Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat réalise l'effet d'animation des nuages flottants sur la page de connexion
L'applet WeChat réalise l'effet d'animation des nuages flottants sur la page de connexion
- 不言original
- 2018-06-22 15:43:333026parcourir
Il va sans dire que le mini programme WeChat est actuellement très populaire. J'ai récemment utilisé mon temps libre pour utiliser le mini programme pour obtenir un effet de page de connexion dynamique, donc l'article suivant principalement. vous le présente. Les amis dans le besoin peuvent se référer aux informations pertinentes sur l'utilisation de l'applet WeChat pour obtenir l'effet d'animation flottante du cloud sur la page de connexion.
Avant-propos
En 2017, le front-end est devenu populaire, les mini-programmes WeChat, weex, reactnative, et même Alipay a également lancé des mini-programmes. Programme, j'ai toujours l'impression que c'est le rythme de la destruction originelle, je profiterai aussi de la chaleur pour monter à bord en cas de vague.
Le rendu ci-dessus (animation GIF)

Quand j'ai vu cette image de fond, j'ai immédiatement ressenti un trouble obsessionnel-compulsif, je me suis demandé pourquoi les nuages n'ont pas bougé, alors une vague de problèmes a commencé.
Points de connaissances
Comprendre l'animation
L'attribut animation est un attribut d'abréviation, utilisé pour définir six attributs d'animation :
| 值 | 描述 |
| animation-name | 规定需要绑定到选择器的 keyframe 名称 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计 |
| animation-timing-function | 规定动画的速度曲线 |
| animation-delay | 规定在动画开始之前的延迟 |
| animation-iteration-count | 规定动画应该播放的次数 |
| animation-direction | 规定是否应该轮流反向播放动画 |
Il existe de nombreuses méthodes pour comprendre la traduction
Cet article en utilise principalement 2.
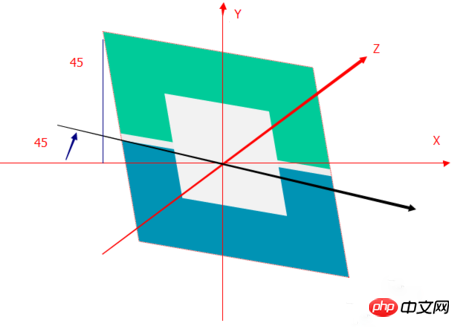
translate3d(x,y,z)Définir la transformation de mise à l'échelle 3D.rotate3d(x,y,z,angle)Définir la rotation 3D.
translate3d(1,1,0)<code>translate3d(1,1,0)<br>
Vous pouvez le comprendre comme (gauche et droite, haut et bas, taille) change.
rotate3d(1,1,0,45deg)

Réalisation
1. Les deux nuages sont identiques sauf pour leur taille et leur position initiale.
.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
}
Parmi eux, rpx est un attribut unique de WeChat et n'est pas affecté par la taille de l'écran, similaire à l'unité dp dans Android. Les images clés se déplacent à une vitesse constante. À partir du CSS, vous pouvez voir que seules les directions gauche et droite sont modifiées.
2. Au départ, je voulais ajouter un panier suspendu à l'avatar pour le faire balancer comme une balançoire, mais je n'ai pas réussi, j'ai juste fait une animation aléatoire de flottement.

Le code est le suivant
@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}
Je ne m'attendais pas à ça les images clés prennent non seulement en charge de à mais également le pourcentage de support, bien. Ici, tant que vous contrôlez la relation hiérarchique, la durée de l'animation et la transparence, vous pouvez obtenir un nuage flottant.
Résumé
Je dois dire qu'il y a encore beaucoup d'animations en CSS, et il y a aussi de nombreux effets spéciaux. une petite animation sur l'applet WeChat peut rendre la page un peu plus légère du point de vue beauté. Bien entendu, les animations plus complexes ne peuvent être mises à jour que lorsque l’occasion se présente.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment implémenter le recadrage de la zone de sélection d'image dans le mini-programme WeChat
Comment carrousel d'images dans WeChat mini programme Régler sur la hauteur adaptative
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

