Maison >interface Web >tutoriel CSS >Utilisation et différence entre l'attribut zoom et l'attribut scale en CSS
Utilisation et différence entre l'attribut zoom et l'attribut scale en CSS
- 不言original
- 2018-06-15 09:59:174256parcourir
Cet article présente principalement l'utilisation et la différence entre l'attribut zoom et l'attribut scale en CSS. Il s'agit des connaissances de base pour l'apprentissage introductif du CSS. Les amis dans le besoin peuvent se référer à l'attribut
zoom.
Syntaxe :
zoom:normal |
normal :
Utilisez les dimensions réelles de l'objet.
d80b5def5ed1be6e26d91c2709f14170 :
Utilisez un nombre à virgule flottante pour définir le rapport de mise à l'échelle. Les valeurs négatives ne sont pas autorisées
0d9440149a08e357469e9125c806cdcb :
Définit la mise à l'échelle en pourcentage. Les valeurs négatives ne sont pas autorisées
Description :
Définit ou récupère la mise à l'échelle d'un objet.
La fonctionnalité de script correspondante est le zoom.
Attribut Scale
scale(); scale(x);
scale(x,y);1. scale(x,y) met à l'échelle l'élément
X représente le facteur d'échelle horizontal Y représente l'échelle verticale le facteur
Y est un paramètre facultatif S'il n'est pas défini, cela signifie que les facteurs d'échelle dans les directions X et Y sont les mêmes. Et sous réserve de X.
transform:scale(2,2.5);
2. L'élément scaleX(d80b5def5ed1be6e26d91c2709f14170) met uniquement à l'échelle l'élément sur l'axe X (direction horizontale).
La valeur par défaut est 1 et le point de base est toujours au centre de l'élément. Le point de base peut être modifié via transform-origin
transform:scaleX(2);
3. L'élément scaleY(d80b5def5ed1be6e26d91c2709f14170) met uniquement à l'échelle l'élément sur l'axe Y (direction verticale).
Le point de base est également au centre de l'élément. Le point de base peut être modifié via transform-origin.
transform:scaleY(2);
Regardez l'écriture de compatibilité :
La différence entre le zoom et l'échelle
.test{
-moz-transform:scale(2,2);
-webkit-transform:scale(2,2);
-o-transform:scale(2,2);
background:url(img/i.png) no-repeat;
width:198px;
height:133px;
}zoom et échelle les deux sont utilisés pour mettre à l'échelle des éléments, mais outre la compatibilité, il existe quelques différences entre les deux. Le zoom conservera l'élément dans le coin supérieur gauche, tandis que l'échelle est par défaut à la position médiane et peut être définie par transform-origin. De plus, l'ordre de rendu qu'ils exécutent est également différent et le zoom peut affecter le calcul de la boîte. Exécuter8b05045a5be5764f313ed5b9168a17e6
<style>
p {
width:300px;height:100px;
border:1px solid #CCC;
font-size:0px;
line-height:100px;
margin:10px;
}
span {
display:inline-block;
height:80px;width:200px;background:#F5F5F5;
vertical-align:middle;
overflow:hidden;
}
</style>
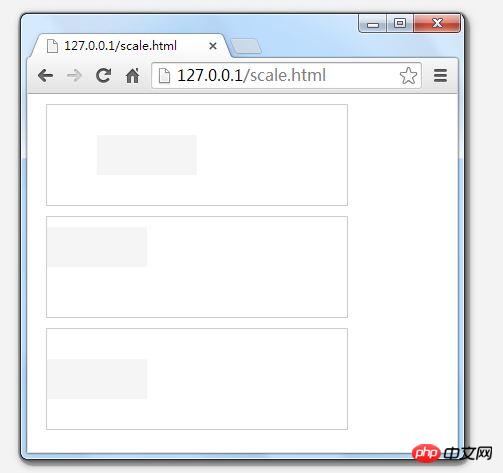
<p>
<span style="-webkit-transform:scale(0.5);"></span>
</p>
<p>
<span style="
-webkit-transform-origin:top left;
-webkit-transform:scale(0.5);
"></span>
</p>
<p>
<span style="zoom:0.5;"></span>
</p>Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. Veuillez faire attention. vers du contenu plus connexe.  Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

