Maison >interface Web >js tutoriel >Comment résoudre le problème selon lequel le stylet ne peut pas être utilisé dans vue-cli
Comment résoudre le problème selon lequel le stylet ne peut pas être utilisé dans vue-cli
- 不言original
- 2018-06-29 16:23:412166parcourir
Cet article présente principalement la méthode pour résoudre le problème selon lequel le stylet ne peut pas être utilisé dans vue-cli. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
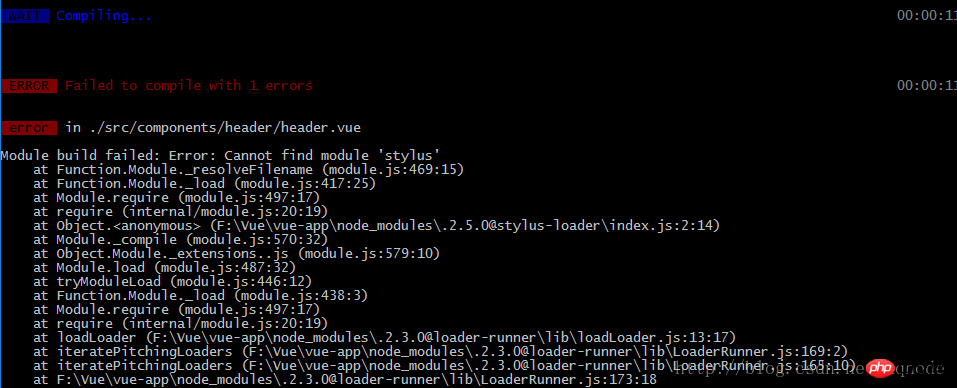
lors de l'écriture d'une vue basée sur vue-cli pendant. le projet, j'ai rencontré un petit écueil. J'ai utilisé un stylet pour le CSS, mais il a toujours signalé une erreur lors de la compilation :

Après l'avoir balancé d'avant en arrière des dizaines de fois, j'ai finalement finalement été torturé. . . La solution est la suivante :
1. Écrivez les dépendances dans le fichier package.json :
"stylus-loader": "^2.5.0", "stylus": "0.52.4",
Puis dans le ligne de commande Exécutez cmpm i pour installer le plugin.
Ou courez directement :
$ cnpm i stylus-loader stylus --save
Après cela, il est temps de profiter de la joie du succès :
Courir
$ npm run dev

C'est la fête ! Il s'avère que j'ai uniquement installé Stylus-Loader mais pas Stylus, donc le problème n'a pas été résolu. Il est maintenant enfin résolu. ^_^
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos de la méthode de mise en cache des données API de Vue2 SSR
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

