Maison >interface Web >Tutoriel H5 >Analyse des chaînes, des chemins, des arrière-plans et des images basées sur HTML5 Canvas
Analyse des chaînes, des chemins, des arrière-plans et des images basées sur HTML5 Canvas
- 不言original
- 2018-06-22 15:26:161624parcourir
Cet article présente principalement l'analyse des chaînes, des chemins, des arrière-plans et des images basées sur HTML5 Canvas. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
HTML5 A. une nouvelle balise canevas a été ajoutée, grâce à laquelle vous pouvez utiliser JavaScript pour dessiner des images dans des pages Web. Ce que l'étiquette obtient dans la page Web est une zone vierge rectangulaire, et sa largeur et sa hauteur peuvent être ajustées via les attributs width et height
La méthode pour créer un canevas est la suivante :
<canvas id=”canvas” width=”600” height=”400”></canvas>
Vous pouvez ajouter un texte alternatif dans la balise lorsque la balise 5ba626b379994d53f7acf72a64f9b697 n'est pas disponible, comme indiqué ci-dessous :
<canvas id=”canvas” width=”600” height=”400”>
<p>Your browserdoes not support the canvas element.</p>
</canvas>Différents types de nouvelles versions actuelles Les navigateurs ont progressivement commencé à prendre en charge HTML5, donc avant de commencer à l'utiliser, assurez-vous que votre navigateur est une nouvelle version de Chrome, Firefox ou IE9 ou supérieure. La balise
5ba626b379994d53f7acf72a64f9b697 elle-même n'a pas la capacité de dessiner des images. Elle fournit uniquement une zone permettant à JavaScript de dessiner des images, le travail de dessin doit donc être effectué en JavaScript. Voici le travail de préparation requis avant de dessiner :
var canvas = document.getElementById(“canvas”); var context2D = canvas.getContext(“2d”);
Tout d'abord, vous devez obtenir l'objet canevas dans la page Web, puis utiliser la méthode getContext() pour obtenir l'objet bidimensionnel. dessiner un objet à partir de la toile. Le paramètre "2d" de la méthode getContext() signifie deux dimensions (on dit qu'il sera étendu à trois dimensions dans le futur, mais actuellement le seul paramètre disponible est "2d").
L'objet Contexte obtenu est un objet HTML5 intégré, qui contient de nombreuses méthodes de dessin et d'ajustement graphiques. En l'utilisant en JavaScript, vous pouvez dessiner les graphiques requis dans le canevas.
String
Utilisez la méthode fillText() de l'objet Context pour dessiner une chaîne dans le canevas. Le prototype de la méthode fillText() est le suivant :
void fillText(text, left,top, [maxWidth]);
ses quatre paramètres La signification est divisée en : la chaîne à dessiner, l'abscisse et l'ordonnée du coin supérieur gauche du canevas lorsqu'il est dessiné dans le canevas, et la longueur maximale de la chaîne dessinée. La longueur maximale maxWidth est un paramètre facultatif.
De plus, vous pouvez ajuster la police et la taille de la chaîne en modifiant l'attribut de police de l'objet Context. La valeur par défaut est "10px sans-serif".
L'exemple suivant affiche la chaîne "Hello Canvas!" dans le canevas (le coin supérieur gauche de la chaîne est au centre du canevas)
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
context2D.font ="35px Times New Roman";
context2D.fillText("HelloCanvas!", canvas.width / 2, canvas.height / 2);
}
</script>Chemin
Les graphiques de base de HTML5 Canvas sont basés sur des chemins. Habituellement, les méthodes moveTo(), lineTo(), rect(), arc() et d'autres méthodes de l'objet Context sont utilisées pour tracer d'abord les points de chemin du graphique sur le canevas, puis la méthode fill() ou Stroke(). est utilisé pour remplir le graphique ou dessiner en fonction de la ligne des points du chemin.
Habituellement, vous devez appeler la méthode startPath() de l'objet Context avant de commencer à tracer un chemin. Sa fonction est d'effacer le chemin précédent et de rappeler au Context de commencer à tracer un nouveau chemin. la méthode Stroke() est appelée, tous les chemins avant le dessin affecteront l'effet de dessin et affecteront également les performances de la page Web en raison des opérations répétées. De plus, l'appel de la méthode closePath() de l'objet Context peut fermer explicitement le chemin actuel, mais le chemin ne sera pas effacé.
Ce qui suit sont des prototypes pour certaines méthodes de dessin de chemins :
void moveTo(x, y);
Pour spécifier explicitement le point de départ du chemin . Par défaut, le point de départ du premier chemin est le point (0, 0) du canevas et les points de départ suivants sont les points d'arrivée du chemin précédent. Les deux paramètres sont divisés en valeurs de coordonnées x et y représentant le point de départ.
void lineTo(x, y);
est utilisé pour tracer un chemin droit depuis le point de départ jusqu'à la position spécifiée. Une fois le dessin terminé, le tracé est dessiné. le point de départ se déplacera vers la position spécifiée. Les paramètres représentent les valeurs des coordonnées x et y de l'emplacement spécifié.
void rect(left, top,width, height);
est utilisé pour dessiner un rectangle avec la position du sommet du coin supérieur gauche, la largeur et la hauteur connues. le dessin est terminé. Le point de départ du dessin du Contexte sera déplacé vers le coin supérieur gauche du rectangle. Les paramètres représentent les coordonnées x et y du coin supérieur gauche du rectangle ainsi que la largeur et la hauteur du rectangle.
void arcTo(x1, y1, x2, y2,radius);
est utilisé pour dessiner un arc tangent à deux segments de ligne. sont respectivement Prenez le point de départ du dessin de contexte actuel et le point (x2, y2) comme point de départ, les deux se terminent au point (x1, y1), et le rayon de l'arc est le rayon. Une fois le dessin terminé, le point de départ du dessin se déplacera vers le point tangent entre le segment de ligne et l'arc à partir de (x2, y2).
void arc(x, y, radius,startAngle, endAngle, antihoraire);
est utilisé pour dessiner un cercle avec le point (x, y) comme centre et radius comme Radius, startAngle est le radian de départ, endAngle est l'arc du radian final. antihoraire est un paramètre booléen, vrai signifie dans le sens inverse des aiguilles d'une montre, faux signifie dans le sens des aiguilles d'une montre. Les deux radians dans les paramètres sont représentés par 0°, et la position est à 3 heures ; la valeur Math.PI représente 180°, et la position est à 9 heures.
void quadraticCurveTo(cpx,cpy, x, y);
est utilisé pour dessiner avec le point de départ du dessin de contexte actuel comme point de départ, et le (cpx , cpy) point comme point de contrôle, un chemin de spline quadratique avec le point (x, y) comme point final.
void bezierCurveTo(cpx1,cpy1, cpx2, cpy2, x, y);
est utilisé pour dessiner le point de départ actuel du dessin de contexte comme point de départ, ( cpx1,cpy1) Le point et le point (cpx2, cpy2) sont deux points de contrôle, et le point (x, y) est le chemin de la courbe de Bézier du point final.
路径描绘完成后,需要调用Context对象的fill()和stroke()方法来填充路径和绘制路径线条,或者调用clip()方法来剪辑Canvas区域。以上三个方法的原型如下:
void stroke();
用于按照已有的路径绘制线条。
void fill();
用于使用当前的填充风格来填充路径的区域。
void clip();
用于按照已有的路线在画布中设置剪辑区域。调用clip()方法之后,图形绘制代码只对剪辑区域有效而不再影响区域外的画布。如调用之前没有描绘路径(即默认状态下),则得到的剪辑区域为整个Canvas区域。
此外,Context对象还提供了相应的属性来调整线条及填充风格,如下所示:
strokeStyle
线条的颜色,默认为”#000000”,其值可以设置为CSS颜色值、渐变对象或者模式对象。
fillStyle
填充的颜色,默认为”#000000”,与strokeStyle一样,值也可以设置为CSS颜色值、渐变对象或者模式对象。
lineWidth
线条的宽度,单位是像素(px),默认为1.0。
lineCap
线条的端点样式,有butt(无)、round(圆头)、square(方头)三种类型可供选择,默认为butt。
lineJoin
线条的转折处样式,有round(圆角)、bevel(平角)、miter(尖角)三种;类型可供选择,默认为miter。
miterLimit
线条尖角折角的锐利程序,默认为10。
如下的示例分别调用了部分上述方法和属性来绘制图形:
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
//绘制相交的线段
context2D.beginPath();
context2D.moveTo(50,50);
context2D.lineTo(100,100);
context2D.moveTo(200,50);
context2D.lineTo(100,100);
context2D.stroke();
//绘制与这两条线段相切的红色圆弧
context2D.beginPath();
context2D.strokeStyle= "#ff0000";
context2D.moveTo(50,50);
context2D.arcTo(100,100, 200, 50, 100);
context2D.stroke();
//绘制一个蓝色的圆
context2D.beginPath();
context2D.strokeStyle= "#0000ff";
context2D.arc(300,250, 100, 0, Math.PI * 2, false);
context2D.stroke();
//将上面的圆填充为灰色
context2D.fillStyle ="#a3a3a3";
context2D.fill();
//在上面的圆中剪辑一个圆形方形区域
context2D.beginPath();
context2D.rect(250,200, 100, 100);
context2D.clip();
//在剪辑区域中填充一个大于该区域尺寸的矩形
context2D.fillStyle ="yellow";
context2D.fillRect(0,0, 400, 400);
}
</script>画布背景
在上面的例子中,调用了fillRect()方法。实际上,Context对象拥有3个方法可以直接在画布上绘制图形而不需要路径,可以将其视为直接在画布背景中绘制。这3个方法的原型如下:
void fillRect(left, top,width, height);
用于使用当前的fillStyle(默认为”#000000”,黑色)样式填充一个左上角顶点在(left, top)点、宽为width、高为height的矩形。
void strokeRect(left, top,width, height);
用于使用当前的线条风格绘制一个左上角顶点在(left, top)点、宽为width、高为height的矩形边框。
void clearRect(left, top,width, height);
用于清除左上角顶点在(left,top)点、宽为width、高为height的矩形区域内的所有内容。
图片
Context对象中拥有drawImage()方法可以将外部图片绘制到Canvas中。drawImage()方法的3种原型如下:
drawImage(image, dx, dy);
drawImage(image, dx, dy,dw, dh);
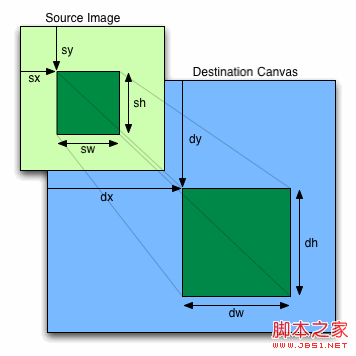
drawImage(image, sx, sy,sw, sh, dx, dy, dw, dh);
下图展示了原型中各参数的含义:
其中,image参数可以是HTMLImageElement、HTMLCanvasElement或者HTMLVideoElement。第三个方法原型中的sx、sy在前两个中均为0,sw、sh均为image本身的宽和高;第二和第三个原型中的dw、dh在第一个中也均为image本身的宽和高。
如下的示例将一张远程图片绘制到了画布中:
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
var pic = new Image();
pic.src ="http://imgsrc.baidu.com/forum/pic/item/e6b14bc2a4561b1fe4dd3b24.jpg";
context2D.drawImage(pic,0, 0);
}
</script>以上代码均通过Google Chrome 14.0及Mozilla Firefox 7.0浏览器测试。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

