Maison >interface Web >js tutoriel >Le composant récursif Vue.js implémente le menu arborescent
Le composant récursif Vue.js implémente le menu arborescent
- 不言original
- 2018-06-29 16:30:551515parcourir
Cet article présente principalement l'utilisation de composants récursifs de Vue.js pour implémenter un menu arborescent de base. Il a une très bonne valeur de référence, examinons-le ensemble
J'ai récemment examiné le composant récursif de Vue.js et implémenté un menu arborescent de base.
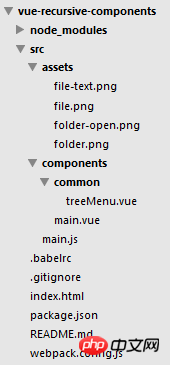
Structure du projet :

main.js Comme entrée, c'est très simple :
import Vue from 'vue'
Vue.config.debug = true
import main from './components/main.vue'
new Vue({
el: '#app',
render: h => h(main)
})Il introduit un composant main.vue :
<template>
<p class="tree-menu">
<ul v-for="menuItem in theModel">
<my-tree :model="menuItem"></my-tree>
</ul>
</p>
</template>
<script>
var myData = [
{
'id': '1',
'menuName': '基础管理',
'menuCode': '10',
'children': [
{
'menuName': '用户管理',
'menuCode': '11'
},
{
'menuName': '角色管理',
'menuCode': '12',
'children': [
{
'menuName': '管理员',
'menuCode': '121'
},
{
'menuName': 'CEO',
'menuCode': '122'
},
{
'menuName': 'CFO',
'menuCode': '123'
},
{
'menuName': 'COO',
'menuCode': '124'
},
{
'menuName': '普通人',
'menuCode': '124'
}
]
},
{
'menuName': '权限管理',
'menuCode': '13'
}
]
},
{
'id': '2',
'menuName': '商品管理',
'menuCode': ''
},
{
'id': '3',
'menuName': '订单管理',
'menuCode': '30',
'children': [
{
'menuName': '订单列表',
'menuCode': '31'
},
{
'menuName': '退货列表',
'menuCode': '32',
'children': []
}
]
},
{
'id': '4',
'menuName': '商家管理',
'menuCode': '',
'children': []
}
];
import myTree from './common/treeMenu.vue'
export default {
components: {
myTree
},
data() {
return {
theModel: myData
}
}
}
</script>Ce fichier introduit un composant arborescent treeMenu.vue :
<template>
<li>
<span @click="toggle">
<i v-if="isFolder" class="icon" :class="[open ? 'folder-open': 'folder']"></i>
<i v-if="!isFolder" class="icon file-text"></i>
{{ model.menuName }}
</span>
<ul v-show="open" v-if="isFolder">
<tree-menu v-for="item in model.children" :model="item"></tree-menu>
</ul>
</li>
</template>
<script>
export default {
name: 'treeMenu',
props: ['model'],
data() {
return {
open: false,
isFolder: true
}
},
computed: {
isFolder: function() {
return this.model.children && this.model.children.length
}
},
methods: {
toggle: function() {
if (this.isFolder) {
this.open = !this.open
}
}
}
}
</script>
<style>
ul {
list-style: none;
}
i.icon {
display: inline-block;
width: 15px;
height: 15px;
background-repeat: no-repeat;
vertical-align: middle;
}
.icon.folder {
background-image: url(/src/assets/folder.png);
}
.icon.folder-open {
background-image: url(/src/assets/folder-open.png);
}
.icon.file-text {
background-image: url(/src/assets/file-text.png);
}
.tree-menu li {
line-height: 1.5;
}
</style>C'est c'est simple. Il n’y a vraiment rien à écrire dans cet article, gardons-le simplement comme trace.
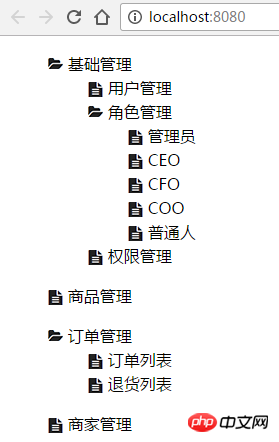
L'effet de capture d'écran est le suivant :

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour en savoir plus. contenu associé, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Analyse sur la séparation et la combinaison de vue-admin et backend (flask)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

