Maison >Applet WeChat >Développement de mini-programmes >Analyse de l'applet WeChat wx.request
Analyse de l'applet WeChat wx.request
- 不言original
- 2018-06-23 09:28:302078parcourir
Cet article présente principalement l'explication détaillée et des exemples de l'applet WeChat wx.request (méthode d'appel d'interface). La méthode de requête wx.request est relativement simple, mais des erreurs se produisent lors de son utilisation. Voici ce qui est nécessaire. reportez-vous à
Applet WeChat wx.request ----Méthode d'appel d'interface
Récemment, une version applet WeChat du système de gestion des tâches a été développée. Certains problèmes ont été développés. rencontré lorsque l'arrière-plan Java a envoyé l'interface. Voici un bref résumé.
Interface officielle
L'interface officielle s'appelle wx.request La méthode de requête est relativement simple. Ce qui suit est un exemple de requête donné sur le site officiel.
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})
Problèmes existants
Le type de contenu dans l'en-tête de la requête wx.request est par défaut application/json. Si nous voulons changer la méthode, par exemple, si nous utilisons "application/x-www-form-urlencoded", nous constaterons que les informations d'en-tête de la requête ne remplacent pas l'application/json par défaut mais ajoutent cette méthode en plus. , lors d'une requête avec jquery.ajax Même si la méthode application/json est utilisée pour demander, le format des données obtenues est différent Quelle que soit la méthode de requête utilisée, ajax convertira les données de la requête sous la forme de &name1=value1&name2=. value2, de sorte que lors de l'analyse des données de la demande en fonction du type de contenu, il y aura des problèmes. Je ne sais pas si WeChat fait cela intentionnellement ou s'il s'agit simplement d'un bug. Bref, cela m'a causé des ennuis inutiles.
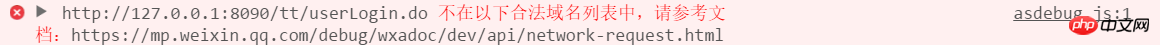
L'applet WeChat envoie des requêtes https. Vous pouvez utiliser http lors du débogage local Si vous vérifiez la méthode de requête et le nom de domaine lors du test sur un téléphone mobile, si c'est illégal, l'erreur suivante sera. rapporté :

Afin de faciliter la requête, nous pouvons faire une simple encapsulation de wx.request, ce qui sera beaucoup plus pratique lorsque nous l'appellerons à nouveau. Le code est le suivant :
var app = getApp();
function request(url,postData,doSuccess,doFail,doComplete){
var host = getApp().conf.host;
wx.request({
url: host+url,
data:postData,
method: 'POST',
success: function(res){
if(typeof doSuccess == "function"){
doSuccess(res);
}
},
fail: function() {
if(typeof doFail == "function"){
doFail();
}
},
complete: function() {
if(typeof doComplete == "function"){
doComplete();
}
}
});
}
}
module.exports.request = request;
Si une interface est fréquemment utilisée à différents endroits, j'ai d'abord pensé à écrire une fonction puis à l'exposer la fonction que les autres js doivent appeler, mais plus tard j'ai découvert que dans wx.request le paramètre async n'est pas valide et ne peut envoyer que des requêtes asynchrones, donc si vous souhaitez écrire une fonction pour renvoyer les données obtenues en appelant l'interface, c'est plus difficile à mettre en œuvre.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Applet WeChat Introduction au composant de formulaire
Utilisation de wx:for et wx:for-item dans le mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

