Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat utilise une case à cocher pour afficher la fonction de zone de sélection multiple [code source joint]
L'applet WeChat utilise une case à cocher pour afficher la fonction de zone de sélection multiple [code source joint]
- 不言original
- 2018-06-22 17:26:585696parcourir
Cet article présente principalement la fonction d'utilisation de cases à cocher pour afficher plusieurs cases de sélection dans l'applet WeChat, impliquant des techniques associées de liaison d'événements et d'opérations de traversée d'éléments, et est livré avec le code source que les lecteurs peuvent télécharger et consulter. référez-vous à lui
L'exemple de cet article décrit l'applet WeChat utilisant une case à cocher pour afficher plusieurs cases de sélection. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
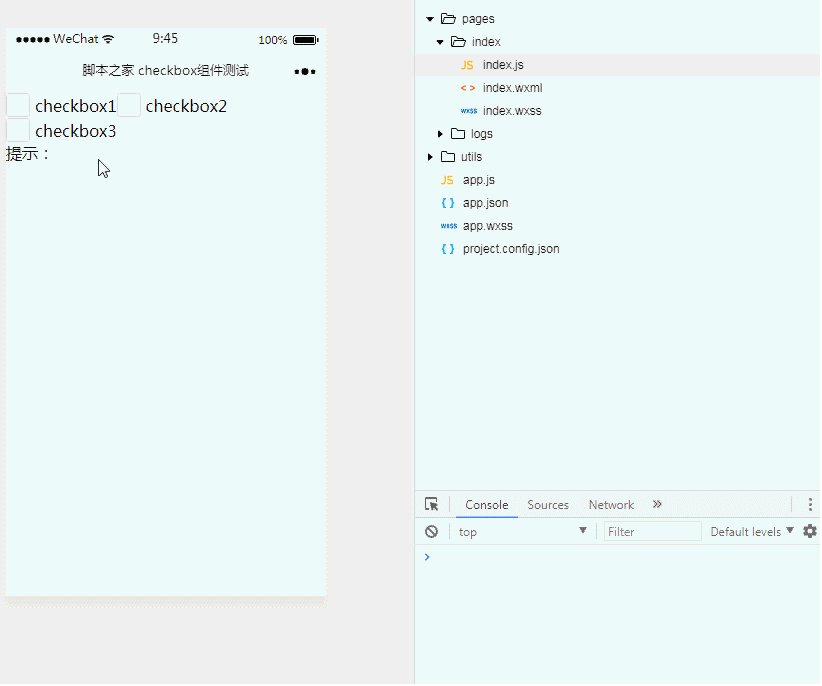
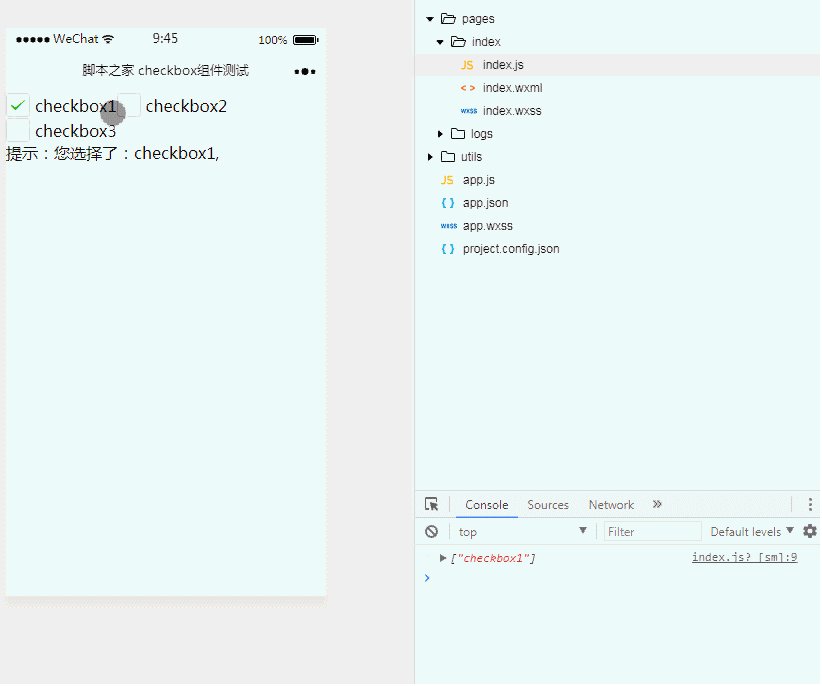
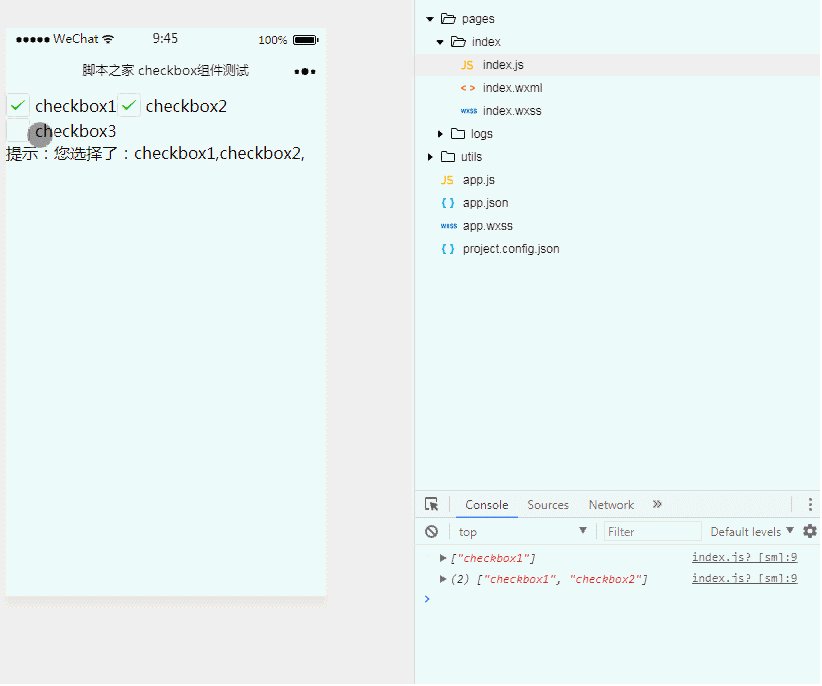
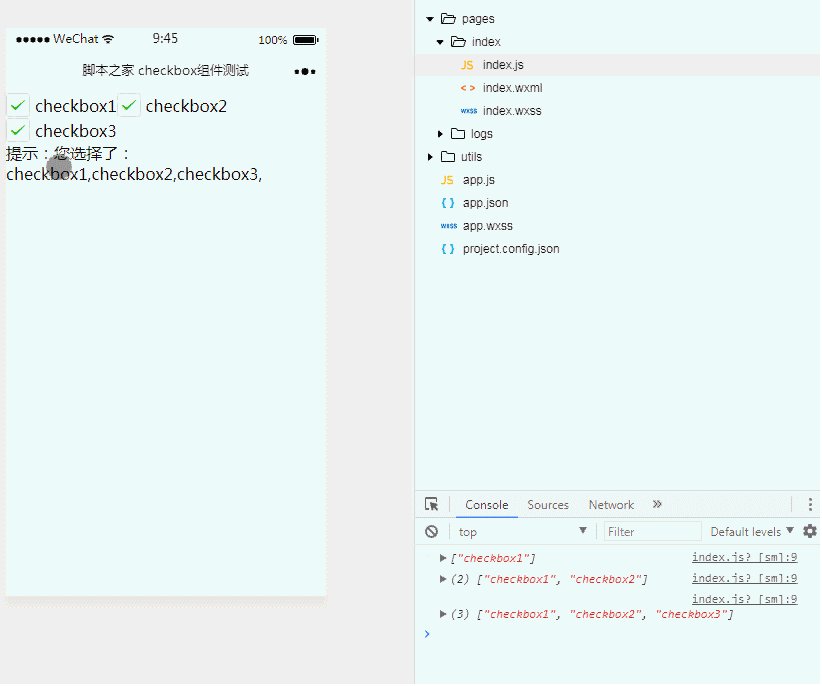
1. Affichage des effets

2. Code clé
① index.wxml<checkbox-group bindchange="checkboxgroupBindchange">
<checkbox value="checkbox1">checkbox1</checkbox>
<checkbox value="checkbox2">checkbox2</checkbox>
<checkbox value="checkbox3">checkbox3</checkbox>
</checkbox-group>
<view>提示:{{text}}</view>② index .js
Page({
data:{
// text:"这是一个页面"
text:''
},
checkboxgroupBindchange:function(e){
var temp1=e.detail.value
var temp2=''
console.log(temp1)
if(temp1.length!=0){
for(var i=0,len=temp1.length;i<len;i++){
temp2=temp2+temp1[i]+','
}
this.setData({
text:'您选择了:'+temp2
})
}else{
this.setData({
text:''
})
}
}
})
3. Code source
Instructions d'utilisation détaillées pour le Les composants de case à cocher sont également disponibles. Reportez-vous au site officiel :https://mp.weixin.qq.com/debug/wxadoc/dev/component/checkbox.html
L'applet WeChat utilise la radio pour afficher la fonction d'option unique [code source joint]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

