Maison >interface Web >Tutoriel H5 >Utilisez Canvas pour imiter la méthode de chargement de petites boules sur le client Baidu Tieba
Utilisez Canvas pour imiter la méthode de chargement de petites boules sur le client Baidu Tieba
- 不言original
- 2018-07-03 10:50:291839parcourir
Cet article vous présente principalement la méthode d'implémentation d'utilisation de Canvas pour imiter la boule de chargement du client Baidu Tieba. La corrélation après l'implémentation est très similaire. Un exemple de code détaillé est donné dans l'article pour votre référence et votre apprentissage, qui sera certain. bénéfice pour tout le monde. Il a une valeur de référence. Les amis qui en ont besoin peuvent venir étudier ensemble.
Avant-propos
J'ai vu récemment deux démos intéressantes, les rendus sont les suivants :


J'ai profité du temps libre du week-end pour l'imiter en utilisant H5 Canvas. Cet article implémente uniquement le premier rendu.
Voici l'effet que j'ai obtenu :

Principe de mise en œuvre
Le principe de mise en œuvre est basé sur l'article du bref livre et ne sera pas répété ici. Obtenons maintenant cet effet étape par étape.
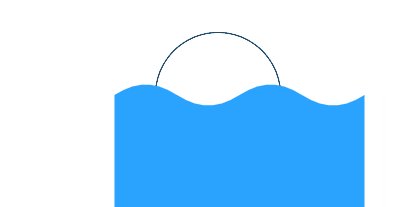
Étape 0 : Tracez un cercle
Le code source est le suivant :
L'effet de course est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>百度贴吧客户端Loading小球</title>
<style>
canvas {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
canvas.width = 500
canvas.height = 500
var grid = canvas.width / 4
var cx = canvas.width / 2 // 圆中心点 x 坐标
var cy = canvas.height / 2 // 圆中心点 y 坐标
function circle() {
ctx.beginPath()
ctx.arc(cx, cy, grid / 2, 0, 2 * Math.PI)
}
circle()
ctx.stroke()
</script>
</body>
</html>

Cette démo implique uniquement l'utilisation la plus simple de Canvas.
Étape 1 : Dessinez le mot bleu « Post »
Utilisez ctx.fillText pour dessiner un mot bleu « Post » au centre du cercle. Le texte est en gras et centré horizontalement.
Le code est le suivant :
function text(fillStyle) {
var fontSize = size / 250 * 120
ctx.font = 'bold ' + fontSize + 'px Arial'
ctx.textAlign = 'center'
ctx.fillStyle = fillStyle
ctx.fillText('贴', cx, cy + fontSize * 0.3)
}
text('#29a3fe')
L'effet est le suivant :

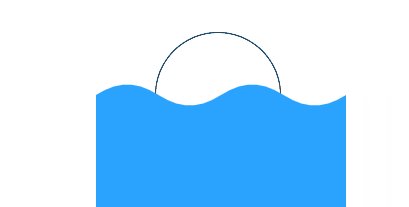
Étape 2 : Dessinez des vagues bleues
var waveSize = size / 6 // 波浪大小
var x = 0 // 波浪位置偏移大小
function curve() {
ctx.beginPath()
ctx.moveTo(cx - size + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size / 4 + x + size / 2, cy - waveSize, cx - size + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size * 3 / 4 + x + size / 2, cy + waveSize, cx - size + size + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size / 4 + x + size / 2, cy - waveSize, cx + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size * 3 / 4 + x + size / 2, cy + waveSize, cx + size + x + size / 2, cy)
ctx.lineTo(cx + size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, cy)
ctx.closePath()
}
ctx.fillStyle = '#29a3fe'
curve()
ctx.fill()
L'effet est le suivant :

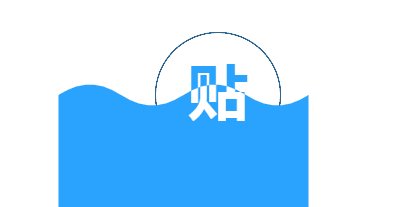
Étape 3 : Dessinez le mot blanc "sticker"
curve() ctx.clip() text('#f00')
La première phrase du code curve() crée un La différence entre le chemin ondulé et la troisième étape est que le chemin de remplissage ctx.fill() n'est pas utilisé ici, mais le chemin de détourage ctx.clip() est utilisé dans ce cas, le chemin dessiné plus tard (y compris le texte). ne peut être dessiné que dans la zone de découpage.
Afin de le distinguer de la couleur de fond, j'ai changé le mot "post" en rouge.
L'effet est le suivant :

Étape 4 : Dessinez des vagues en mouvement
function loop(){
ctx.clearRect(0, 0, canvas.width, canvas.height)
x -= 1.5
x = x % size
ctx.save()
circle()
ctx.stroke()
ctx.fillStyle = '#29a3fe'
curve()
ctx.fill()
ctx.restore()
requestAnimationFrame(loop)
}
loop()
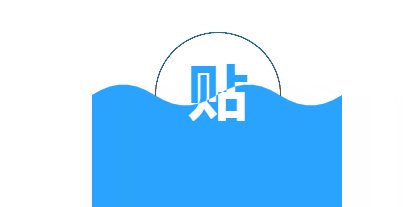
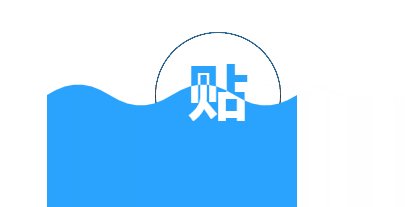
L'effet est le suivant :

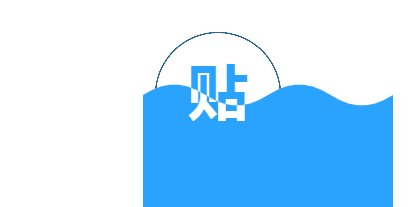
Étape 5 : Intégrer le contenu précédent
L'effet est le suivant :

Étape 6 : Découpez le cercle
Mettez l'étape 0 :
circle() ctx.stroke()
Remplacez par :
circle() ctx.clip()
De cette façon, vous pouvez découper la forme extérieure du cercle, et vous avez terminé.
Enfin, le code source complet est joint :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html,
body {
height: 100%;
}
canvas {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
canvas.width = 500
canvas.height = 500
var size = canvas.width / 4 // 圆的大小
var cx = canvas.width / 2 // 圆中心点 x 坐标
var cy = canvas.height / 2 // 圆中心点 y 坐标
var waveSize = size / 6 // 波浪大小
var x = 0 // 波浪位置偏移大小
function circle() {
ctx.beginPath()
ctx.arc(cx, cy, size / 2, 0, 2 * Math.PI)
}
function curve() {
ctx.beginPath()
ctx.moveTo(cx - size + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size / 4 + x + size / 2, cy - waveSize, cx - size + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size * 3 / 4 + x + size / 2, cy + waveSize, cx - size + size + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size / 4 + x + size / 2, cy - waveSize, cx + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size * 3 / 4 + x + size / 2, cy + waveSize, cx + size + x + size / 2, cy)
ctx.lineTo(cx + size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, cy)
ctx.closePath()
}
function text(fillStyle) {
var fontSize = size / 250 * 120
ctx.font = 'bold ' + fontSize + 'px Arial'
ctx.textAlign = 'center'
ctx.fillStyle = fillStyle
ctx.fillText('贴', cx, cy + fontSize * 0.3)
}
function loop(){
ctx.clearRect(0, 0, canvas.width, canvas.height)
x -= 1.5
x = x % size
ctx.save()
circle()
ctx.clip()
text('#29a3fe')
ctx.fillStyle = '#29a3fe'
curve()
ctx.fill()
curve()
ctx.clip()
text('#fff')
ctx.restore()
requestAnimationFrame(loop)
}
loop()
</script>
</body>
</html>
Ce qui précède est l'intégralité du contenu de cet article, j'espère que ce sera le cas. être utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
html5 utilise html2canvas pour implémenter les captures d'écran du navigateur
Comment dessiner une étoile à cinq branches avec HTML5 canvas
html5 utilise canvas pour obtenir l'effet de flamme qui suit le curseur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

