变对 mp4 视频的播放流程,不再直接使用 video 的 src 来播放,因为我们没有任何可以操作的空间。video不仅支持 src 属性还支持 Blob 对象,我们就是利用后者。播放的流程如下:
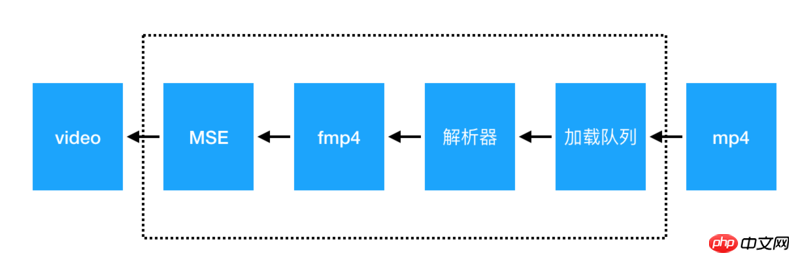
 图1.3 mp4 视频新播放流程
图1.3 mp4 视频新播放流程
来请求 mp4 视频数据,这样可以结合视频 Range 服务,做到精确加载。
编写解析器将加载回来的部分 mp4 视频数据进行解复用
将解复用的视频数据转成 fmp4 格式并传递给 MediaSource
使用 video 进行解码完成播放
然后在做清晰度切换的时候流程如下:
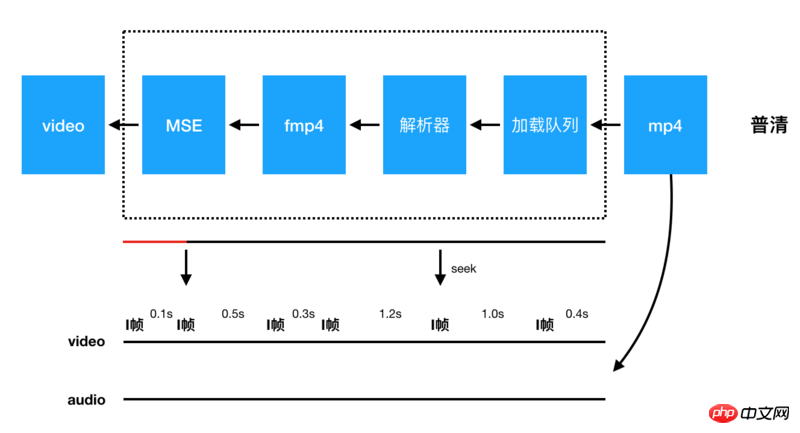
 图1.4 mp4视频清晰度切换原理示意图
图1.4 mp4视频清晰度切换原理示意图
来请求 mp4 视频数据,这样可以结合视频 Range 服务,做到精确加载。
编写解析器将加载回来的部分 mp4 视频数据进行解复用
将解复用的视频数据转成 fmp4 格式并传递给 MediaSource
-
使用 video 进行解码完成播放
然后在做清晰度切换的时候流程如下:

图1.5 mp4视频清晰度切换流程示意图这个过程看上去比较繁琐,但是所有的操作都是在浏览器端完成,也就是说都是JS来实现的。这样之前说的所有成本问题都不存在,还能做到youtube相同体验的无缝切换。如果大家也想使用这个功能不需要自己再去实现一遍上述流程,可以使用如下代码:
import Player from 'xgplayer'; import 'xgplayer-mp4'; let player = new Player({ el:document.querySelector('#mse'), url: [{src:'/mp4/',type:"video/mp4"},{src:'/mp5/',type:'video/mp4'}] }); player.emit('resourceReady', [{name: '高清', url: '/mp4/',cname:'高清'}, {name: '超清', url: '/mp5/',cname:'超清'}]);
如果对这段代码有什么疑惑或者想深入了解下它背后是如何实现的可以参考 文档 或者 Github。
节省视频流量
我们平时直接使用video加载视频,大概是这样的:

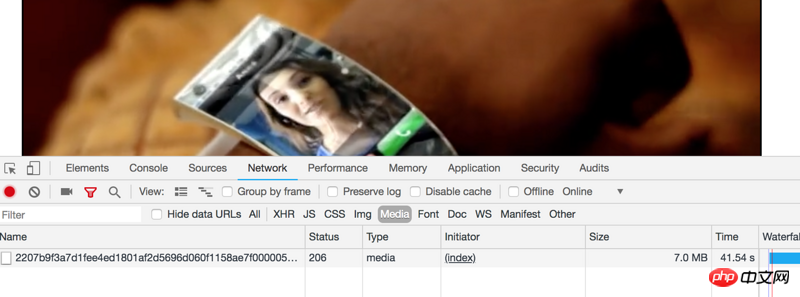
图2.1 video默认下载截图
我随便找了个视频,大家看下视频总长度是 02:08,在播放到 00:05 的时候,浏览器已经下载到 01:30 了,如果用户终止观看,下载的视频就这样被浪费掉了。当然,如果不断的 seek 也会造成较多的流量浪费。按照我们之前的统计在短视频领域,用户 seek 的频率在 80%,所以这部分流量是可以节省掉的。具体原理如下:

图2.2 播放器加载视频原理
设置每次加载的数据包大小
设置预加载时长
开启加载队列,完成第一次数据包下载,判断缓冲时间和预加载时长是否满足,不满足请求下一个数据包
具体实现代码如下:
import Player from 'xgplayer';
import 'xgplayer-mp4';
const player = new Player({
id:'vs',
url:'//abc.com/a/mp4',
preloadTime:10
});
这样就实现了视频在播放过程中永远只预加载10秒的数据,进而保证节省流量。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur