Maison >Applet WeChat >Développement de mini-programmes >Introduction au déverrouillage gestuel dans le développement du programme WeChat Mini
Introduction au déverrouillage gestuel dans le développement du programme WeChat Mini
- 不言original
- 2018-06-22 17:29:372434parcourir
Le déverrouillage gestuel est une méthode de déverrouillage courante sur l'application, et elle est beaucoup plus pratique à utiliser que la saisie d'un mot de passe. Cet article présente principalement l'exemple de déverrouillage par gestes du didacticiel de développement d'applets WeChat. Ceux qui sont intéressés peuvent en apprendre davantage.
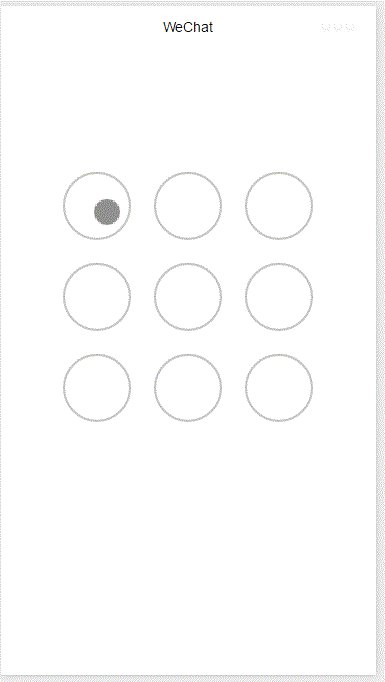
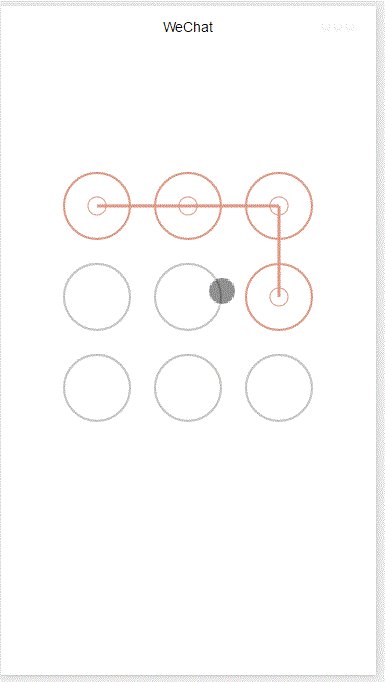
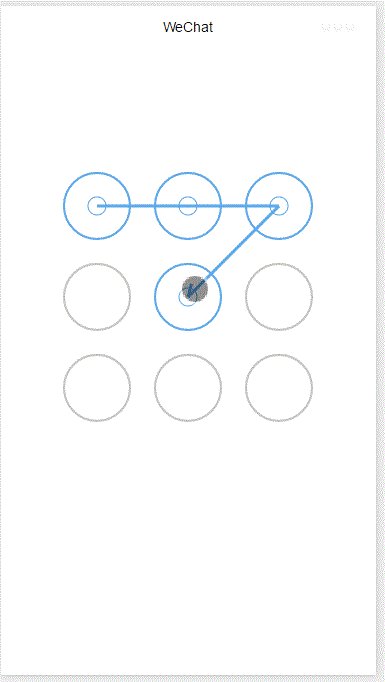
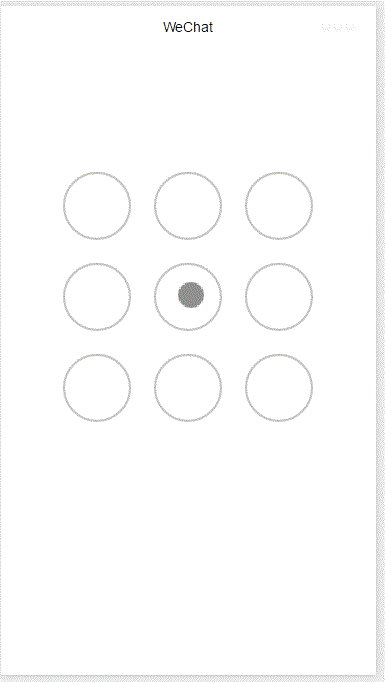
Le déverrouillage gestuel est une méthode de déverrouillage courante sur l'application, et elle est beaucoup plus pratique à utiliser que la saisie d'un mot de passe. Ce qui suit montre comment déverrouiller le téléphone en fonction de l'applet WeChat. L'effet final est le suivant :

La fonction entière est implémentée sur la base du canevas. Ajoutez d'abord le composant canevas et définissez le style
<.><!--index.wxml--> <view class="container"> <canvas canvas-id="id-gesture-lock" class="gesture-lock" bindtouchstart="onTouchStart" bindtouchmove="onTouchMove" bindtouchend="onTouchEnd"></canvas> </view>
.gesture-lock {
margin: 100rpx auto;
width: 300px;
height: 300px;
background-color: #ffffff;
}Le code d'implémentation du déverrouillage par gestes se trouve dans geste_lock.js (voir la fin pour l'adresse complète du code source).
Initialisation
constructor(canvasid, context, cb, opt){
this.touchPoints = [];
this.checkPoints = [];
this.canvasid = canvasid;
this.ctx = context;
this.width = opt && opt.width || 300; //画布长度
this.height = opt && opt.height || 300; //画布宽度
this.cycleNum = opt && opt.cycleNum || 3;
this.radius = 0; //触摸点半径
this.isParamOk = false;
this.marge = this.margeCircle = 25; //触摸点及触摸点和画布边界间隔
this.initColor = opt && opt.initColor || '#C5C5C3';
this.checkColor = opt && opt.checkColor || '#5AA9EC';
this.errorColor = opt && opt.errorColor || '#e19984';
this.touchState = "unTouch";
this.checkParam();
this.lastCheckPoint = null;
if (this.isParamOk) {
// 计算触摸点的半径长度
this.radius = (this.width - this.marge * 2 - (this.margeCircle * (this.cycleNum - 1))) / (this.cycleNum * 2)
this.radius = Math.floor(this.radius);
// 计算每个触摸点的圆心位置
this.calCircleParams();
}
this.onEnd = cb; //滑动手势结束时的回调函数
}Définissez principalement certains paramètres, tels que la longueur et la largeur de la toile, le contexte du canevas, et gestes Le nombre de verrous (3 fois 3, 4 fois 4), la couleur du verrou gestuel, la fonction de rappel à la fin du glissement gestuel, etc. Et calculez le rayon du verrouillage gestuel.
Calculez la position centrale de chaque verrouillage gestuel
calCircleParams() {
let n = this.cycleNum;
let count = 0;
for (let i = 0; i < n; i++) {
for (let j = 0; j < n; j++){
count++;
let touchPoint = {
x: this.marge + i * (this.radius * 2 + this.margeCircle) + this.radius,
y: this.marge + j * (this.radius * 2 + this.margeCircle) + this.radius,
index: count,
check: "uncheck",
}
this.touchPoints.push(touchPoint)
}
}
}
Dessinez le verrouillage gestuel
for (let i = 0; i < this.touchPoints.length; i++){
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
this.ctx.draw(true);L'étape suivante consiste à identifier le comportement de glisse de l'utilisateur, à déterminer les cercles que l'utilisateur a traversés, puis à identifier les gestes de l'utilisateur.
Détecter les déclencheurs dans les événements touchstart et touchmove et mettre à jour le canevas
onTouchStart(e) {
// 不识别多点触控
if (e.touches.length > 1){
this.touchState = "unTouch";
return;
}
this.touchState = "startTouch";
this.checkTouch(e);
let point = {x:e.touches[0].x, y:e.touches[0].y};
this.drawCanvas(this.checkColor, point);
}
onTouchMove(e) {
if (e.touchState === "unTouch") {
return;
}
if (e.touches.length > 1){
this.touchState = "unTouch";
return;
}
this.checkTouch(e);
let point = {x:e.touches[0].x, y:e.touches[0].y};
this.drawCanvas(this.checkColor, point);
}
Détecter si l'utilisateur dessine un cercle
checkTouch(e) {
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (isPointInCycle(e.touches[0].x, e.touches[0].y, point.x, point.y, this.radius)) {
if (point.check === 'uncheck') {
this.checkPoints.push(point);
this.lastCheckPoint = point;
}
point.check = "check"
return;
}
}
}
Mettre à jour le canevas
drawCanvas(color, point) {
//每次更新之前先清空画布
this.ctx.clearRect(0, 0, this.width, this.height);
//使用不同颜色和形式绘制已触发和未触发的锁
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (point.check === "check") {
this.drawCircle(point.x, point.y, this.radius, color);
this.drawCircleCentre(point.x, point.y, color);
}
else {
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
}
//绘制已识别锁之间的线段
if (this.checkPoints.length > 1) {
let lastPoint = this.checkPoints[0];
for (let i = 1; i < this.checkPoints.length; i++) {
this.drawLine(lastPoint, this.checkPoints[i], color);
lastPoint = this.checkPoints[i];
}
}
//绘制最后一个识别锁和当前触摸点之间的线段
if (this.lastCheckPoint && point) {
this.drawLine(this.lastCheckPoint, point, color);
}
this.ctx.draw(true);
}
Appelez la fonction de rappel lorsque l'utilisateur termine de glisser et passez le geste reconnu
onTouchEnd(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, false);
}
onTouchCancel(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, true);
}
Réinitialiser et afficher les erreurs de geste
gestureError() {
this.drawCanvas(this.errorColor)
}
reset() {
for (let i = 0; i < this.touchPoints.length; i++) {
this.touchPoints[i].check = 'uncheck';
}
this.checkPoints = [];
this.lastCheckPoint = null;
this.drawCanvas(this.initColor);
}
Comment appeler
onLoad: function () {
var s = this;
this.lock = new Lock("id-gesture-lock", wx.createCanvasContext("id-gesture-lock"), function(checkPoints, isCancel) {
console.log('over');
s.lock.gestureError();
setTimeout(function() {
s.lock.reset();
}, 1000);
}, {width:300, height:300})
this.lock.drawGestureLock();
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
},
onTouchStart: function (e) {
this.lock.onTouchStart(e);
},
onTouchMove: function (e) {
this.lock.onTouchMove(e);
},
onTouchEnd: function (e) {
this.lock.onTouchEnd(e);
}Ce qui précède est tout le contenu de cet article, j'espère que ce sera le cas être utile à l'apprentissage de chacun Aide, veuillez faire attention au site Web PHP chinois pour plus de contenu connexe ! Recommandations associées :
Introduction aux livres Xiaodouban du mini-programme WeChat
Chargement pull-up de la liste du mini-programme WeChat Et la mise en place du rafraîchissement déroulant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

