Maison >interface Web >Tutoriel H5 >Comment implémenter la fonction vidéo en direct en HTML5
Comment implémenter la fonction vidéo en direct en HTML5
- 不言original
- 2018-06-12 11:56:2238652parcourir
La diffusion vidéo en direct est devenue très populaire récemment. J'ai découvert que les solutions actuelles de diffusion vidéo en direct sur le WEB sont HLS et RTMP. Le côté WEB mobile est actuellement principalement HLS, et le côté PC est principalement RTMP. les performances temporelles sont meilleures. Ensuite, nous nous concentrerons sur ces deux Un protocole de streaming vidéo est utilisé pour partager les thèmes de diffusion en direct H5. Partageons avec vous une explication détaillée des idées de diffusion vidéo en direct HTML5 à travers cet article.
Avant-propos
Il n'y a pas si longtemps, j'ai pris le temps de faire quelques recherches et explorations sur la diffusion vidéo en direct actuellement populaire, de comprendre son processus global de mise en œuvre, et explorez la faisabilité de la diffusion HTML5 en direct sur le terminal mobile. On constate que les solutions actuelles de diffusion vidéo en direct grand public sur le WEB sont HLS et RTMP. La partie WEB mobile est actuellement basée sur HLS (HLS a des problèmes de latence, vous pouvez également utiliser RTMP à l'aide de la vidéo. .js), et l'extrémité PC utilise RTMP Afin d'obtenir de meilleures performances en temps réel, le partage de thèmes de diffusion en direct H5 sera effectué autour de ces deux protocoles de streaming vidéo.1. Protocoles de streaming vidéo HLS et RTMP
1. Live Streaming (HLS en abrégé) est un protocole de streaming vidéo basé sur HTTP, implémenté par Apple, Safari sur Mac OS et Safari sur iOS prennent tous en charge HLS. Les versions supérieures d'Android ajoutent également la prise en charge de HLS. Certains clients courants tels que MPlayerX et VLC prennent également en charge le protocole HLS. Le protocole HLS est basé sur HTTP, et un serveur qui fournit HLS doit faire deux choses :
Encodage : encoder les images au format H.263 et encoder les sons en MP3 ou HE-AAC Encodage, et enfin conditionné dans un conteneur MPEG-2 TS (Transport Stream) ; segmentation : divisez le fichier TS encodé en petits fichiers avec le suffixe ts de longueur égale et générez un fichier d'index en texte brut .m3u8 que le navigateur utilise m3u8 ; fichiers. m3u8 est très similaire au format de liste audio m3u. Vous pouvez simplement considérer m3u8 comme une liste de lecture contenant plusieurs fichiers ts. Le lecteur les lit un par un dans l'ordre, puis demande le fichier m3u8 après les avoir tous lus, et obtient la liste de lecture contenant le dernier fichier ts pour continuer la lecture, et le cycle recommence. L'ensemble du processus de diffusion en direct repose sur un m3u8 constamment mis à jour et un tas de petits fichiers ts doivent être mis à jour dynamiquement, et ts peut passer par un CDN. Un format de fichier m3u8 typique est le suivant :
Vous pouvez voir que l'essence du protocole HLS est toujours une requête/réponse HTTP, donc il a une bonne adaptabilité. Non affecté par les pare-feu. Mais il a aussi une faiblesse fatale : le retard est très flagrant. Si chaque ts est divisé en 5 secondes et qu'un m3u8 met 6 index ts, cela entraînera un délai d'au moins 30 secondes. Si vous réduisez la longueur de chaque ts et réduisez le nombre d'index dans m3u8, le délai sera effectivement réduit, mais cela entraînera une mise en mémoire tampon plus fréquente et la pression des requêtes sur le serveur augmentera également de façon exponentielle. Nous ne pouvons donc trouver un compromis qu’en fonction de la situation réelle.#EXTM3U #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=200000 gear1/prog_index.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=311111 gear2/prog_index.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=484444 gear3/prog_index.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=737777 gear4/prog_index.m3u8
Pour les navigateurs prenant en charge HLS, écrivez simplement ceci pour jouer :
Remarque : HLS est sur PC et ne prend en charge que le navigateur Safari. Semblable au navigateur Chrome, la balise vidéo HTML5634240a5901e6a50af1bf103ffff6583a6a9c6d3f311dabb528ad355798dc27d
ne peut pas lire le format m3u8. Vous pouvez utiliser directement certaines solutions plus matures sur Internet, telles que : sewise-player, MediaElement, videojs-contrib-hls, jwplayer .
2. Real Time Messaging ProtocolReal Time Messaging Protocol (RTMP en abrégé) est un ensemble de protocoles de diffusion vidéo en direct développés par Macromedia et appartient désormais à Adobe. Cette solution nécessite la création d'un service de streaming RTMP spécialisé tel qu'Adobe Media Server, et seul Flash peut être utilisé pour implémenter le lecteur dans le navigateur. Ses performances en temps réel sont très bonnes et le délai est très faible, mais son inconvénient est qu'il ne prend pas en charge la lecture WEB mobile. Bien qu'il ne puisse pas être lu sur la page H5 d'iOS, vous pouvez écrire votre propre décodage et analyse pour les applications iOS natives, avec une faible latence et de bonnes performances en temps réel. Côté navigateur, la balise vidéo HTML5
ne peut pas lire les vidéos en protocole RTMP, ce qui peut être réalisé via video.js.
89746fa42e6639624db223658efe656b
81fadcec8b2d77dd041bb7285e564d7e
3d9ab59ae1bd658ff8a687eb40826d0f
a6a9c6d3f311dabb528ad355798dc27d
ed2103ecac15361885615b704a6477d52cacc6d41bbb37262a98f745aa00fbf0
3f1c4e4b6b16bbbd69b2ee476dc4f83a
videojs.options.flash.swf = ‘video.swf’;
videojs(‘example_video_1′).ready(function() {
this.play();
});
2cacc6d41bbb37262a98f745aa00fbf03. Comparaison des protocoles de streaming vidéo HLS et RTMP
 2. Format de diffusion en direct
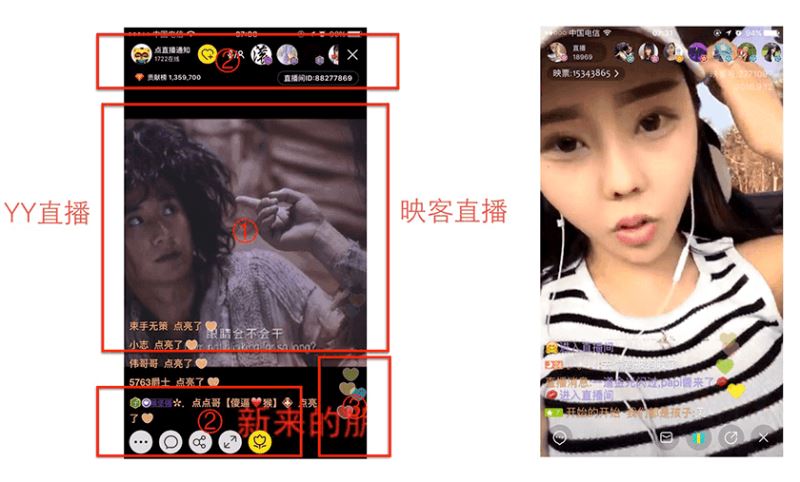
2. Format de diffusion en direct
Le format d'affichage de diffusion en direct actuel est généralement YY Live. , Yingke Il existe de nombreuses pages de diffusion en direct, et vous pouvez voir que leur structure peut être divisée en trois couches :  ① Couche vidéo d'arrière-plan
① Couche vidéo d'arrière-plan
② Module de suivi et de commentaires
③ J'aime l'animation
Le H5 actuel est similaire à une page de diffusion en direct, et la mise en œuvre n'est pas techniquement difficile. Il peut être divisé en :
① L'arrière-plan vidéo en bas utilise la balise vidéo pour la lecture
.② Suivre et commenter Le module utilise WebScoket pour envoyer et recevoir de nouveaux messages en temps réel via DOM et CSS3
③ Aimez et utilisez l'animation CSS3
Après avoir compris le format de diffusion en direct, commençons comprendre le processus de diffusion en direct dans son ensemble.
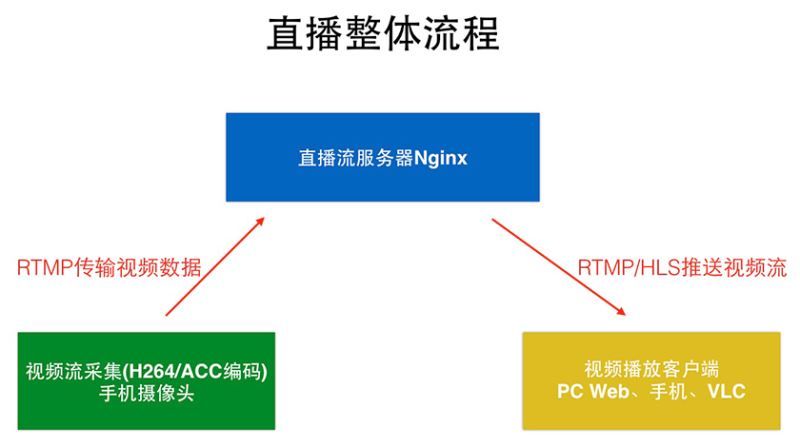
3. Le processus global de diffusion en direct
Le processus global de diffusion en direct peut être grossièrement divisé en :
Collection de vidéos terminal : il peut s'agir d'un ordinateur. Le périphérique d'entrée audio et vidéo du téléphone mobile, ou la caméra ou le microphone du téléphone mobile, est actuellement dominé par la vidéo du téléphone mobile.

Serveur vidéo de streaming en direct : un serveur Nginx, qui collecte le flux vidéo (encodage H264/ACC) transmis par la fin de l'enregistrement vidéo, l'analyse et l'encode côté serveur , et pousse la vidéo au format RTMP/HLS qui est diffusée vers le lecteur vidéo.
Lecteur vidéo : Il peut s'agir du lecteur sur l'ordinateur (QuickTime Player, VLC), du lecteur natif sur le téléphone mobile, et de la balise vidéo H5, etc. Actuellement, le lecteur natif sur le téléphone mobile est le principal.
(Groupe d'échange d'apprentissage Web front-end : 328058344. Le chat est interdit, pas d'entrée sauf si vous êtes intéressé !)
4. Enregistrement vidéo H5
Pour l'enregistrement vidéo H5, vous pouvez utiliser le puissant webRTC (Web Real-Time Communication), qui est une technologie qui prend en charge les navigateurs Web pour les conversations vocales ou vidéo en temps réel. n'est pris en charge que sur Chrome sur PC et est pris en charge sur les terminaux mobiles.
Processus de base d'enregistrement vidéo à l'aide de webRTC
① Appelez window.navigator.webkitGetUserMedia()
Obtenez les données vidéo de la caméra PC de l'utilisateur.
② Convertissez les données de flux vidéo obtenues en window.webkitRTCPeerConnection
(un format de données de flux vidéo).
③ Utilisez WebScoket
pour transmettre des données de streaming vidéo au serveur.
Remarque :
Bien que Google ait fait la promotion du WebRTC et que de nombreux produits matures soient apparus, la plupart des navigateurs mobiles ne prennent pas encore en charge le webRTC (le dernier iOS 10.0 ne le prend pas non plus en charge), donc le vrai l'enregistrement vidéo doit encore être réalisé par le client (iOS, Android), et l'effet sera meilleur.

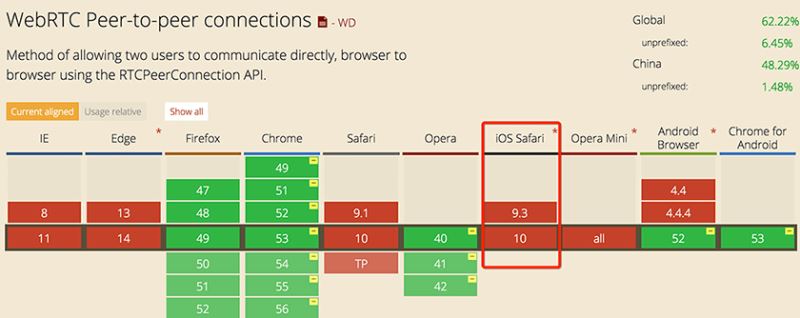
Support WebRTC
Support WebRTC
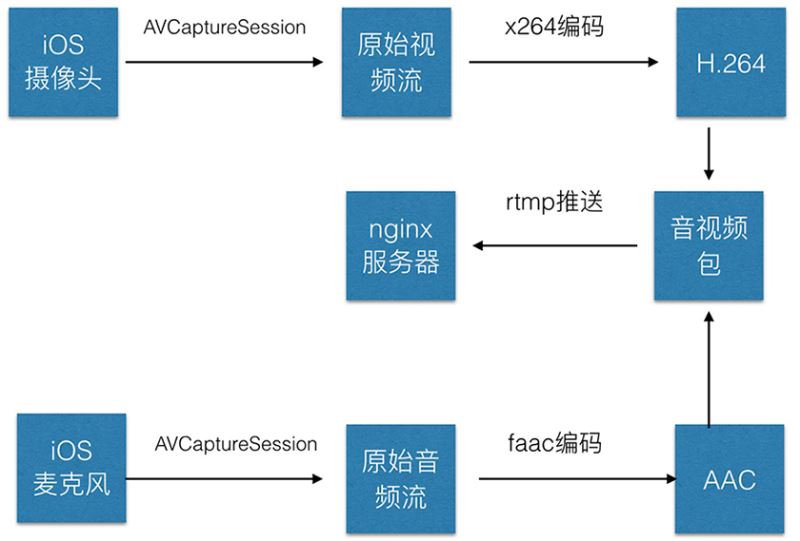
L'application native iOS appelle la caméra pour enregistrer le processus vidéo
① Audio et video Collection, le flux de données audio et vidéo original peut être collecté à l'aide de AVCaptureSession et AVCaptureDevice.
② Encodez H264 pour la vidéo et AAC pour l'audio. Il existe des bibliothèques d'encodage encapsulées (encodage x264, encodage faac, encodage ffmpeg) dans iOS pour encoder l'audio et la vidéo.
③ Assemblez et emballez les données audio et vidéo encodées.
④ Établissez une connexion RTMP et transmettez-la au serveur.
 5. Construire Ng
5. Construire Ng
5. Construire le service de diffusion en direct Nginx+Rtmp
Installez nginx, nginx-rtmp-module
① Clonez d'abord le projet nginx localement :
brew tap homebrew/nginx
② Exécutez et installez nginx-rtmp-module
brew install nginx-full –with-rtmp-module
2. Fichier de configuration nginx.conf, configurez RTMP, HLS
Trouvez le fichier de configuration nginx.conf (chemin /usr/local/etc/nginx/nginx.conf), configurez RTMP et HLS.
① Ajoutez le contenu de la configuration rtmp avant le nœud http :

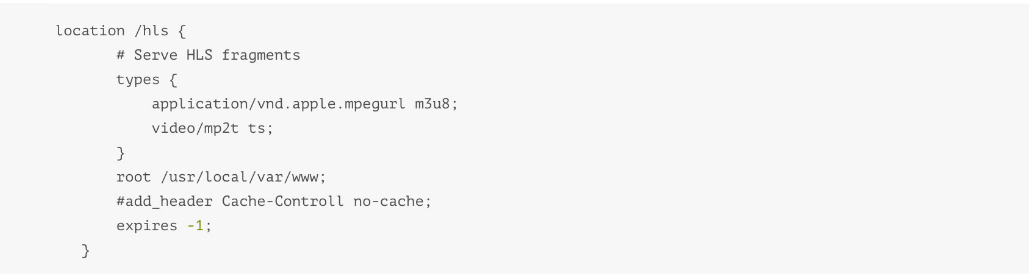
② Ajoutez la configuration hls dans http

3. 重启nginx服务
重启nginx服务,浏览器中输入 http://localhost:8080,是否出现欢迎界面确定nginx重启成功。
nginx -s reload
六、直播流转换格式、编码推流
当服务器端接收到采集视频录制端传输过来的视频流时,需要对其进行解析编码,推送RTMP/HLS格式视频流至视频播放端。通常使用的常见编码库方案,如x264编码、faac编码、ffmpeg编码等。鉴于 FFmpeg 工具集合了多种音频、视频格式编码,我们可以优先选用FFmpeg进行转换格式、编码推流。
1.安装 FFmpeg 工具
brew install ffmpeg
2.推流MP4文件
视频文件地址:/Users/gao/Desktop/video/test.mp4
推流拉流地址:rtmp://localhost:1935/rtmplive/home,rtmp://localhost:1935/rtmplive/home
//RTMP 协议流 ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -acodec aac -f flv rtmp://10.14.221.17:1935/rtmplive/home //HLS 协议流 ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -q 10 rtmp://10.14.221.17:1935/hls/test
注意:
当我们进行推流之后,可以安装VLC、ffplay(支持rtmp协议的视频播放器)本地拉流进行演示
3.FFmpeg推流命令
① 视频文件进行直播
ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -q 10 rtmp://192.168.1.101:1935/hls/test ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -q 10 rtmp://10.14.221.17:1935/hls/test
② 推流摄像头+桌面+麦克风录制进行直播
ffmpeg -f avfoundation -framerate 30 -i “1:0″ \-f avfoundation -framerate 30 -video_size 640x480 -i “0” \-c:v libx264 -preset ultrafast \-filter_complex ‘overlay=main_w-overlay_w-10:main_h-overlay_h-10′ -acodec libmp3lame -ar 44100 -ac 1 -f flv rtmp://192.168.1.101:1935/hls/test
更多命令,请参考:
FFmpeg处理RTMP流媒体的命令大全
FFmpeg常用推流命令
七、H5 直播视频播放
移动端iOS和 Android 都天然支持HLS协议,做好视频采集端、视频流推流服务之后,便可以直接在H5页面配置 video 标签播放直播视频。
<video controls preload=“auto” autoplay=“autoplay” loop=“loop” webkit-playsinline> <source src=“http://10.14.221.8/hls/test.m3u8″ type=“application/vnd.apple.mpegurl” /> <p class=“warning”>Your browser does not support HTML5 video.</p> </video>
八、总结
本文从视频采集上传,服务器处理视频推流,以及H5页面播放直播视频一整套流程,具体阐述了直播实现原理,实现过程中会遇到很多性能优化问题。
① H5 HLS 限制必须是H264+AAC编码。
② H5 HLS 播放卡顿问题,server 端可以做好分片策略,将 ts 文件放在 CDN 上,前端可尽量做到 DNS 缓存等。
③ H5 直播为了达到更好的实时互动,也可以采用RTMP协议,通过video.js 实现播放。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
HTML5
video播放器全屏(fullScreen)实现的方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

