Maison >interface Web >Tutoriel H5 >Comment mettre à niveau une application développée par H5 hybride
Comment mettre à niveau une application développée par H5 hybride
- 不言original
- 2018-06-12 17:18:431755parcourir
Cet article présente principalement comment mettre à niveau l'application de développement hybride H5. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Une fois le développement de notre application terminé, il est inévitable que le produit soit mis à niveau à l'avenir, nous espérons donc que l'application sera automatiquement mise à niveau sur le téléphone mobile du client, qui peut être divisé en automatique mise à niveau et mise à niveau manuelle.
Mise à niveau automatique : généralement lorsque l'application client ouvre la page d'accueil pour la première fois.
Mise à niveau manuelle : fournissez une entrée de mise à niveau dans l'interface de l'application.
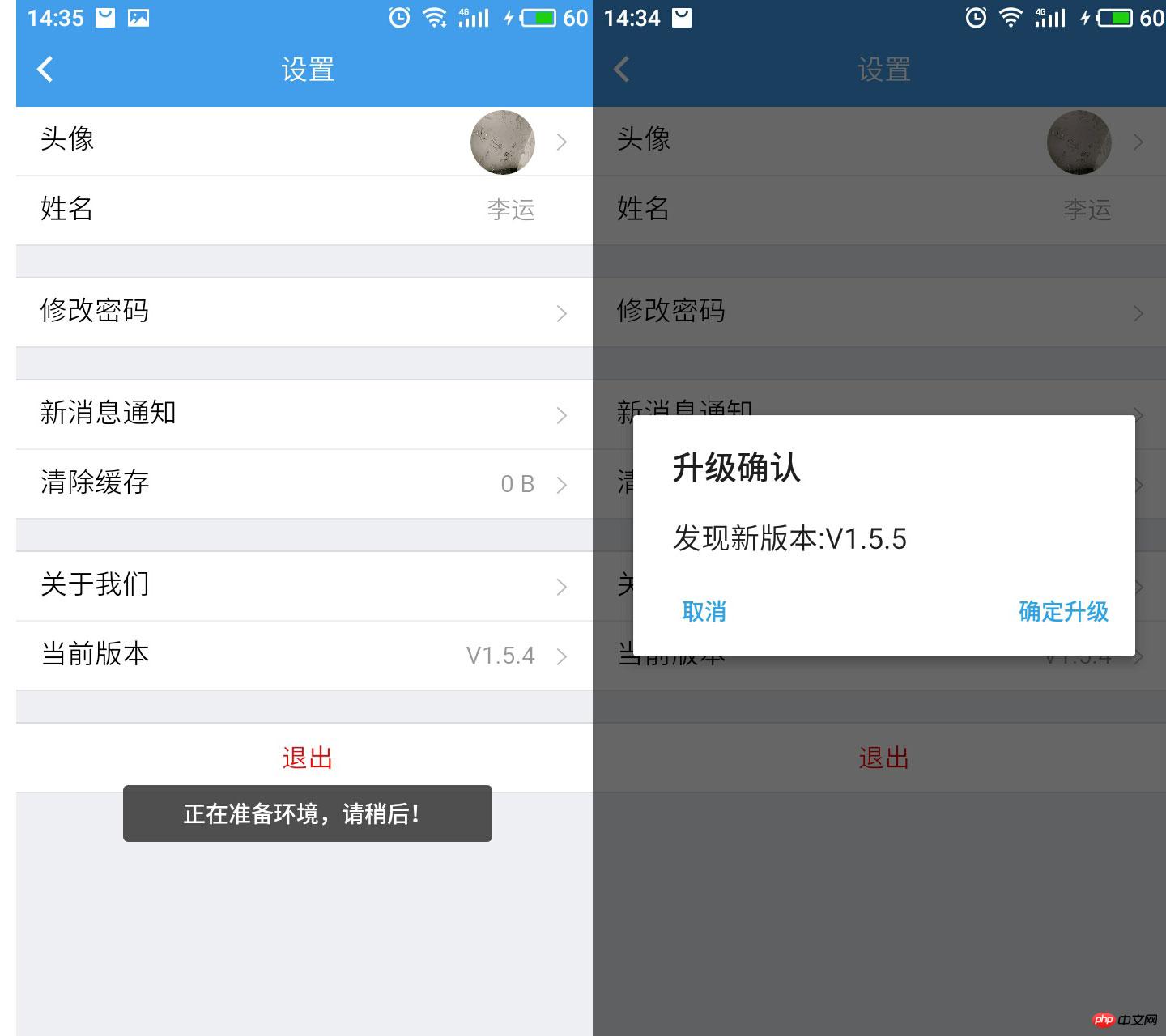
L'effet d'interface est démontré comme suit :

Le code est en fait très simple, mais il doit être traité séparément pour iOS et Android. L'idée de base est d'obtenir le numéro de version de l'application locale, puis de le comparer avec le numéro de version de l'application sur le serveur, s'il est inférieur au numéro de version de l'application sur le serveur, effectuez une opération de mise à jour.
var btn = ["确定升级", "取消"];
//获取app系统更新[是否手动点击获取更新]
function appUpdate(ismanual) {
console.log('appUpdate');
mui.plusReady(function () {
plus.runtime.getProperty(plus.runtime.appid, function (inf) {
ver = inf.version;
console.log('ver:' + ver);
var url = config.GetAppVersion;
var client;
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) { //苹果手机
mui.ajax({
type: "get",
dataType: 'json',
url: "https://itunes.apple.com/lookup?id=1318127518",//获取当前上架APPStore版本信息
data: {
id: 131812xxxx //APP唯一标识ID
},
contentType: 'application/x-www-form-urlencoded;charset=UTF-8',
success: function (data) {
console.log('data:' + JSON.stringify(data));
var resultCount = data.resultCount;
for (var i = 0; i < resultCount; i++) {
var normItem = data.results[i].version;
console.log('normItem:' + normItem)
if (normItem > ver) {
var _msg = "发现新版本:V" + normItem;
//plus.nativeUI.alert("发现新版本:V" + normItem);
mui.confirm(_msg, '升级确认', btn, function (e) {
if (e.index == 0) { //执行升级操作
document.location.href = 'https://itunes.apple.com/cn/app/san-gu-hui/id131812xxxx?mt=8'; //上新APPStore下载地址
}
});
return;
}
}
if (ismanual) {
mui.toast('当前版本号已是最新');
}
return;
}
});
} else if (/android/.test(ua)) {
mui.ajax(url, {
data: {
apkVersion: ver,
},
dataType: 'json',
type: 'get',
timeout: 10000,
success: function (data) {
//console.log('data:'+JSON.stringify(data))
if (data.StatusCode = 200 && data.Data > ver) {
//mui.toast("发现新版本:V" + data.Data);//获取远程数据库中上新andriod版本号
var _msg="发现新版本:V" + data.Data;
mui.confirm(_msg, '升级确认', btn, function (e) {
if (e.index == 0) { //执行升级操作
plus.nativeUI.toast("正在准备环境,请稍后!");
var dtask = plus.downloader.createDownload(config.apkUrl, {}, function (d, status) {
if (status == 200) {
var path = d.filename;//下载apk
plus.runtime.install(path); // 自动安装apk文件
} else {
plus.nativeUI.alert('版本更新失败:' + status);
}
});
dtask.start();
}
});
} else {
console.log('当前版本号已是最新');
if (ismanual) {
mui.toast('当前版本号已是最新');
}
return;
}
},
error: function (xhr, type, errerThrown) {
if (ismanual) {
mui.toast('网络异常,请稍候再试');
}
}
});
}
});
});
}Nos applications iOS sont publiées dans l'App Store d'Apple, tandis que les applications Android sont déployées directement sur nos propres serveurs (comme les serveurs IIS), car il y a trop de marchés d'applications Android. mettre à jour la version à chaque fois est une chose très gênante. Chaque fois que vous publiez une version, vous devez vous rendre sur tous les marchés d'applications Android pour soumettre des mises à jour.
Il convient de noter que lors de l'appel de cette méthode par mise à jour manuelle et mise à jour automatique, différents paramètres doivent être transmis, car dans la mise à jour automatique, si le système détecte que la version actuelle est déjà la dernière version, il le fera ne sera pas affiché sur l'écran du client, et s'il est mis à jour manuellement, s'il s'agit déjà de la dernière version, le client doit en être informé.
Appel de mise à jour automatique : appUpdate();//Détecter la mise à jour de l'application
Appel de mise à jour manuelle : appUpdate(true);//Détecter la mise à jour de l'application
Ce qui précède est l'intégralité Contenu de l'article, j'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

