Maison >Applet WeChat >Développement de mini-programmes >Applet WeChat pour obtenir l'emplacement actuel, la longitude, la latitude et l'affichage de la carte
Applet WeChat pour obtenir l'emplacement actuel, la longitude, la latitude et l'affichage de la carte
- 不言original
- 2018-06-23 09:22:3810281parcourir
Cet article présente principalement l'applet WeChat pour obtenir l'emplacement actuel, la longitude, la latitude et l'affichage de la carte. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
I. Nous venons de commencer à le contacter récemment. Applet WeChat, après avoir compris sa structure et les interfaces associées, nous sommes prêts à implémenter un petit programme. Ses fonctions incluent - l'obtention de la longitude et de la latitude de l'emplacement actuel de l'utilisateur, l'affichage de l'emplacement sur la carte, et obtenir la longitude et la latitude de différents emplacements grâce à la carte.
Je viens de commencer à entrer en contact avec les mini-programmes WeChat récemment. Après avoir compris sa structure et les interfaces associées, je suis prêt à mettre en œuvre un mini-programme. Ses fonctions incluent : obtenir la longitude et la latitude de l'utilisateur. emplacement actuel, affichez l'emplacement sur la carte et utilisez la carte pour obtenir la latitude et la longitude de différents emplacements.
La partie principale de l'applet WeChat comprend :

Les nouvelles pages doivent être configurées dans app.json :
"pages":[ "pages/index/index", "pages/location/location", "pages/logs/logs" ]
Faites correspondre la méthode dans la couche logique en appelant bindtap dans la couche de vue - pour réaliser un saut de page :
Couche de vue
<view class="location" bindtap="locationViewTap"> <button>获取用户当前位置</button> </view>
Couche logique
locationViewTap: function(){
wx.navigateTo({
url: '../location/location'
})
}
Faites correspondre la méthode dans la couche logique en appelant bindtap dans la vue layer - -Appel de méthode d'implémentation :
Afficher la couche
<button bindtap="mapViewTap" style="margin:10px">查看地图</button> <button bindtap="chooseMapViewTap" style="margin:10px">选择位置</button>
Couche logique
mapViewTap:function(){
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function(res) {
console.log(res)
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
scale: 28
})
}
})
}
Trois interfaces liées à l'emplacement de la carte :
(1) wx.getLocation(OBJECT) Obtenez la position géographique actuelle et la vitesse
paramètres de retour de réussite :
| latitude | 纬度,浮点数,范围为-90~90,负数表示南纬 |
| longitude | 经度,浮点数,范围为-180~180,负数表示西经 |
| speed | 速度,浮点数,单位m/s |
| accuracy | 位置的精确度 |
(2) wx.openLocation(OBJECT) Utilisez la carte intégrée de WeChat pour afficher l'emplacement
Description du paramètre OBJECT :
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| latitude | Float | 是 | 纬度,范围为-90~90,负数表示南纬 |
| longitude | Float | 是 | 经度,范围为-180~180,负数表示西经 |
| scale | INT | 否 | 缩放比例,范围5~18,默认为18 |
| name | String | 否 | 位置名 |
| address | String | 否 | 地址的详细说明 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
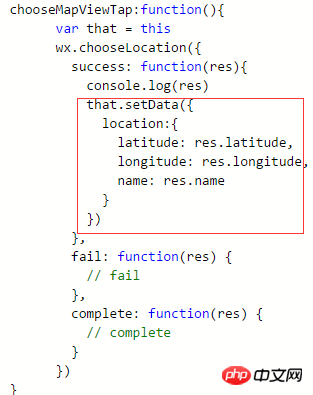
(3 ) wx.chooseLocation( OBJECT) Ouvrez la carte et sélectionnez l'emplacement
paramètres de retour de succès :
| name | 位置名称 |
| address | 详细地址 |
| latitude | 纬度,浮点数,范围为-90~90,负数表示南纬 |
| longitude | 经度,浮点数,范围为-180~180,负数表示西经 |
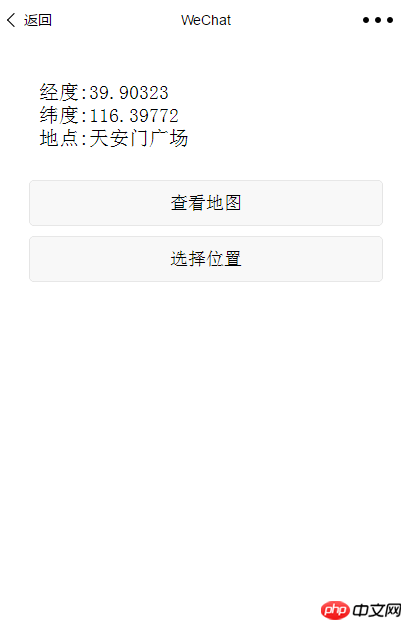
Obtenez l'effet
Utilisez getLocation pour obtenir les coordonnées de latitude et de longitude de l'emplacement actuel, openLocation pour ouvrir la carte intégrée WeChat et afficher


Utilisez ChooseLocation pour sélectionner un emplacement et afficher la longitude et la latitude des informations de localisation en temps réel


Remarque :
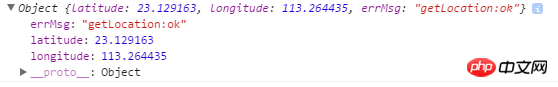
(1) Il n'y a que deux informations sur les paramètres de carte obtenues en utilisant getLocation()

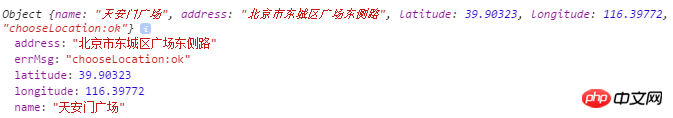
Les paramètres renvoyés par Chooselocation sont les suivants :
🎜>

Introduction au déverrouillage des gestes dans le développement du mini-programme WeChat
À propos du mini-programme WeChat
Introduction au développement d'interface de bienvenue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

