Maison >Applet WeChat >Développement de mini-programmes >Comment implémenter le menu Meituan dans l'applet WeChat
Comment implémenter le menu Meituan dans l'applet WeChat
- 不言original
- 2018-06-22 15:45:056859parcourir
Cet article présente principalement l'applet WeChat pour implémenter le menu Meituan en détail, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
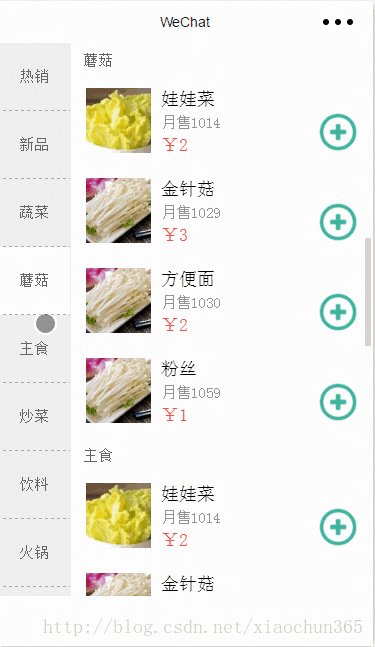
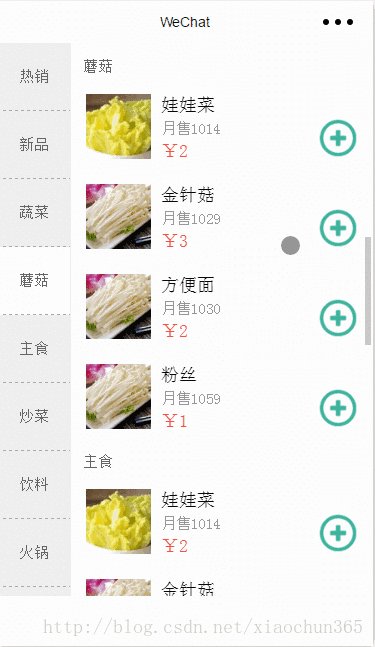
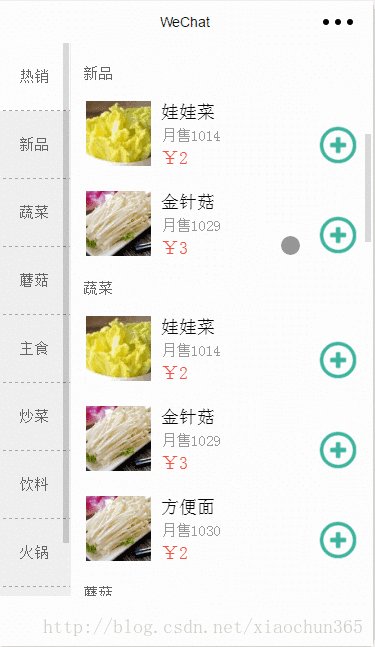
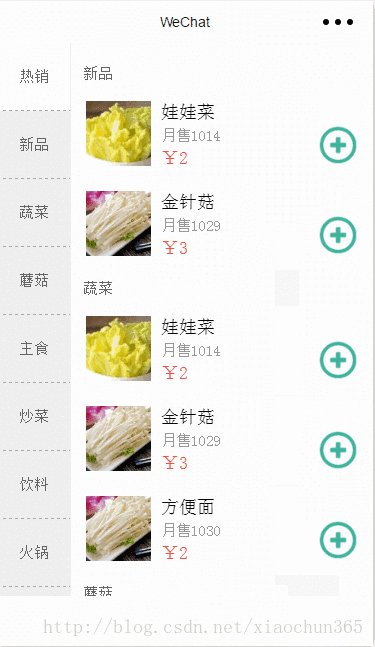
L'exemple de cet article partage l'applet WeChat avec tout le monde. Le code pour implémenter le menu Meituan est pour votre référence. Le contenu spécifique est le suivant

1 La fonction n'est qu'une partie de la fonction du menu et est à titre de référence uniquement
Problème : J'ai défini l'unité de hauteur du plat sur rpx, et l'unité de scrollTop est px. Cela signifie que le x que j'ai calculé ci-dessus est. une variable, donc lorsque je change de modèle de test, cette fonction est désactivée. . . Avez-vous de bonnes méthodes ?
onLoad(e) {
let goodsList = this.data.goodsList;
// 初始化每项菜品距离顶部的距离
for (let i = 0; i < goodsList.length; i++) {
if (i != 0)
goodsList[i].scrollTop = parseInt(goodsList[i - 1].scrollTop) + parseInt((goodsList[i - 1].goods.length * 90) + 35)
}
this.data.goodsList = goodsList;
},
// 右侧滚动事件
onGoodsScroll: function (e) {
let that = this;
// 当前滚动部分距离页面顶部距离
let scrollTop = parseInt(e.detail.scrollTop);
let goodsList = that.data.goodsList;
for (let i = 0; i < goodsList.length; i++) {
let currentScrollTop = goodsList[i].scrollTop;
let nextScrollTop = 0;
if ((i + 1) == goodsList.length)
nextScrollTop = goodsList[i].scrollTop;
else
nextScrollTop = goodsList[i + 1].scrollTop;
if (currentScrollTop < scrollTop && scrollTop < nextScrollTop) {
that.setData({
classifyIdLeft: goodsList[i].id,
classifySeleted: goodsList[i].id
})
}
}
} Concernant le problème 2 mentionné ci-dessus, la solution est la suivante, mais les paramètres spécifiques ne sont pas clairs, et le positionnement n'est pas très précis S'il vous plaît. avez de bonnes idées.
// 右侧滚动事件
onGoodsScroll: function (e) {
let that = this;
let scale = e.detail.scrollWidth / 600;
let scrollTop = e.detail.scrollTop / scale;
let h = 0;
let classifySeleted;
let len = that.data.goodsList.length;
that.data.goodsList.forEach(function (classify, i) {
var _h = 70 + classify.goods.length * 180;
if (scrollTop >= h - 100 / scale) {
classifySeleted = classify.id;
}
h += _h;
});
that.setData({
classifySeleted: classifySeleted,
classifyIdLeft: classifySeleted,
})
},Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez prêter attention à. le site PHP chinois ! Recommandations associées :
Comment effectuer des sélections de villes dans le développement du mini-programme WeChat
Comment l'implémenter dans WeChat mini développement de programmes Logique de panier d'achat de commerce électronique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

