Maison >interface Web >tutoriel CSS >css+transition pour rendre l'animation visible et invisible
css+transition pour rendre l'animation visible et invisible
- php中世界最好的语言original
- 2018-06-13 14:00:502803parcourir
Cette fois je vais vous présenter les précautions pour réaliser des animations visibles et invisibles avec css+transition Ce qui suit est un cas pratique, jetons un oeil.
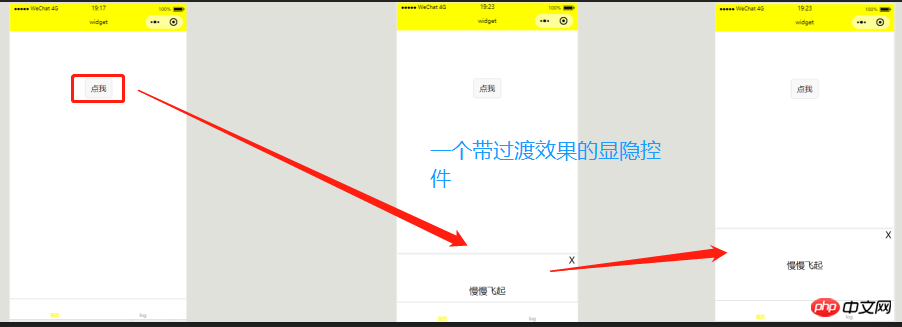
Jetons d'abord un coup d'œil aux rendus

Un widget avec un effet de transition comme celui-ci a une chance relativement élevée d'être utilisé dans notre développement réel. Cependant, dans le processus de développement des mini-programmes WeChat, certains amis peuvent trouver que l'attribut de transition n'est pas facile à utiliser (expliqué ci-dessous), nous envisagerons donc d'utiliser l'API wx.createAnimation officiellement fournie par WeChat pour créer des animations.
Ensuite, je vais vous montrer comment rendre l'attribut de transition facile à utiliser dans ce besoin. Le code est ci-dessous
page({
data: {
show:false//用于显示或隐藏控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
/*显示前*/
.mask-con{
transition: 1s;
position: fixed;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
/*显示后*/
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
Dans le code ci-dessus, nous l'ajoutons d'abord. aux données Une variable show est définie pour l'état d'affichage du contrôle mask-con. Cette variable est alternativement modifiée dans la fonction chanMask, puis la fonction chanMask est liée aux événements de clic du bouton et des contrôles de fermeture. décidez s'il faut masquer en fonction de show. -con (notre contrôle d'animation) ajoute une classe : mask-con-show Nous avons donc ici implémenté un widget visible et caché avec transition, mais pour certains besoins cela est encore trop réticent, comme le situation ci-dessous :

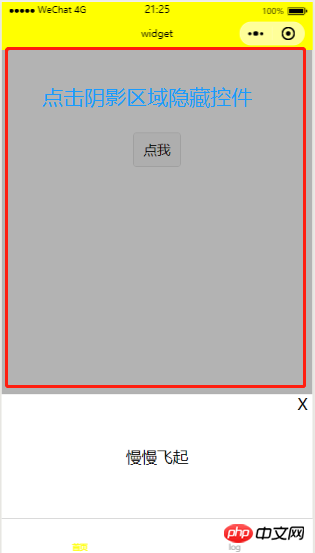
De nombreuses applications ou mini-programmes utilisent désormais cette méthode pour fermer les contrôles des fenêtres contextuelles. Le fait que l'utilisateur X clique ne suffit pas. Certains amis intelligents peuvent voir cela. Je voudrais ajouter un autre contrôle d'ombre sous le masque-con et le lier à notre fonction chanMask. Dans ce cas, le contrôle d'ombre et notre masque-con peuvent ne pas être dans leur ensemble, ce qui n'est pas assez intuitif, par exemple. le leader veut que cette ombre ait pour effet d'approfondir lentement la couleur de l'affichage et de s'estomper lentement lors du masquage. Afin de faire face à cette situation, nous ajustons le code comme suit :
page({
data: {
show:false//用于显示或隐藏mask控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
.mask-shadow{
width: 100%;
height: 100%;
opacity: 0;
transition: 1s;
}
.mask-shadow-on{
opacity: 0.3;
}
.mask-con{
position: absolute;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
transition: 1s;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}">
<view class="mask-shadow {{show ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>
Ici, nous définissons deux styles. classes Nommez mask-shadow-on et mask-con-show pour définir l'ombre et l'effet de l'animation masque-con du contrôle principal (le code spécifique est déterminé en fonction de vos propres besoins). pas de problèmes. Alors lance une vague d'abord, Emma, que se passe-t-il ? L'ombre et notre masque-con sont directement affichés sans aucun effet de transition. Alors pourquoi cela affecte-t-il l'effet de notre programme, après réflexion, le blogueur a découvert que notre attribut de transition peut être invalide lorsque l'affichage est nul, alors certains amis ici. peut demander : « Blogger, c'est faux. Nous avons clairement configuré l'affichage du masque pour qu'il soit bloqué, pourquoi avons-nous toujours ce problème ? Cependant, une fois que notre variable show est définie sur true, notre contrôle d'ombre et notre contrôle principal ajouteront immédiatement le nom de la classe de style post-animation. Ce temps est plus long que l'affichage du masque. Le temps doit donc être plus rapide, donc notre machine pense que. le masque est toujours dans la situation où l'affichage n'est pas
Par exemple : le masque est le patron de toute cette zone. Ce patron n'a pas encore terminé sa performance. Que faites-vous, le jeune frère est déjà venu. Où voulez-vous mettre le visage du patron ? Sinon, je dois tuer tous ceux qui me volent la vedette et voir comment vous vous comportez. Ce patron ne parle pas beaucoup. Si vous lui volez la vedette, il ne sera pas content si vous ne jouez pas (expérience utilisateur), et il ne vous le dira pas après la représentation. Alors, que devez-vous faire si ce patron. est-ce si difficile à entretenir ? Certains amis se sentent déjà confus. Alors qu’attendez-vous ? Décrochez le téléphone que vous avez en main et appelez la hotline. . . . . Ah, c'est trop loin
En fait, la solution est très simple Oui, la réponse est la fonction setTimeout() Allez, changeons encore le code :
. Dans le code ci-dessus, nous avons ajouté une nouvelle variable runAM aux données à utiliser comme identifiant lorsque l'animation commence à être exécutée, puis avons défini un délai variable pour définir le délai dans la fonction chanMask. Le code peut être un peu compliqué. Le blogueur l'expliquera en gros icipage({
data: {
show:false,//用于显示或隐藏mask控件
runAM:false//用于动画执行的根据
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
var delay = isShow ? 30 : 1000;//第一个时间是博主测出来控件显示所需的时间,第二个是动画所需的时间
if(isShow){
this.setData({
show:isShow
});
}else{
this.setData({
runAM:isShow
})
}
setTimeout(function(){
if(isShow){
this.setData({
runAM:isShow
});
}else{
this.setData({
show:isShow
});
}
}, delay);
}
})
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}" bindtap="chanMask">
<view class="mask-shadow {{runAM ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{runAM ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>
L'ensemble du processus du programme est basé sur la variable isShow
Quand isShow est vrai, cela signifie que nous devons ouvrir le contrôle du masque, donc nous. afficher d'abord le contrôle masque, puis Après un délai de 30 millisecondes, ajouter un nom de classe de style au contrôle à animer
Lorsque isShow est faux, on supprime d'abord le nom de classe du contrôle d'animation (après suppression , l'animation reprendra sa forme originale). Laissez ensuite le masque se cacher après un délai de 1000 millisecondes (le temps nécessaire à l'animation)
Concernant le réglage de la première valeur du délai, le blogueur lui-même a mesuré Si vous craignez toujours que le contrôle ne s'affiche pas, peu importe que vous le définissiez sur 50 millisecondes ou 100 millisecondes, cette différence de temps de 0,1 seconde n'aura pas un grand impact sur l'expérience utilisateur. 1 seconde et il n'y a pas de réponse, je peux seulement dire de changer de téléphone
Au final, vous constaterez que tout au long du processus, le blogueur n'appelle qu'une seule fonction pour afficher ou masquer, et ne crée pas de nouvelle fonction pour la fermer. Ce genre d'écriture est très maladroit et déraisonnable
.Cette méthode s'applique également à Yu H5
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment personnaliser le code du formulaire de connexion avec Vue.js
Utiliser JS au premier plan- fin et back-end Envoyer Json
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

