Maison >Applet WeChat >Développement de mini-programmes >Développement du programme WeChat Mini : Exécution du programme WeChat Mini
Développement du programme WeChat Mini : Exécution du programme WeChat Mini
- 不言original
- 2018-06-23 14:21:263649parcourir
Le programme WeChat Mini est officiellement lancé et de nombreux endroits font glisser l'écran. Nous pouvons voir que de nombreuses personnes utilisent le programme WeChat Mini, mais de nombreux utilisateurs ne savent pas comment développer le programme WeChat Mini ? Ce qui suit est un didacticiel pratique sur le développement d'un mini-programme WeChat, qui vous apprendra étape par étape comment développer un mini-programme WeChat en cours d'exécution. Apprenons-le ensemble.
Nom du logiciel :
Outil de développement de programme WeChat Mini 2017.09.01 (1.01.170901) Package d'installation officiel 32 bits
Taille du logiciel :
38 Mo
Heure de mise à jour :
01/09/2017
1. Travaux de préparation
1. small Pour enregistrer un compte de programme, vous devez utiliser une adresse e-mail qui n'a pas été enregistrée pour un compte public.
2. Le processus d'inscription nécessite de nombreuses certifications. Il existe de nombreuses certifications, qui sont relativement lourdes si vous développez et testez simplement pour le moment, sans réviser ni publier, il vous suffit de les remplir. le numéro de licence commerciale. Il n'est pas nécessaire de compléter la certification WeChat.
3. Après avoir enregistré le compte, connectez-vous, cliquez sur Paramètres dans la liste sur le côté gauche de la page principale, puis sélectionnez Paramètres de développement sur la page des paramètres pour voir l'AppID, qui est utilisé pour se connecter. à l’outil de développement.

Page principale

Page des paramètres
2. Outils de développement
Vous pouvez télécharger des outils de développement sur le site officiel


Page d'édition des outils de développement
3. Démarrez le projet
Ouvrez les outils de développement, sélectionnez l'option mini-programme et accédez à la page d'ajout de projet

À ce stade, l'AppId défini dans la page précédente sera utilisé.
Si le fichier dans le répertoire du projet est un dossier vide, il vous sera demandé si vous souhaitez créer un projet à démarrage rapide.
Sélectionnez "Oui", les outils de développement nous aideront à générer une démo simple dans le répertoire de développement.
Cette démo a un cadre général complet du mini programme.
1. Framework
Regardez d'abord le répertoire suivant :

app.js : logique du mini programme , Cycle de vie, variables globales
app.json : les paramètres publics du mini-programme, la couleur de la barre de navigation, etc., ne peuvent pas être annotés
app.wxss : style public du mini-programme, de type CSS.
Composition des pages du mini programme :

Composition des pages
Chaque mini page du programme est créée à partir du même chemin La composition de quatre fichiers de suffixes différents portant le même nom, tels que : index.js, index.wxml, index.wxss, index.json.

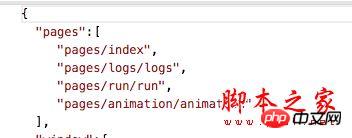
Le [chemin + nom de la page] de chaque page de l'applet WeChat doit être écrit dans les pages de app.json, et la première page dans les pages est la page d'accueil du mini programme.

Chemin
Ces quatre fichiers peuvent être divisés en trois parties selon leurs fonctions :
Configuration : fichier json
Couche logique : fichier js
Couche vue : fichier wxss.wxml
Sur iOS, le code javascript du mini programme s'exécute en JavaScriptCore
Sur Android, le code javascript du mini programme est analysé via le noyau X5
Sur l'outil de développement, le code javascript du mini programme s'exécute en nwjs (noyau chrome). Les effets sur les outils de développement sont donc différents des effets réels.
2. Composants
WeChat fournit de nombreux composants, principalement divisés en huit types :
Conteneur de visualisation,
Contenu de base,
Composant Formulaire,
Retour d'opération,
Navigation,
Composant Média,
Carte,
Canevas
Contient des composants couramment utilisés tels que la vue, la vue défilante, le bouton, le formulaire, etc. Il fournit également une carte et un canevas.
Le composant appartient principalement à la couche de vue et utilise wxml pour la présentation structurelle, similaire au HTML. Modifiez les styles via wxss, similaire à CSS.
Exemple de syntaxe d'utilisation des composants :
Il s'agit d'une vue modifiée par un style de vue normal. Pour plus de composants et de méthodes d'utilisation associées, veuillez consulter la documentation officielle - Composants
. 3. API
Réseau
Médias
Données
Localisation
Appareil
Interface
Interface de développement
Pour utiliser les requêtes réseau, vous devez d'abord vous connecter au compte du mini programme sur la plateforme publique. Sur la page des paramètres, définissez le nom de domaine auquel l'accès est autorisé. Les requêtes réseau incluent les requêtes http ordinaires et prennent en charge le téléchargement, le socket. Répond essentiellement aux exigences de réseau dont nous avons besoin en développement.
Ces API appartiennent à la couche logique et sont écrites dans des fichiers js
Exemples d'utilisation :
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)Vous pouvez accéder à la documentation-API officielle pour voir la. utilisation d’autres API.
4. Compilez et exécutez
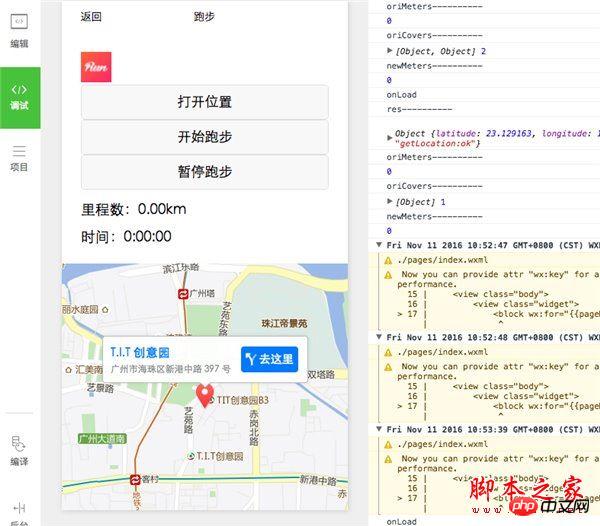
1. Simulator
Vous pouvez voir l'effet sur le simulateur, et c'est le cas. jusqu'à l'exécution La couche inférieure est différente et l'effet est quelque peu différent de l'exécution sur un téléphone mobile

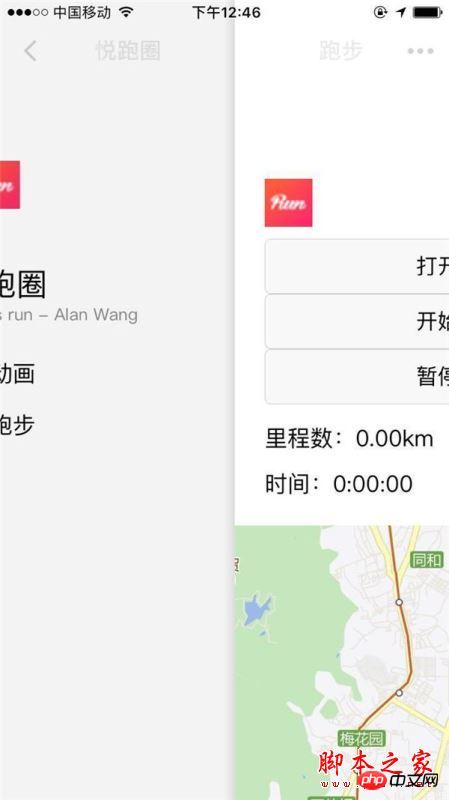
Vraie machine
Dans la barre d'options à gauche, sélectionnez Projet, puis cliquez sur Aperçu et un code QR sera généré. Scannez-le avec l'identifiant WeChat de l'administrateur et vous pourrez voir l'effet réel sur une vraie machine






1 Parce qu'il n'y a actuellement aucun moyen de tracer une ligne sur la carte. Par conséquent, j'ai utilisé la méthode du collage en petit. des points rouges sur la carte pour indiquer le chemin approximatif, qui est relativement accidenté. 2. Bien que le type de coordonnées Mars gcj02 dans l'API soit utilisé, les coordonnées obtenues sont similaires aux coordonnées internationales et il existe encore des écarts.
Code principal :
J'ai mis tout le code sur github-weChatApp-Run Vous pouvez le télécharger pour y jeter un œil ou le mettre en vedette, je vais en faire d'abord. plus dans le futur Mises à jour optimisées. Il ne s'agit plus que d'une démonstration d'apprentissage, tout le monde communique et apprend, et l'application réelle a besoin de davantage d'optimisation.Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :Mini programme WeChat Analyse du SDK Amap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

