Maison >interface Web >js tutoriel >À propos des événements personnalisés dans les composants Vue (tutoriel détaillé)
À propos des événements personnalisés dans les composants Vue (tutoriel détaillé)
- 亚连original
- 2018-06-08 15:16:033110parcourir
Cet article présente la fonction d'événements personnalisés des composants Vue sous forme d'images et de textes. Il est très bien et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
Utilisez v-on pour lier. événements personnalisés.
(1) Initialisation du projet basée sur webpack
Avant de l'utiliser, nous utilisons d'abord npm pour créer une application vue afin que le projet peut être facilement Il est préférable de l'utiliser avec le packager du module webpack. La commande est la suivante
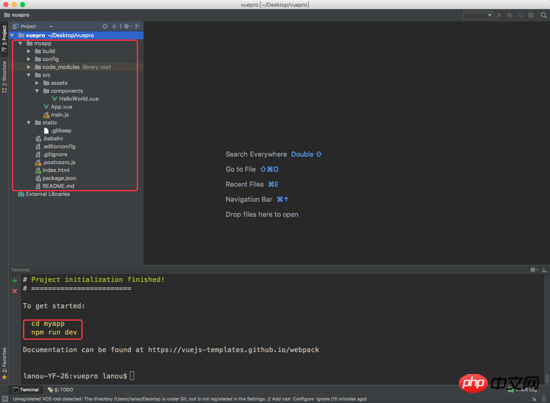
Entrez le dossier vide personnalisé vuepro L'initialisation du projet myapp doit utiliser l'empaquetage webpack pour générer un dossier de projet dans. un répertoire standard
vue init webpack myapp
Dans le processus d'installation, nous aurons plusieurs endroits à opérer. Pour les premiers, appuyez simplement sur Entrée puis entrez n, comme indiqué ci-dessous
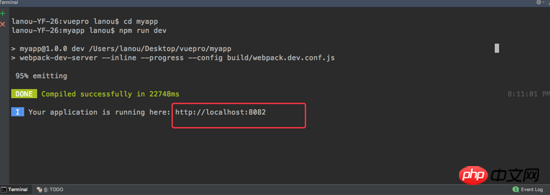
<.>

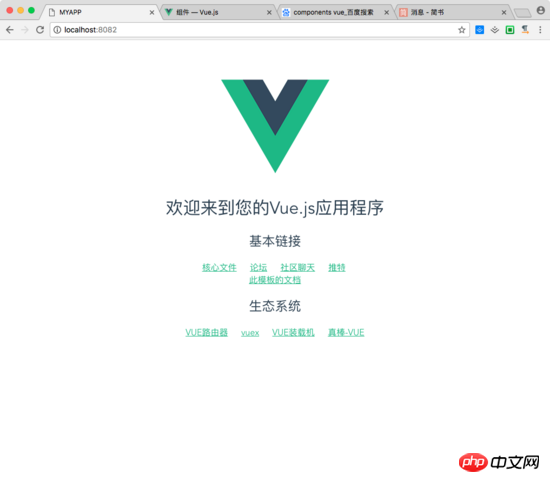
npm run dev




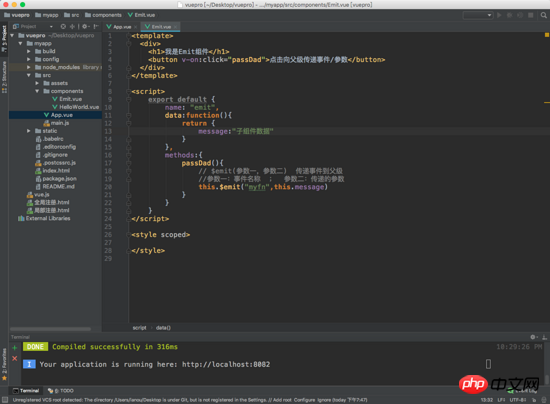
( 2) v -on && $emit utilise $on(eventName) pour écouter les événements et utilise $emit(eventName) pour déclencher des événements
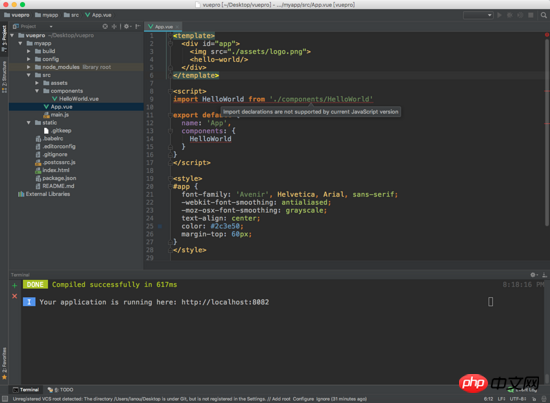
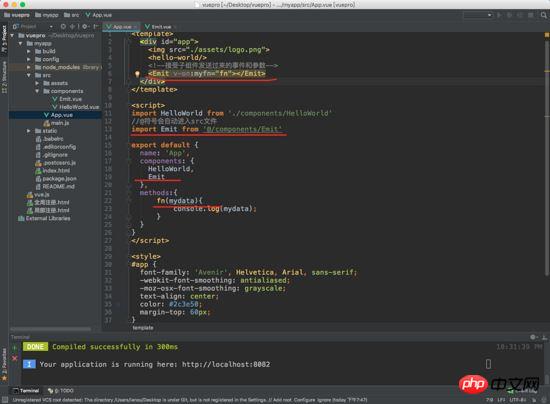
Nous créons un nouveau composant Emit.vue sous myapp/src/ composants , en même temps nous devons introduire le composant dans le composant principal APP.vue, et enregistrer le composant


Utilisation de JavaScript natif pour obtenir un effet loupe
Analyse détaillée du code source de Vue Socket.io
Communication du composant Vue (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

