Maison >interface Web >tutoriel CSS >Comment dessiner des triangles transparents avec CSS
Comment dessiner des triangles transparents avec CSS
- 不言original
- 2018-06-15 10:03:273150parcourir
Cet article vous apprend principalement à dessiner des triangles transparents en utilisant CSS. Dessiner des triangles avec CSS est très simple. Cet article résoudra ce problème pour vous. Les amis intéressés peuvent se référer à
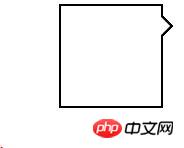
. css Implémentez le style d'image suivant. Je ne me souviens pas des valeurs de pixels spécifiques. C'est facile à définir (Questions d'entretien de recrutement d'automne Baidu 2014) :
<p id="demo"></p>

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset=utf-8>
<title>demo</title>
</head>
<style>
#demo{
width:100px;
height:100px;
border:2px solid #000;
}
#demo:before{
content:'';
display:block;
width:0;
height:0;
position:relative;
top:10px;
left:100px;
border-left:9px solid #000;
border-top:7px solid transparent;
border-bottom:7px solid transparent;
}
#demo:after{
content:'';
display:block;
width:0;
height:0;
position:relative;
top:-2px;
left:100px;
border-left:7px solid #fff;
border-top:5px solid transparent;
border-bottom:5px solid transparent;
}
</style>
<body>
<p id='demo'></p>
<script>
</script>
</body>
</html>Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :
Utilisez CSS3 pour dessiner des graphiques de base
Utilisez CSS3 pour obtenir un effet de retournement d'image
Analyse sur la différence entre l'utilisation de rgba et de l'opacité pour définir la transparence en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

