Maison >interface Web >js tutoriel >Comment utiliser JS pour que la balle suive le mouvement de la souris
Comment utiliser JS pour que la balle suive le mouvement de la souris
- 亚连original
- 2018-06-08 15:07:413129parcourir
Cet article présente principalement l'effet d'animation de plusieurs boules colorées suite au mouvement de la souris implémenté par JS natif, impliquant une réponse aux événements javascript, une modification dynamique des attributs des éléments de page et une application de nombres aléatoires et d'autres compétences opérationnelles connexes auxquelles les amis dans le besoin peuvent se référer. it
L'exemple de cet article décrit l'effet d'animation de plusieurs boules colorées qui suivent le mouvement de la souris implémenté dans JS natif. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Méthode de mise en œuvre :
Chaque petite balle bouge a ses propres coordonnées, et la petite balle a ses propres coordonnées. Pendant le mouvement, les coordonnées doivent être transférées, et la première coordonnée est transférée à la dernière coordonnée afin d'obtenir l'effet de la balle se déplaçant avec elle
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>小球运动</title>
<style type="text/css">
p {
border-radius: 50%;
width: 30px;
height: 30px;
position: absolute;
text-align: center;
line-height: 30px;
color: white;
}
</style>
</head>
<body>
</body>
<script type="text/javascript">
//创建数组存储所有的小球
var balls = [];
//创建小球函数
function createballs(){
for (var i = 0;i < 60;i++) {
var ball = document.createElement("p");
ball.innerHTML = i + 1;
ball.style.backgroundColor = randomColor();
//将创建的小球存储到数组中
document.body.appendChild( ball);
//将所有的小球存在数组中
balls.push( ball);
}
}
createballs();
//随机函数
function randomNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
//随机颜色
function randomColor() {
return "rgb(" + randomNum(0, 255) + "," + randomNum(0, 255) + "," + randomNum(0, 255) + ")";
}
document.onmousemove = function(e){
var eventObj = e || event;
for(var i = balls.length - 1;i > 0;i--){
//将小球的下标通过for循环进行传递
balls[i].style.left = balls[i - 1].style.left;
balls[i].style.top= balls[i - 1].style.top;
}
//将第一个小球赋值为最新的事件对象中的坐标
balls[0].style.left = eventObj.clientX + "px";
balls[0].style.top= eventObj.clientY + "px";
}
</script>
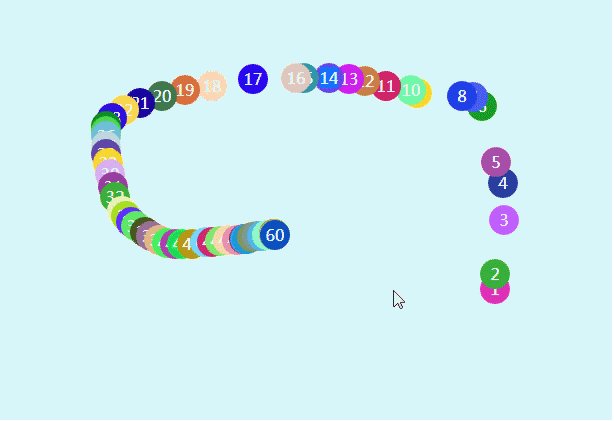
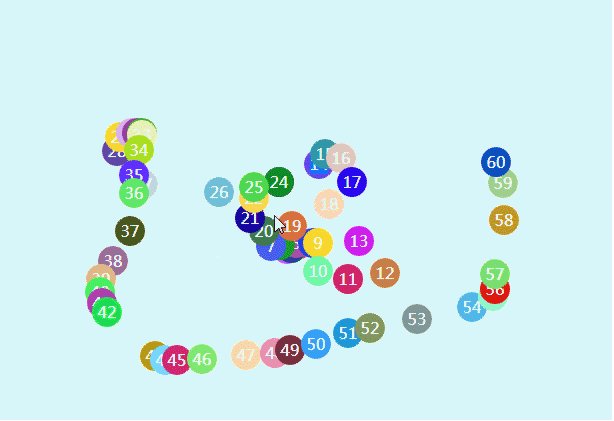
</html>Effet de fonctionnement :

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que ce sera mieux à l'avenir. Utile à tout le monde.
Articles associés :
Utilisation de JavaScript natif pour obtenir un effet loupe
Analyse détaillée du code source de Vue Socket.io
Communication du composant Vue (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

