Maison >interface Web >js tutoriel >Analyse sur la séparation et la combinaison de vue-admin et backend (flask)
Analyse sur la séparation et la combinaison de vue-admin et backend (flask)
- 不言original
- 2018-06-29 16:27:591488parcourir
Cet article présente principalement un exemple détaillé de séparation et de combinaison de vue-admin et backend (flask). Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Cet article présente un exemple de séparation et de combinaison de vue-admin et backend (flask), et le partage avec tout le monde. Les détails sont les suivants
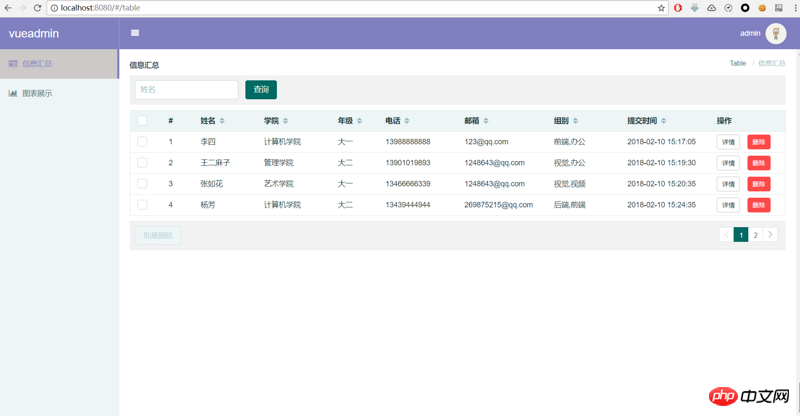
Je pense que le. L'interface vue-admin est très bonne, j'ai donc écrit une petite démo
J'ai vu beaucoup de problèmes concernant les demandes de données backend
, j'ai donc téléchargé ma dernière vue -admin-flask-example pour partager un peu
Résumé de l'API :
Connexion
var params = { username: this.ruleForm2.account, password: this.ruleForm2.checkPass };
export const requestLogin = params => {
return axios({
method: 'POST',
url: `${base}/login`,
auth: params
})
.then(res => res.data);
};
return jsonify({'code': 200, 'msg': "登录成功", 'token': token.decode('ascii'), 'name': g.admin.name})
Changer le mot de passe
let params = Object.assign({}, this.setpwdForm);
export const setpwd = params => {
return axios.post(`${base}/setpwd`, params);
};
return jsonify({'code': 200, 'msg': "密码修改成功"})
Acquisition d'utilisateurs
let params = { page: this.page, name: this.filters.name };
export const getUserListPage = params => {
return axios.get(`${base}/users/listpage`, { params: params });
};
return jsonify({
'code': 200,
'total': total,
'page_size': page_size,
'infos': [u.to_dict() for u in Infos]
})
Supprimer un utilisateur
let params = { id: row.id };
export const removeUser = params => {
return axios.get(`${base}/user/remove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})
Suppression par lots
let para = { ids: ids };
export const batchRemoveUser = params => {
return axios.get(`${base}/user/bathremove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})
Obtenir des données de graphique à barres
export const getdrawPieChart = () => {
return axios.get(`${base}/getdrawPieChart`);
};
return jsonify({'code': 200, 'profess_value': profess_value, 'grade_value': grade_value, 'grade_data': grade_data})
Obtenir des données de graphique à secteurs
export const getdrawLineChart = () => {
return axios.get(`${base}/getdrawLineChart`);
};
return jsonify({'code': 200, 'value': data_value, 'total': total})


Ce qui précède est l'intégralité du contenu de cet article, j'espère que ce sera le cas. être utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos de la méthode de mise en cache des données API de Vue2 SSR
À propos de l'utilisation de Typescript dans Vue2 Vue-cli Présentation de la configuration
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

