Maison >interface Web >Tutoriel H5 >L'implémentation du canevas de HTML5 dessine des rectangles et des triangles simples
L'implémentation du canevas de HTML5 dessine des rectangles et des triangles simples
- 不言original
- 2018-06-22 15:05:502135parcourir
Cet article présente principalement l'implémentation canevas de HTML5 pour dessiner des rectangles et des triangles simples. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Il existe deux formulaires. , l'un est un trait (remplissage) et l'autre est un remplissage (un trait). Le code d'implémentation spécifique est le suivant. Les amis intéressés peuvent s'y référer.
Tout d’abord, placez un élément canevas dans la page HTML, où l’élément canevas doit avoir trois attributs : ID, largeur et hauteur.
<canvas id="demo" width="600" height="600"></canvas>
Récupérez l'objet canevas et obtenez le contexte var cxt=document.getElementById('demo').getContext("2d");
Commencez à dessiner. Il existe deux formes, l'une est un remplissage et l'autre est un trait.
Code javascript :
<script language="javascript">
var cxt=document.getElementById('demo').getContext("2d");
cxt.beginPath();
cxt.fillStyle="#F00";/*设置填充颜色*/
cxt.fillRect(0,0,200,100);/*绘制一个矩形,前两个参数决定开始位置,后两个分别是矩形的宽和高*/
cxt.beginPath();
cxt.strokeStyle="#000";/*设置边框*/
cxt.lineWidth=3;/*边框的宽度*/
cxt.strokeRect(0,120,200,100);
cxt.beginPath();
cxt.moveTo(0,350);
cxt.lineTo(100,250);
cxt.lineTo(200,300);
cxt.closePath();/*可选步骤,关闭绘制的路径*/
cxt.stroke();
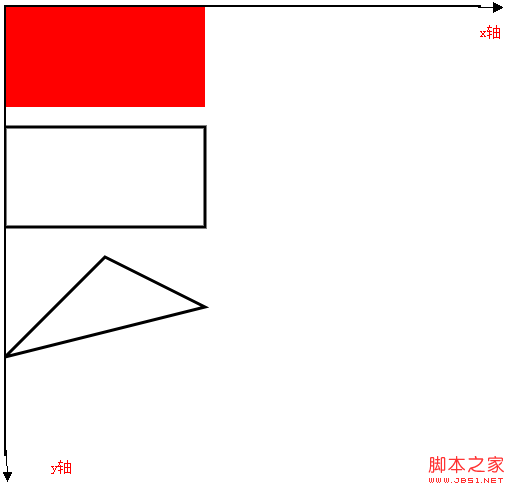
</script>Rendu : 
Ce qui précède est l'intégralité du contenu de cet article, j'espère que ce sera utile pour l'apprentissage de tous Aide, veuillez faire attention au site Web PHP chinois pour plus de contenu connexe !
Recommandations associées :
Comment dessiner un polygone basé sur des points aléatoires dans le canevas
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

