Maison >interface Web >Tutoriel H5 >Solution au problème selon lequel la balise vidéo en HTML5 ne peut pas lire le mp4
Solution au problème selon lequel la balise vidéo en HTML5 ne peut pas lire le mp4
- 不言original
- 2018-06-11 17:22:232421parcourir
Cet article vous présente principalement comment résoudre le problème selon lequel la balise vidéo en HTML5 ne peut pas lire MP4. L'introduction dans l'article est très détaillée. Je pense qu'elle aura une certaine valeur de référence et d'apprentissage pour les études ou le travail de chacun. ceux qui en ont besoin peuvent suivre. Jetons un coup d'oeil ensemble.
Avant-propos
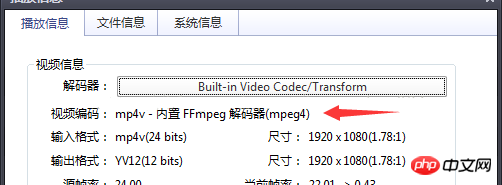
J'ai récemment découvert un problème. J'ai enregistré un fichier 1.mp4 sur mon téléphone portable et il peut être lu normalement par le grand public. navigateurs. Mais l'utilisation de l'usine de format pour transcoder le fichier rmvb en 2.mp4 ne peut pas être lue. La solution a finalement été résolue en recherchant des informations pertinentes. Je la partagerai ci-dessous pour votre référence et votre étude. Jetons un coup d'œil à l'introduction détaillée :
Analyse du problème
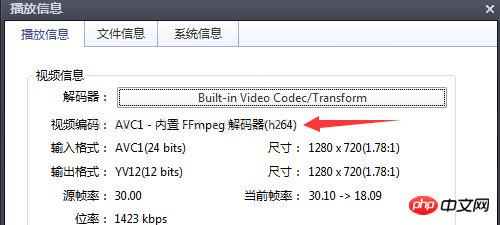
Attributs vidéo enregistrés par téléphone mobile :

Consultez la documentation pour connaître les formats vidéo et les encodages pris en charge par la balise vidéo :
- MPEG4 = avec encodage vidéo H.264 et audio AAC Fichier MPEG4 encodé
- WebM = Fichier WebM avec encodage vidéo VP8 et encodage audio Vorbis
- Ogg = avec encodage vidéo Theora et Ogg encodé audio Vorbis
Solution
La balise vidéo permet plusieurs éléments sources. L'élément source peut lier différents fichiers vidéo. Le navigateur utilisera le premier. Format reconnaissable, qui peut être utilisé pour résoudre les problèmes de compatibilité du navigateur.<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez prêter attention à. le site PHP chinois ! Recommandations associées :
HTML5
Méthode pour implémenter le plein écran (plein écran) du lecteur vidéo
HTML5
Contrôle de lecture de la balise vidéo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

