Maison >interface Web >js tutoriel >Explication détaillée des étapes pour importer et utiliser les composants vue-cli
Explication détaillée des étapes pour importer et utiliser les composants vue-cli
- php中世界最好的语言original
- 2018-06-08 15:07:424324parcourir
Cette fois, je vais vous donner une explication détaillée des étapes pour importer et utiliser le composant vue-cli Quelles sont les précautions pour importer et utiliser le composant vue-cli Ce qui suit est un cas pratique, jetons un coup d'œil ? .
Un fichier est un module, qui nécessite l'introduction du module et la méthode d'exposition du module
Les trois étapes d'utilisation d'un autre composant dans un composant : introduction du composant, enregistrement du composant , et en utilisant le composant
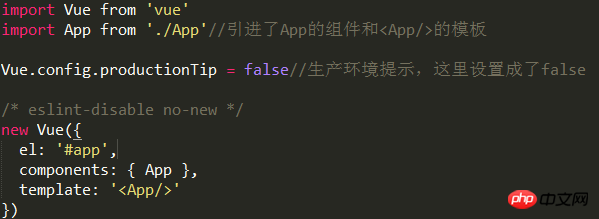
1. Interprétation du fichier Main.js
C'est le fichier d'entrée de l'ensemble du projet,
.import (es6) introduit vue. et le composant racine app.vue
Enfin nouvelle Vue, démarrez l'application

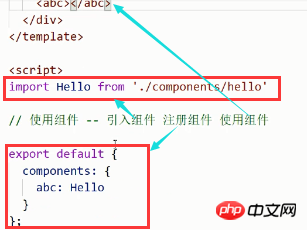
2. Utilisation des composants
Les composants définis sont généralement. placé dans le répertoire des composants
. Le processus d'utilisation d'un composant
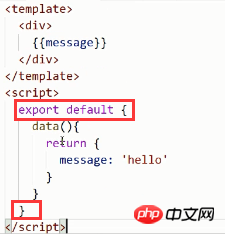
a. Le fichier référencé expose l'objet (s'il n'y a pas de script dans le composant, il n'a pas besoin d'être exposé)

b. Le composant parent introduit le composant enfant et l'enregistre comme composants (les composants globaux n'ont pas besoin d'être introduits), utilisez le composant

extension : import
import OO from XX
1.import équivaut à Utiliser var ou let pour déclarer une variable OO (la personnalisation, la déstructuration et l'affectation sont toutes deux possibles)
2.from : Quel fichier importer
. S'il s'agit d'un fichier défini par vous-même, assurez-vous d'écrire le chemin relatif' ./'
. les modules n'ont pas besoin d'être écrits

importer la variable depuis 'chemin du module
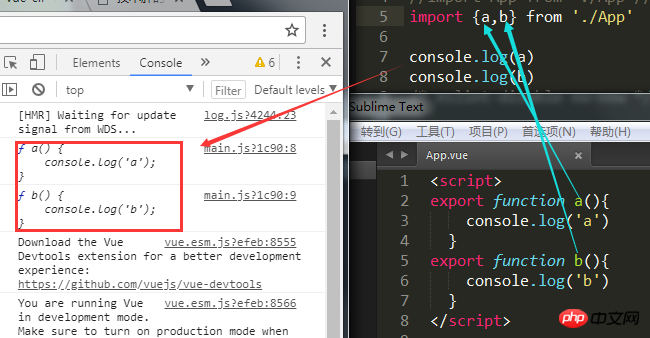
importer {affectation de déstructuration} depuis 'Chemin du module
importer {* comme variable} depuis 'Chemin du module
3. À ce moment, OO renvoie un objet
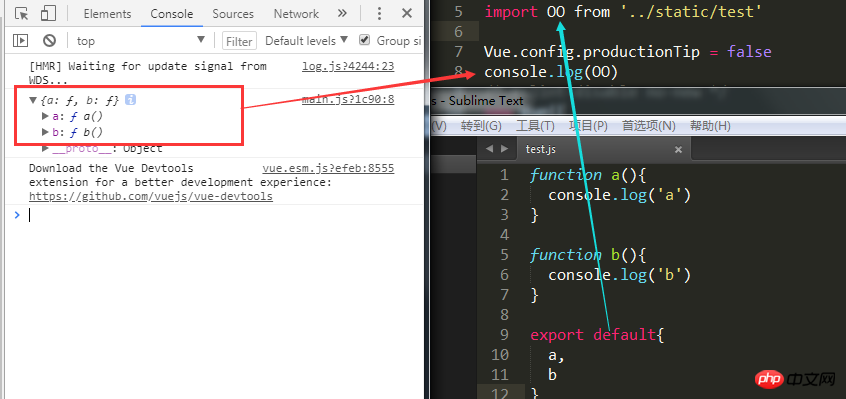
4 Si vous voulez que l'objet ait du contenu, vous devez d'abord exposer l'objet, afin que OO puisse le recevoir. et utilisez-le dans le fichier actuel. En fonction du format de l'objet exposé, décidez du format de la variable à reprendre
Exposez plusieurs objets et recevez-les par affectation de déstructuration

. .Exposez plusieurs objets et transmettez une variable en réception

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres éléments connexes. articles sur le site PHP chinois !
Lecture recommandée :
Comment utiliser Webpack pour configurer un proxy inverse
Comment convertir un tableau bidimensionnel lignes et colonnes avec JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

