Maison >interface Web >Tutoriel H5 >Graphique dynamique 3D basé sur HTML5 Canvas
Graphique dynamique 3D basé sur HTML5 Canvas
- 不言original
- 2018-06-20 10:53:582342parcourir
Cet article présente principalement des exemples de graphiques dynamiques 3D basés sur HTML5 Canvas. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
J'ai découvert qu'il existe de nombreux graphiques utilisés dans la gestion de réseaux SCADA industriels ou de télécommunications. Bien que la plupart des gens utilisent des graphiques électroniques pour la production de graphiques, ils sont très faciles à utiliser, mais parfois nous ne pouvons pas appeler d'autres plug-ins. À l’heure actuelle, vous devez écrire vous-même ces magnifiques graphiques, mais les graphiques ne peuvent pas être rendus beaux facilement. . . J'ai vu une grille en vente sur un site internet et je l'ai trouvée plutôt pas mal, j'ai donc utilisé HT for Web 3D pour faire un petit exemple c'est assez simple et joli, haha~
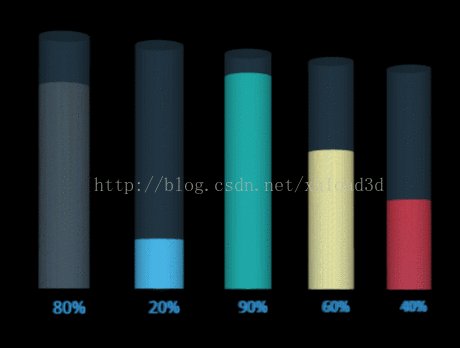
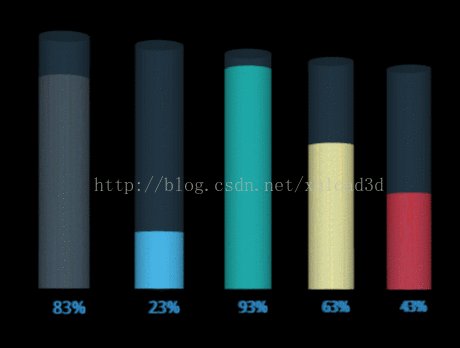
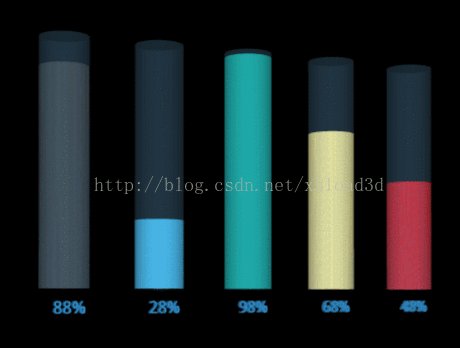
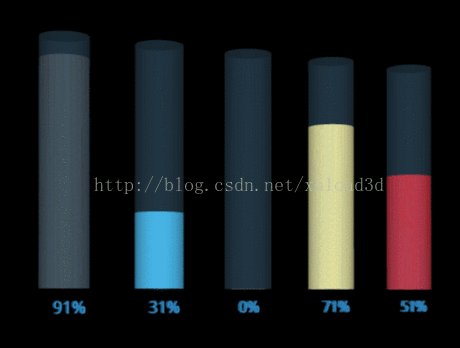
Le rendu dynamique est le suivant :

Cet exemple est vraiment facile à implémenter avec HT. Créez d'abord un modèle de données dm de base dans HT, puis ajoutez le modèle de données au composant 3d g3d, puis définissez-le. La perspective en 3D et ajouter le composant 3D à l'élément corps :
dm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); g3d.setEye(0, 185, 300); g3d.addToDOM(); g3d.getView().style.background = '#000';
Ensuite, l'étape suivante consiste à créer ces cinq barres de graphique. De cette façon, il y a un nœud dans la couche interne, un nœud transparent dans la couche externe et un texte 3D en bas affichant le pourcentage actuel.
Il est très simple de créer des nœuds dans la couche interne. J'utilise directement le ht.Node encapsulé par HT pour créer un nouvel objet nœud, puis je définis le style du nœud via la méthode node.s. :
var node = new ht.Node();
node.s({
'shape3d': cylinderModel,
'shape3d.color': color,
'3d.movable': false
});
node.a({
'myHeight': s3[1],
});
node.p3([p3[0], s3[1]/2, p3[2]]);
node.s3(s3);
dm.add(node);
Ce qui doit être expliqué, c'est le réglage du style 'shape3d':cylinderModel. Tout d'abord, l'attribut shape3d spécifie l'effet d'icône affiché sous forme de. Modèle 3D. Le cylindreModel est personnalisé avec HT. Pour un modèle 3D, veuillez vous référer au manuel de modélisation HT pour Web :
cylinderModel = ht.Default.createCylinderModel(1000, 0, 1000, false, false, true, true);
Ensuite, définissez un changement dynamique. attribut myHeight.Dans HT, node La méthode .a est réservée aux utilisateurs pour stocker des données commerciales. Nous pouvons ajouter n'importe quel nombre d'attributs ici.
La prochaine chose que nous voulons créer est un nœud transparent externe. Ce nœud est essentiellement construit de la même manière que le nœud interne, sauf qu'il a un paramètre de style un peu plus « transparent » :
var cNode = new ht.Node();
cNode.s({
'shape3d': cylinderModel,
'shape3d.transparent': true,
'shape3d.opacity': 0.2,
'label.color': '#fff',
'3d.movable': false
});
cNode.p3([p3[0], 50, p3[2]]);
cNode.s3(20, 100, 20);
dm.add(cNode);
Définissez d'abord 'shape3d.transparent' sur true, puis définissez la transparence de 'shape3d.opacity'.
Le dernier est le texte 3D. Pour restituer le texte 3D, vous avez besoin d'une police de caractères au format json, puis utilisez ht.Default.loadFontFace pour charger la police au format json dans la mémoire. Pour plus de détails, veuillez vous référer à. le manuel HT for Web 3D :
ht.Default.loadFontFace('./wenquanyi.json', function(){
//......
var text = new ht.Node();
text.s3([5, 5, 5]);
text.p3(cNode.p3()[0]-5, -10, 0);
dm.add(text);
text.s({
'shape3d' : 'text',
'shape3d.text': node.a('myHeight')+'%',
'shape3d.text.curveSegments': 1,
'3d.movable': false
});
});
Parce que la méthode de dessin de la police de caractères que nous utilisons est un mot composé d'innombrables triangles, qui occuperont beaucoup de mémoire, j'ai donc mis la courbe du graphique. La finesse est diminuée, mais elle reste très claire. Si vous pouvez trouver une police avec de meilleures performances, vous pouvez l'utiliser et me le faire savoir. Nous n'avons pas trouvé de police. cela prend moins de mémoire.
Enfin, pour changer dynamiquement le graphique à barres dans le graphique, nous devons définir des animations et mettre à jour les valeurs de police 3D de manière synchrone :
setInterval(function(){
if(node.a('myHeight') < 100){
node.a('myHeight', (node.getAttr('myHeight')+1));
node.s3(20, node.a('myHeight'), 20);
node.p3(p3[0], node.a('myHeight')/2, p3[2]);
}else{
node.a('myHeight', 0);
node.s3([20, 0, 20]);
node.p3([p3[0], 0, p3[2]]);
}
if (text) text.s('shape3d.text', node.a('myHeight')+'%');
}, 100);
Ici, mon attribut personnalisé "myHeight" joue un rôle décisif. J'utilise cet attribut pour stocker des variables, et la valeur de la variable peut être modifiée arbitrairement, afin que l'effet de liaison dynamique puisse être obtenu.
Si vous ne comprenez toujours pas, vous pouvez laisser un message ou accéder directement à notre site officiel pour consulter le manuel HT pour le Web. Il y a d'autres effets auxquels vous ne pouvez pas penser et qui peuvent être rapidement obtenus. ~
Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utiliser HTML5
Méthode Canvas pour dessiner des polygones tels que des triangles et des rectangles
Code JS et CSS pour implémenter des effets de fond dégradé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

