Maison >interface Web >js tutoriel >Comment obtenir des éléments de nœud en utilisant JS
Comment obtenir des éléments de nœud en utilisant JS
- 亚连original
- 2018-06-06 11:34:351807parcourir
Cet article présente principalement la méthode simple d'obtention d'éléments de nœud en JS et analyse les techniques de fonctionnement associées de javascript pour obtenir des éléments de nœud de page et modifier les attributs des éléments sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit
Cet article explique les exemples Un moyen simple d'obtenir des éléments de nœud en JS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net - JS几种获得节点元素的方法</title>
<script type="application/javascript">
/* window.onload=function(){//文档就绪函数 表示当文档加载完成(图片视频等全部加载完成)
var d=document.getElementById('d');
//document.getElementByName();//得到数组 通过过下标调用
d.innerHTML='asddddddddddd';
//除通过Id查找(即getElementById)外其他几种查找方式返回的都是数组,通过下表调用
}*/
window.onload=function(){
//找到Id为t1的td元素
var t1=document.getElementById('t1');
//获取父节点元素tr 通过parentNode
var tr=t1.parentNode;
//通过style属性设置背景颜色
tr.style.backgroundColor='green';
//获取tr标签的最后一个子元素
var t3=tr.lastChild;
//通过innerHTML属性改变元素内容
t3.innerHTML='qwer';
}
</script>
</head>
<body>
<table>
<tr> <td id="">1</td> <td>2</td> <td>3</td> </tr>
<tr> <td id="t1">1</td> <td>2</td> <td>3</td> </tr
<tr> <td>1</td> <td>2</td> <td>3</td> </tr>
</table>
</body>
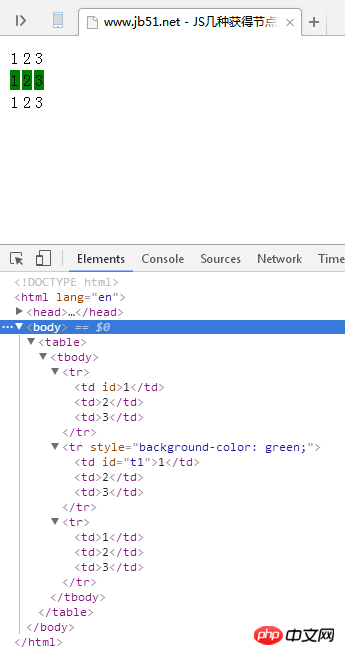
</html>Effet de l'opération :

Comment utiliser la méthode d'opération de compilation dans Vue
À propos de l'événement de fermeture de la boîte de dialogue el-dialog dans l'élément ui (Tutoriel détaillé)
Comment implémenter la boîte de dialogue contextuelle dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

