Maison >Applet WeChat >Développement de mini-programmes >Comment définir dynamiquement le texte d'invite d'espace réservé et le statut de sélection/annulation des boutons dans l'applet WeChat
Comment définir dynamiquement le texte d'invite d'espace réservé et le statut de sélection/annulation des boutons dans l'applet WeChat
- 不言original
- 2018-06-23 14:25:164807parcourir
Cet article présente principalement la méthode de l'applet WeChat pour définir dynamiquement le texte d'invite de l'espace réservé et l'état de sélection/annulation du bouton, impliquant la liaison d'événements et les compétences opérationnelles associées pour définir dynamiquement les données d'attribut avec this.setData. Les amis dans le besoin peuvent se référer à ce qui suit.
L'exemple de cet article décrit la méthode de l'applet WeChat pour définir dynamiquement le texte d'invite d'espace réservé, la sélection des boutons et l'état d'annulation. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
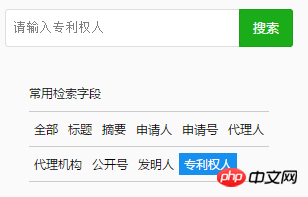
Affichage du rendu



En liant la méthode d'espace réservé de l'événement de clic , obtenezdata-num, utilisez js pour déterminer à quoi num est égal, puis utilisez l'expression pour déterminer quelle balise est sélectionnée (c'est-à-dire un texte blanc sur fond bleu) ; class="{{num==X?'active':''}}"
data-key, définissez la valeur dynamique de l'espace réservé dans la zone de saisie
Contenu en wxml :<view class="retrieve-list">
<p class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</p>
<p class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</p>
</view>in js Content :
var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})
Ce qui précède représente l'intégralité du contenu de cet article .J'espère que cela sera utile à l'étude de tout le monde. Plus de contenu connexe Veuillez faire attention au site Web PHP chinois ! Recommandations associées :
Une brève introduction aux onglets du mini-programme WeChat
Le mini-programme WeChat implémente le clic boutons pour déplacer la vue Fonction de position de l'étiquette
L'applet WeChat réalise la fonction de cliquer sur le bouton pour changer la couleur de la police
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

